
Illustratorで作業をしていると,適当に傾いたオブジェクトを水平または垂直にするとか,そのための角度を調べる,ということがよくあります。
やりかたを検索すると「水平垂直のガイドを作ってスナップさせながら回転するとできる」や「ものさしツールを使うと角度が情報パネルに出る」などの情報が見つかりました。
しかしそれらは結局手作業で,正しい角度がうまく取れないことが多いです。特にものさしツールは線やアンカーポイントにスナップしないので,ちゃんとできているかどうか不安になります。
一方でPhotoshopの場合は,ものさしツールで角度を計ると,カンバスの回転:角度入力 にその角度を水平垂直にする数値がセットされます(最近はもっと進化しているようですが)。Illustratorもこんなふうに動いてもらえたらありがたいですね。
そこで今回は,選択したパスを水平垂直にするための角度を,クリップボードにコピーするスクリプトを紹介します。
使いかた
まずはこちらのスクリプトをダウンロードしてください。AppleScript(scpt)とJavaScript(jsx)2つ入っていますが,Macを使用している方はAppleScript版をお勧めします。と言うのも,JavaScript版は内部機能の事情でやや使用感が劣るからです。
1つのパス全体・パスの1辺・2つのアンカーポイントのどれかを選択してスクリプトを実行すると,目的の角度がクリップボードに収まります。回転まではしないので,必要に応じて自分で操作してください。
例えばどういうときに便利なの?
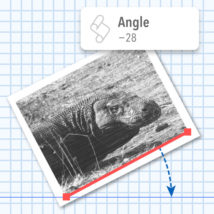
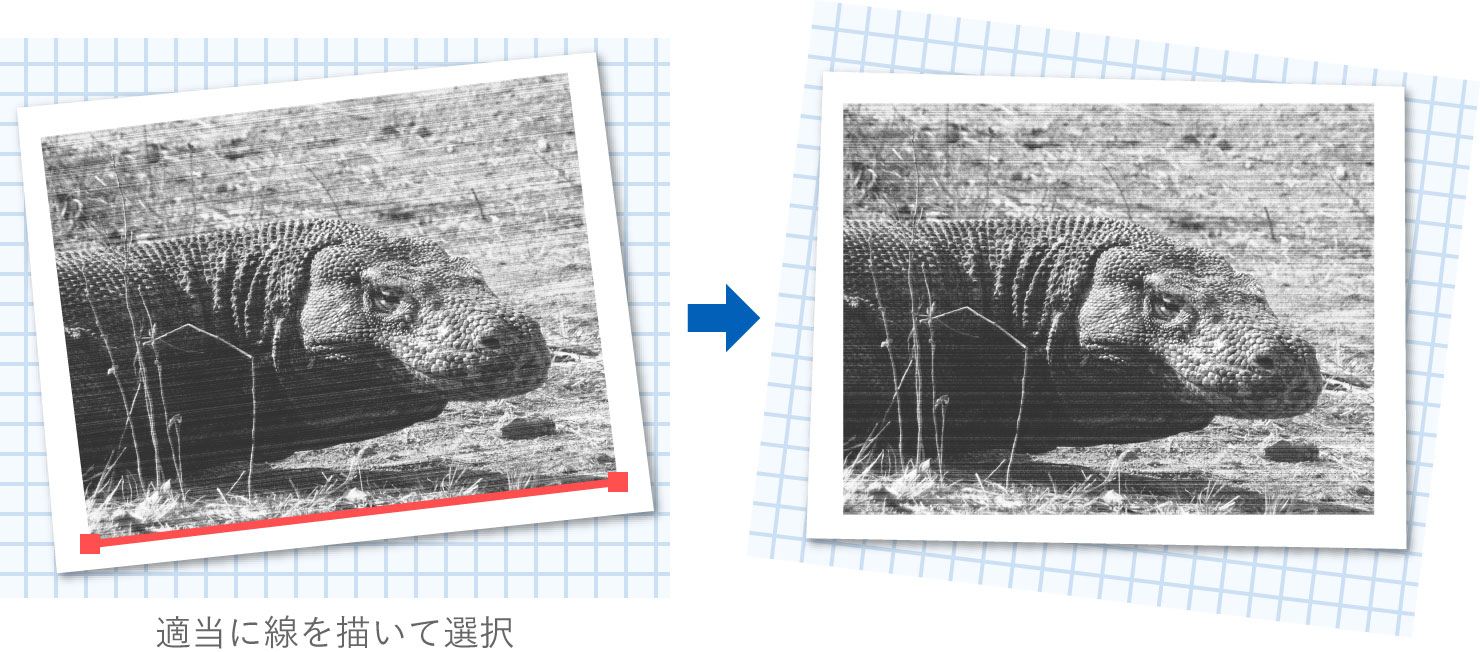
配置した下絵画像が傾いているとき,簡単に角度を直せます。

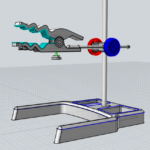
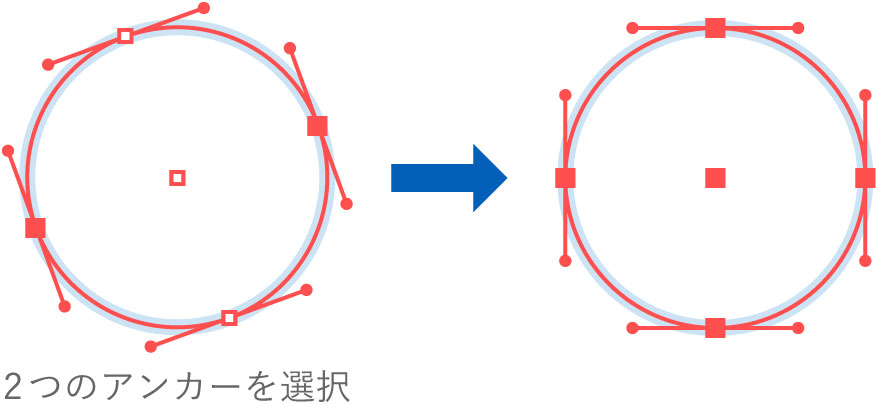
ほか2つのアンカーポイントを選択して実行すれば,楕円ツールで作った円の水平・垂直を取ることができます。

これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードはこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
on run tell application "Adobe Illustrator" set res to do javascript "/** * @fileOverview パスを水平か垂直の近い方にするための角度をクリップボードに収める<br /> * PathItem・辺・2つのアンカーポイントのどれかを選択して実行 * @author sttk3.com */ //#target 'illustrator' (function() { if(app.documents.length <= 0) {return ;} var doc = app.documents[0] ; var sel = doc.selection ; if(sel.length <= 0) {return ;} if(!