
Illustratorで作業をしていると,選択しているアイテムをまとめて別のオブジェクトに変えたくなることがあります。例えば複数のオブジェクトを後からシンボルに変換するなどです。
普通にやろうとすると,変形パネルで座標をコピーしてペーストするという動作を延々と続けることになります。これでは終わりが見えず,途方に暮れてしまいますよね。
そこで今回は,選択しているアイテムをまとめて置換するJavaScriptを紹介します。
あれ,それ見たことあるよ
そうですね,鈴木メモさんが2つのスクリプトを組み合わせて使う方法を紹介していらっしゃいます。
とても便利な方法ですが,やっぱり2回実行するより1回で済んだほうがありがたいですよね。
そんなわけで新しいJavaScriptを書きました。ダウンロードはこちらです。
2019.7.11 追記
あるふぁ(仮)さん制作のOnegaiSDKがインストールされていたら,それを使ってキーオブジェクトを取得する設定にしました。動作が速くなります。なくても今まで通り動きます。
スクリプトでできないことをSDKにお願いするプラグインを作った|イラレ|ぼんぷろぐ
使いかた
難しいことは何もありません。ただ複数のオブジェクトを選択してスクリプトを実行するだけです。
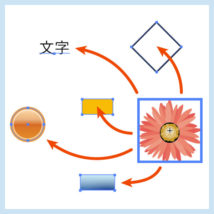
そうすると最前面にあるアイテムが,その他のアイテムの中心に複製・置換されます。もともとあった最前面のアイテムは削除されます。
ただし注意点があります。このスクリプトをアクションに登録して実行するとIllustratorがクラッシュしてしまうことがあるので,それ以外の方法で起動してください。
おすすめポイント
「最前面にあるアイテム」というのは見た目でどれなのかわからないため,意外に不便です。なのでこのスクリプトでは,整列のキーオブジェクトを置換するアイテムとして扱う機能をつけました。CS6以降であれば使えると思います。CS6より前のバージョンの場合キーオブジェクトは無視されるはずです(未検証)。
また,横書きのポイントテキストは通常だと天地センターより少し上に揃ってしまいますが,仮想ボディが天地センターになるようにしています。たくさんある四角形の中央に,それぞれテキストを配置したいときなどに活躍します。動作イメージは以下です。
なんとも素早い!
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
スクリプトを紹介していただきました。
コードはこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 |
/** * @file 選択したオブジェクトをまとめて差し替える。keyObjectで置換するアイテムを指定可能 * @version 1.1.0 * @author sttk3.com * @copyright (c) 2019 sttk3.com */ #target 'illustrator' // なんとかboundsの別名オブジェクト var BoundsType = { 'geometricBounds' : 'geometricBounds', 'visibleBounds' : 'visibleBounds', 'controlBounds' : 'controlBounds' } ; // 変形基準点の別名オブジェクト var AiReferencePoint = { 'TOP_LEFT' : 0, 'TOP_MIDDLE' : 1, 'TOP_RIGHT' : 2, 'MIDDLE_LEFT' : 3, 'CENTER' : 4, 'MIDDLE_RIGHT' : 5, 'BOTTOM_LEFT' : 6, 'BOTTOM_MIDDLE' : 7, 'BOTTOM_RIGHT' : 8 } ; // position取得基準点 var refPointReplaceItem = AiReferencePoint.CENTER ; var refPointSearchItem = AiReferencePoint.CENTER ; // keyObjectを取得するプラグインの名前 var pluginName = 'OnegaiSDK' ; (function() { if(app.documents.length <= 0) {return ;} var doc = app.documents[0] ; var sel = doc.selection ; if(sel.length <= 1) {return ;} // keyObjectのindexを取得 var keyObjIndex = undefined ; if(appVersion()[0] >= 16) { if(enabledOf(pluginName)) { // pluginでキーオブジェクトを取得 keyObjIndex = getKeyObject(pluginName, true) ; } else { // 標準機能のキーオブジェクトを推察 keyObjIndex = guessKeyObject(true) ; } } // keyObjectの方を置換,それ以外を検索とする。 // 不明なら最前面を置換,それ以外を検索とする var replaceItem, searchItems ; if(keyObjIndex == undefined) { replaceItem = sel[0] ; // 置換する(複製する)item searchItems = sel.slice(1) ; // 検索する(差し替えられる)item } else { var keyArray = sel.splice(keyObjIndex, 1) ; replaceItem = keyArray[0] ; searchItems = sel ; } // 移動に関する設定を取得 var transformOptions = getTransformPreferences() ; var boundTypeName = BoundsType.geometricBounds ; if(transformOptions.includeStrokeInBounds) {boundTypeName = BoundsType.visibleBounds ;} // 検索・置換を実行 for(var i = searchItems.length - 1 ; i >= 0 ; i--) { var destPosition = getPosition(searchItems[i], refPointSearchItem, boundTypeName) ; searchItems[i].remove() ; var dupItem = replaceItem.duplicate() ; setPosition(dupItem, refPointReplaceItem, destPosition, transformOptions) ; dupItem.selected = true ; } // もとのitemを削除 replaceItem.remove() ; })() ; /** * スクリプト実行元アプリケーションのバージョンを取得して数値の配列にする。16.0.4の場合[16, 0, 4] * @return {Array of numbers} */ function appVersion() { var tmp = app.version.toString().split('.') ; var res = [] ; for(var i = 0, len = tmp.length ; i < len ; i++) { res.push(Number(tmp[i])) ; } return res ; } /** * pluginが使用可能かどうかを返す。