教科書や学習参考書などの教材図版を制作していると,購入者がWordなどで使うための図版画像を作るという作業がよくあります。
Illustratorデータをそのまま画像化するだけなら簡単なのですが,「InDesign上で文字を入れているから組版のPDFから図版を切り出してくれ」なんて言われることもしばしば。
そうなるとPDFをPhotoshopで開き,図版の部分を選択してコピー,新規ファイルを作ってペースト,という作業を何回も何回もやる羽目になります。あっという間に腱鞘炎になってしまいますね。
そこで今回は,Photoshopのパスで囲んだ領域を新規ドキュメントとして切り出すJavaScriptを紹介します。
そういう機能なかったっけ?
実は似たような機能は下記のように結構あります。
- ファイル:自動処理:角度補正して切り抜き
- スライス
- 画像アセット
私の場合は,領域が自動判別で不安定,CMYKで保存できない,レイヤー分けが必要,などの理由でしっくりきませんでした。自分で大雑把に領域を指定して,それを切り出すだけで良いならこのスクリプトを使いましょう。
準備
こちらのスクリプトをダウンロードし,スクリプトフォルダに入れる,ショートカットを割り当てるなどして使えるようにしておいてください。
スクリプトのjsxファイルを,Photoshopのアイコンにドロップするだけでも実行はできます。滅多に使わないならこれで十分ですね。
使用方法
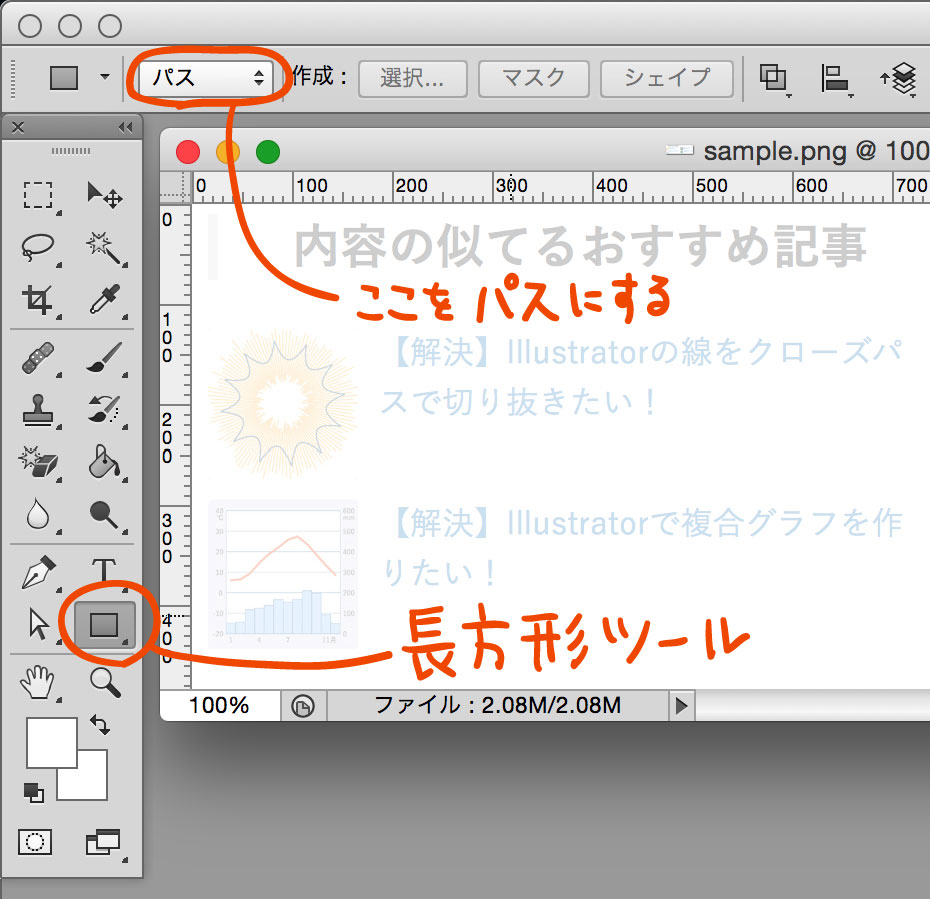
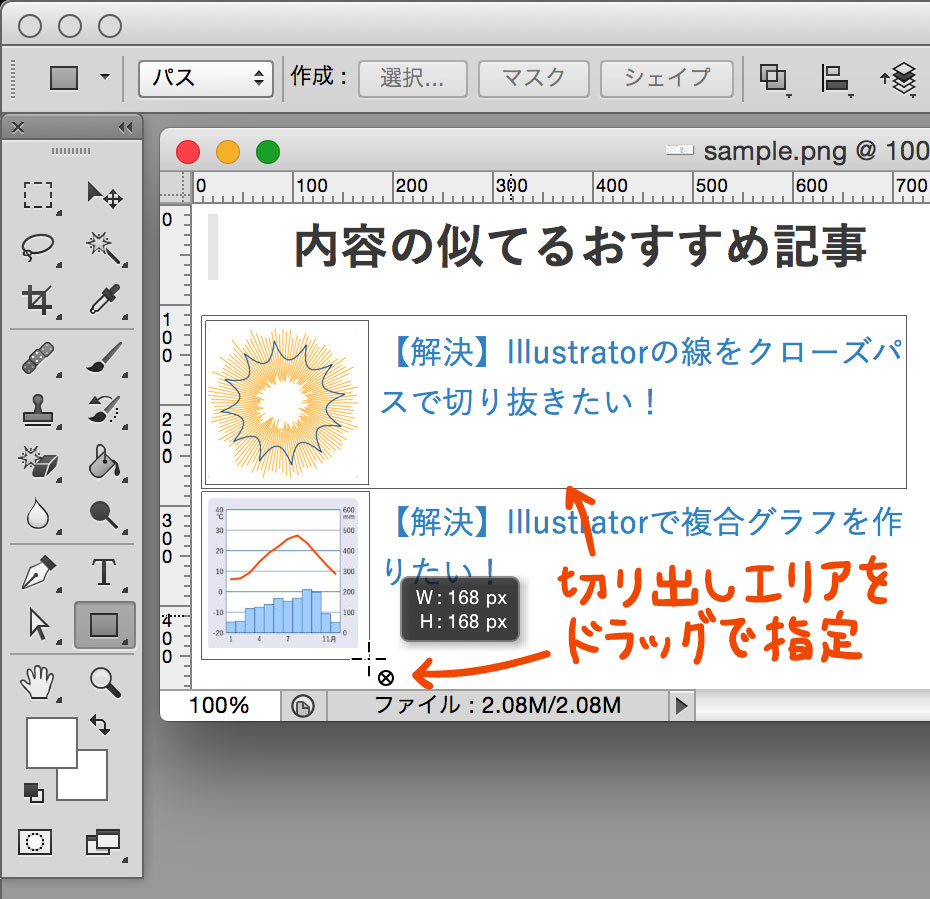
画像をPhotoshopで開き,長方形ツールに持ち替えてください。メニューバーの下にあるアプリケーションバーにパスと出ていたら次に進みます。シェイプまたはピクセルと出ている方はパスに変更してください。

ドラッグして切り出したい領域を囲みます。領域は重なっていても大丈夫です。特にオプションやシフトなどのキーを押す必要もありません。