(/PathItem$/.test(sel[0].constructor.name))) {return ;} // 角度取得対象のアンカーポイントを取得 var selPoints = sel[0].selectedPathPoints ; var pointLength = selPoints.length ; var anchor0, anchor1 ; if(pointLength < 2) { // アンカーポイントが2つ未満の場合は終了 return ; } else if(pointLength == 2) { // ちょうど2つの場合はそれらを角度取得対象とする anchor0 = selPoints[0].anchor ; anchor1 = selPoints[1].anchor ; } else { // それ以上の場合は selected が PathPointSelection.ANCHORPOINT のものを2つ探す var anchors = [] ; for(var i = 0 ; i < pointLength ; i++) { if(selPoints[i].selected == PathPointSelection.ANCHORPOINT) {anchors.push(selPoints[i]) ;} } if(anchors.length < 2) {return ;} anchor0 = anchors[0].anchor ; anchor1 = anchors[1].anchor ; } // 傾き角度を取得 var x = anchor1[0] - anchor0[0] ; var y = anchor1[1] - anchor0[1] ; var deg = Math.atan2(y, x) * 180 / Math.PI ; // 水平/垂直にする角度を算出 if(45 < deg && deg <= 135) { deg -= 90 ; } else if(135 < deg && deg <= 180) { deg -= 180 ; } else if(-45 > deg && deg >= -135) { deg += 90 ; } else if(-135 > deg && deg >= -180) { deg += 180 ; } deg *= -1 ; // 10.000003や29.999934のような小数点以下の細かい数値をキリ良く丸める var tempNum = deg.toFixed(3).toString() ; var res ; if(/0{2,}$/.test(tempNum)) { res = Number(tempNum).toString() ; } else { res = deg.toString() ; } return res ; })() ;" if not ((res is "undefined") or (res is "NaN") or (res is "null") or (res is "")) then set the clipboard to res try display notification res with title "角度" on error set ok to "OK" display dialog res with title "角度" buttons ok default button ok giving up after 3 end try end if end tell end run |
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。