trueが可能 * @param {String} pluginName 対象のpluginの名前 * @return {Boolean} */ function enabledOf(pluginName) { var res = false ; try { sendScriptMessage(pluginName, '', '') ; res = true ; } catch(e) {} return res ; } /** * 複数行の文字を簡単に記述するための機能。func内のコメントで囲まれた部分の文字を取り出す<br /> * ${ 式 } という形で式展開できる。\} とエスケープすれば } という文字も使える * @param {Function} func テキストを記入するFunction * @return {String} */ function template(func) { var interpolate = function(str) { // 正規表現のループ展開で,式展開の中身をキャプチャするモデル // Prefix Start Space ( Normal* (?: Escape Normal* )* ) Space End // 例えば ${ expression } の場合 // /\$\{\s*([^\}\\]*(?:\\}[^\}\\]*)*)\s*\}/g // 変更可能な設定。#{ } でも %r| | でも好きなのを書けば良し。 // 目的の文字が正規表現のメタキャラクタの場合はエスケープが必要 var strPrefix = '\\$' ; var strStart = '\\{' ; // 1文字限定 var strEnd = '\\}' ; // 1文字限定 // 変更しない設定 var strBS = String.fromCharCode(92) ; // backslash var strSpace = strBS + 's*' ; var strNormal = '[^' + strBS + strEnd + strBS + strBS + ']' ; var strEscape = strBS + strBS + strEnd ; var strWhole = strPrefix + strStart + strSpace + '(' + strNormal + '*(?:' + strEscape + strNormal + '*)*)' + strSpace + strEnd ; var reg = new RegExp(strWhole, 'g') ; return str.replace(reg, function(m0, m1) { var v = '' ; try { v = func(m1) ; } catch(e) { v = e ; } return v ; }) ; } ; var outgoingStr = func.toString().match(/\/\*\s*([^]+?)\s*\*\//)[1] ; outgoingStr = interpolate(outgoingStr) ; interpolate = null ; return outgoingStr ; } /** * アクションを文字列から生成し実行するブロック構文。終了時・エラー発生時の後片付けは自動 * @param {String} actionCode アクションのソースコード * @param {Function} func ブロック内処理をここに記述する * @return なし */ function tempAction(actionCode, func) { // utf8の16進数文字コードをJavaScript内部で扱える文字列に変換する var hexToString = function(hex) { var res = decodeURIComponent(hex.replace(/(.{2})/g, '%$1')) ; return res ; } ; // ActionItemのconstructor。ActionItem.exec()を使えばわざわざ名前を直接指定しなくても実行できる var ActionItem = function ActionItem(index, name, parent) { this.index = index ; this.name = name ; // actionName this.parent = parent ; // setName } ; ActionItem.prototype.exec = function(showDialog) { doScript(this.name, this.parent, showDialog) ; } ; // ActionItemsのconstructor。 // ActionItems['actionName'], ActionItems.getByName('actionName'), // ActionItems[0], ActionItems.index(-1) // などの形式で中身のアクションを取得できる var ActionItems = function ActionItems() { this.length = 0 ; } ; ActionItems.prototype.getByName = function(nameStr) { for(var i = 0, len = this.length ; i < len ; i++) { if(this[i].name == nameStr) {return this[i] ;} } } ; ActionItems.prototype.index = function(keyNumber) { var res ; if(keyNumber >= 0) { res = this[keyNumber] ; } else { res = this[this.length + keyNumber] ; } return res ; } ; // アクションセット名を取得 var regExpSetName = /^\/name\s+\[\s+\d+\s+([^\]]+?)\s+\]/m ; var setName = hexToString(actionCode.match(regExpSetName)[1].replace(/\s+/g, '')) ; // セット内のアクションを取得 var regExpActionNames = /^\/action-\d+\s+\{\s+\/name\s+\[\s+\d+\s+([^\]]+?)