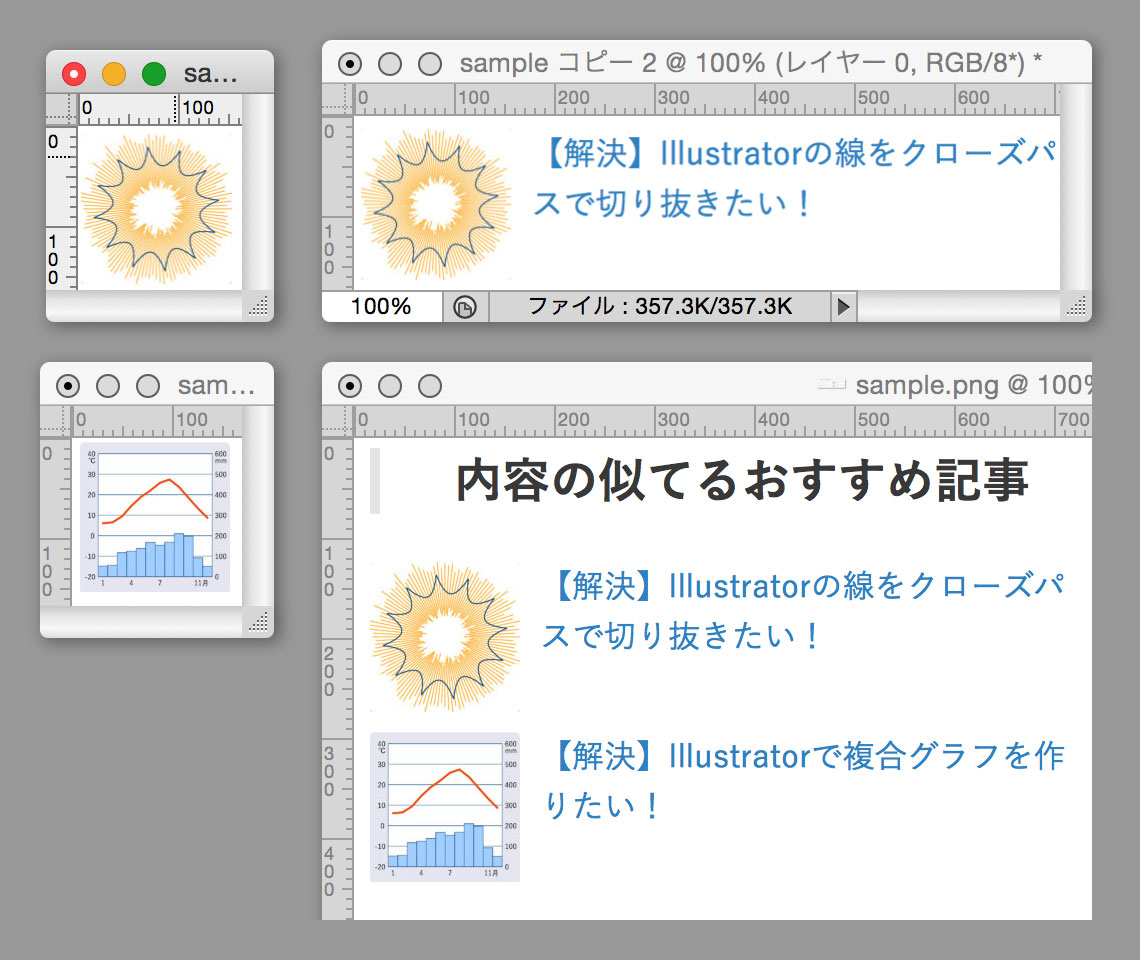
スクリプトを実行すると,囲んだ領域が別ドキュメントとして切り出されます。まだこの時点では保存されませんので,画像の補正や保存などを自分で実行してください。

あっという間に分かれます!
更新情報
2020.07.10 (v1.0.1):書類のルーラーの単位がpxでないとうまく切り出せませんでしたが,特に気にすることなく実行できるようになりました。
2024.02.28 (v1.0.2):複数書類を開いているとき実行できないことがありましたが,特に気にすることなく実行できるようになりました。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードはこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
/** * @file パスで囲んだ領域を別ドキュメントとして切り出す * @version 1.0.2 * @author sttk3.com * @copyright (c) 2020 sttk3.com */ //@target 'photoshop' (function() { if(app.documents.length <= 0) {return ;} var doc = app.activeDocument ; var pathLength = doc.pathItems.length ; if(pathLength <= 0) {return ;} try { // 一時的に単位をpxにする。ほかの単位だとパスと選択範囲作成の座標が合わず,意図しない領域が切り抜かれることがある var origUnits = app.preferences.rulerUnits ; app.preferences.rulerUnits = Units.PIXELS ; var targetSubPathItems = doc.pathItems[pathLength - 1].subPathItems ; var bounds, newDoc ; for(var i = 0, len = targetSubPathItems.length ; i < len ; i++) { // アクティブでないとパス情報が取得できないらしいのでそうする activeDocument = doc ; // 領域を取得 doc.selection.select(getRegion(targetSubPathItems[i])) ; bounds = doc.selection.bounds ; activeDocument = doc ; doc.selection.deselect() ; // ドキュメントを複製し,取得した領域で切り取る newDoc = doc.duplicate() ; newDoc.crop(bounds) ; newDoc.pathItems[pathLength - 1].remove() ; } } catch(e) { alert(e) ; } finally { app.preferences.rulerUnits = origUnits ; } })() ; /** * subPathItemから選択範囲作成用のArrayを生成する * @param {SubPathItem} aSubPathItem 対象のSubPathItem * @return {Array} */ function getRegion(aSubPathItem) { var points = aSubPathItem.pathPoints ; var res= [] ; for(var i = 0, len = points.length ; i < len ; i++) { res.push(points[i].anchor) ; } return res ; } |
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。