
Illustrator使用歴が長い方でも,本当に細か~い技だと知らなかったりするものです。
今回はそんな地味で便利なパス操作の小技を紹介します。
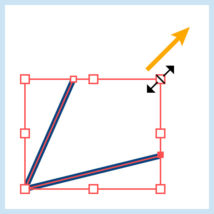
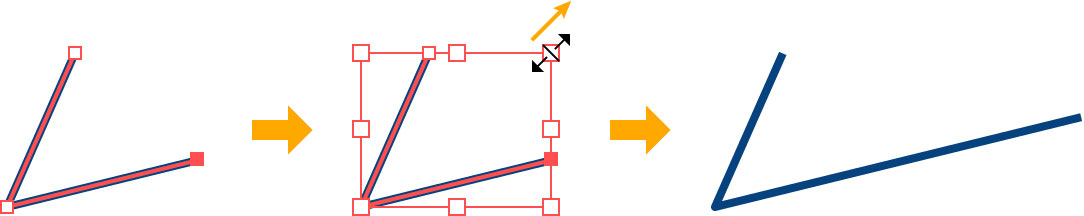
斜め線をそのままの角度で伸ばす
- 伸ばしたい線の先端のアンカーポイントをダイレクト選択ツール(白矢印)で選択
- 自由変形ツールまたはバウンディングボックスで,シフトを押しながら拡大
この手順で実現できます。縮小すれば同じ角度で線を縮めることも可能です。

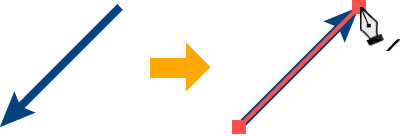
矢印の方向を反転する
ペンツールで線の逆側の先端をクリックすると方向が反転します。

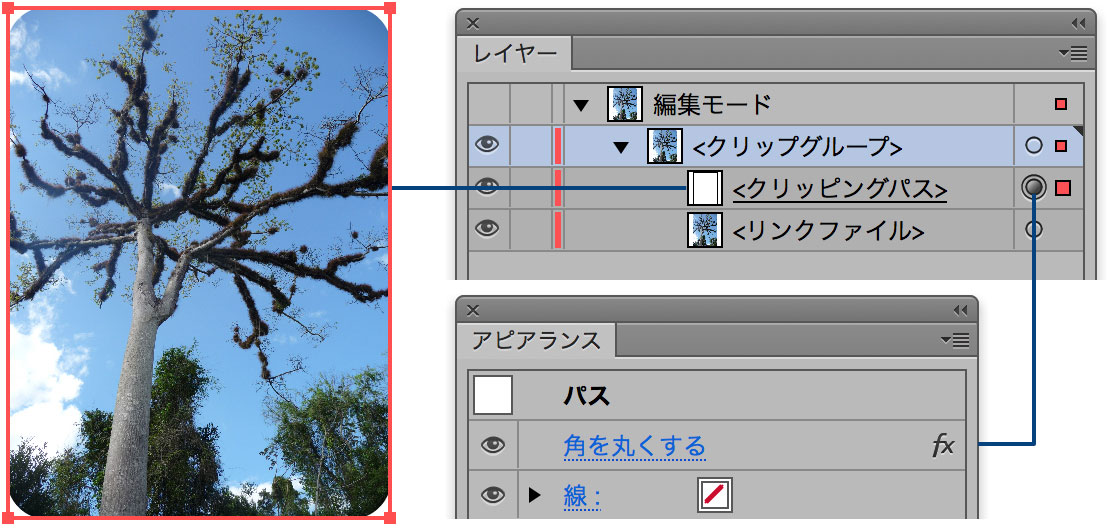
クリッピングマスクで角丸のアピアランスを使う
普通にやると角丸がなくなってしまうので,できないと思ってる方も多いですね。
でも,アピアランスを後から設定すれば実現できるんです。
- まずクリッピングマスクを作成(適用)する
- そのクリッピングマスクのパスだけ選択し スタイライズ:角を丸くする を適用する

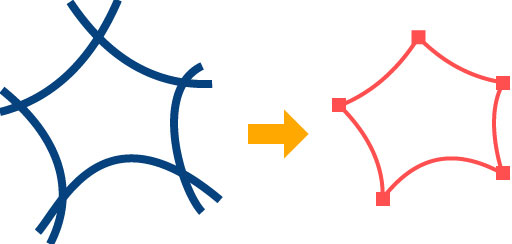
線が交差している領域をクローズパスにする
ライブペイントやシェイプ形成ツールを使うのも良いですが,パスファインダー:分割 だと簡単です。線の設定はなくなってしまうので,事前にコピーするなど再現できるようにしておきましょう。

これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
![[archive] minimumArea 3.0.0](https://sttk3.com/wordpress/wp-content/uploads/2024/06/2024_0617_01_wordpress-150x150.png)

![[archive] minimumArea 2.1.0](https://sttk3.com/wordpress/wp-content/uploads/2024/05/2024_0513_01-150x150.png)