\s+\]/mg ; var actionItemsObj = new ActionItems() ; var i = 0 ; var matchObj ; while(matchObj = regExpActionNames.exec(actionCode)) { var actionName = hexToString(matchObj[1].replace(/\s+/g, '')) ; var actionObj = new ActionItem(i, actionName, setName) ; actionItemsObj[actionName] = actionObj ; actionItemsObj[i] = actionObj ; i++ ; if(i > 1000) {break ;} // limiter } actionItemsObj.length = i ; // aiaファイルとして書き出し var failed = false ; var aiaFileObj = new File(Folder.temp + '/tempActionSet.aia') ; try { aiaFileObj.open('w') ; aiaFileObj.write(actionCode) ; } catch(e) { failed = true ; alert(e) ; return ; } finally { aiaFileObj.close() ; if(failed) {try {aiaFileObj.remove() ;} catch(e) {}} } // 同名アクションセットがあったらunloadする。これは余計なお世話かもしれない try {app.unloadAction(setName, '') ;} catch(e) {} // アクションを読み込み実行する var actionLoaded = false ; try { app.loadAction(aiaFileObj) ; actionLoaded = true ; func.call(func, actionItemsObj) ; } catch(e) { alert(e) ; } finally { // 読み込んだアクションと,そのaiaファイルを削除 if(actionLoaded) {app.unloadAction(setName, '') ;} aiaFileObj.remove() ; } hexToString = ActionItem = ActionItems = null ; } /** * プラグイン経由でkeyObjectを取得する * @param {String} pluginName 使うプラグイン名 * @param {Boolean} [returnIndex] trueの場合selection中のindexを,falseならpageItemを返す。省略の場合false * @return {Integer | PageItem} keyObjectだと思われるpageItemか,そのindex */ function getKeyObject(pluginName, returnIndex) { var sel = app.selection ; var res ; if(sel.length <= 1) {return res ;} var num = Number(sendScriptMessage(pluginName, 'getKeyObject', '')) ; if(num >= 0) { if(returnIndex) { res = num ; } else { res = app.selection[num] ; } } return res ; } /** * keyObjectを推察する。スクリプトメニュー+アクションで実行するとIllustratorが落ちるので注意 * @param {Boolean} [returnIndex] trueの場合selection中のindexを,falseならpageItemを返す。省略の場合false * @return {Integer | PageItem} keyObjectだと思われるpageItemか,そのindex */ function guessKeyObject(returnIndex) { var sel = app.selection ; var selLength = sel.length ; var res ; if(selLength <= 1) {return res ;} var actionCode = template(function(expr) {/* /version 3 /name [ 17 4469737472696275746553706163696e67 ] /isOpen 1 /actionCount 1 /action-1 { /name [ 10 686f72697a6f6e74616c ] /keyIndex 0 /colorIndex 0 /isOpen 1 /eventCount 1 /event-1 { /useRulersIn1stQuadrant 0 /internalName (ai_plugin_alignPalette) /localizedName [ 6 e695b4e58897 ] /isOpen 0 /isOn 1 /hasDialog 0 /parameterCount 1 /parameter-1 { /key 1954115685 /showInPalette 4294967295 /type (enumerated) /name [ 30 e6b0b4e5b9b3e696b9e59091e7ad89e99693e99a94e381abe58886e5b883 ] /value 14 } } } */ return eval(expr) ;}) ; // 元の位置を記録 var arrayOriginalPosition = [] ; for(var i = 0 ; i < selLength ; i++) { arrayOriginalPosition.push(sel[i].position) ; } // 整列を実行し,移動しなかったもののindexを記録。複数回整列して比較したかったが, // そうするとエラーが出るので,1回で特定する必要がある tempAction(actionCode, function(actionItems) { actionItems[0].exec(false) ; }) ; var matchIndexes = [] ; for(var i = 0 ; i < selLength ; i++) { var pos0 = sel[i].position ; var pos1 = arrayOriginalPosition[i] ; if((pos0[0] == pos1[0]) && (pos0[1] == pos1[1])) {matchIndexes.push(i) ;} } var placeAgain = false ; var matchLength = matchIndexes.length ; if(matchLength == selLength) { // 全部移動しなかったらスキップ } else if(matchLength == 1) { // 移動しなかったものが1つだけならそれをkeyObjectとして返し,整列を取り消す。 // undoは危険。do javascript経由(SPAiなど)で実行だとundoが無視され,スクリプトメニュー経由だとエラーで止まる。 // Illustratorでjsxファイルを開く方式とダブルクリック起動は正常にundoできた。 //app.undo() ; placeAgain = true ; if(returnIndex) { res = matchIndexes[0] ; } else { res = sel[matchIndexes[0]] ; } } else { // 移動しなかったものが複数だけど全部じゃない場合はあきらめる。整列は取り消す //app.undo() ; placeAgain = true ; } // ひとつ一つもとの位置に戻す if(placeAgain) { for(var i = 0 ; i < selLength ; i++) { if(sel[i].position != arrayOriginalPosition[i]) { sel[i].position = arrayOriginalPosition[i] ; } } } return res ; } /** * 変形に関する環境設定をまとめて取得する <br /> * @return {Object} { <br /> * changePositions:Boolean オブジェクトの変形 <br /> * changeFillPatterns:Boolean パターン(塗り)の変形 <br /> * changeStrokePatterns:Boolean パターン(線)の変形 <br /> * changeFillGradients:Boolean グラデーションの変形 <br /> * changeLineWidths:Boolean 線幅と効果も拡大・縮小 <br /> * includeStrokeInBounds:Boolean プレビュー境界を使用 <br /> * } */ function getTransformPreferences() { var pref = app.preferences ; var res = [] ; // オブジェクトの変形。preferenceKeyとはtrue/falseが逆 res['changePositions'] = !(pref.getBooleanPreference('onlyTransformPatterns')) ; // パターンの変形。preferenceKeyでは塗りと線を分けて設定できないようなので,その仕様に合わせる res['changeFillPatterns'] = pref.getBooleanPreference('transformPatterns') ; res['changeStrokePatterns'] = res['changeFillPatterns'] ; // グラデーションの変形。一般ユーザが設定する機能がなさそうなので,常に変形する設定にする res['changeFillGradients'] = true ; // 線幅と効果も拡大・縮小 res['changeLineWidths'] = pref.getBooleanPreference('scaleLineWeight') ; // プレビュー境界を使用 res['includeStrokeInBounds'] = pref.getBooleanPreference('includeStrokeInBounds') ; return res ; } /** * 種類を指定してboundsを取得する * @param {pageItem} pageItemObj 対象のpageItem * @param {String} boundsTypeName boundsの種類。'geometricBounds', 'visibleBounds', 'controlBounds'が指定可能。BoundsType.geometricBoundsなどの別名も定義してある * @return {Array} */ function getBounds(pageItemObj, boundsTypeName) { if(!boundsTypeName) {var boundsTypeName = BoundsType.geometricBounds ; } var outputBounds = pageItemObj[boundsTypeName] ; switch(pageItemObj.constructor.name) { case 'GroupItem' : // マスクされていたら,最初の配下のパスからboundsを取得 if(pageItemObj.clipped) {outputBounds = pageItemObj.pageItems[0][boundsTypeName] ;} break ; case 'TextFrame' : // 横書きpointTextなら仮想ボディの高さでdoundsを算出 if(pageItemObj.orientation == TextOrientation.HORIZONTAL && pageItemObj.kind == TextType.POINTTEXT) { var itemHeight = 0 ; try { var itemLayer = pageItemObj.layer ; var dupText = pageItemObj.duplicate(itemLayer, ElementPlacement.PLACEATEND) ; dupText.textRange.baselineDirection = BaselineDirectionType.Standard ; dupText.orientation = TextOrientation.VERTICAL ; var itemHeight = dupText.width ; } finally { try {dupText.remove() ;} catch(e) {} } outputBounds[3] = outputBounds[1] - itemHeight ; } break ; } return outputBounds ; } /** * pageItemから座標を取得する。変形パレットの要領で基準点を指定可能。内部でgetBoundsを使う<br /> * 0 1 2 referencePointの考え方<br /> * 3 4 5 AiReferencePoint.TOP_LEFTなどの別名も定義してある<br /> * 6 7 8 prefKeyに合わせてindexは0から開始 * @param {PageItem} pageItemObj 対象のpageItem * @param {Integer} referencePoint 変形の基準点 * @param {String} [boundsTypeName] boundsの種類。'geometricBounds', 'visibleBounds', 'controlBounds'が指定可能。 * @return {Array} position [x, y] */ function getPosition(pageItemObj, referencePoint, boundsTypeName) { if(!boundsTypeName) {boundsTypeName = BoundsType.geometricBounds ;} var boundsObj = getBounds(pageItemObj, boundsTypeName) ; // X座標 switch(referencePoint) { case AiReferencePoint.TOP_MIDDLE : case AiReferencePoint.CENTER : case AiReferencePoint.BOTTOM_MIDDLE : var x = (boundsObj[0] + boundsObj[2]) / 2 ; break ; case AiReferencePoint.TOP_RIGHT : case AiReferencePoint.MIDDLE_RIGHT : case AiReferencePoint.BOTTOM_RIGHT : var x = boundsObj[2] ; break ; default : var x = boundsObj[0] ; break ; } // Y座標 switch(referencePoint) { case AiReferencePoint.MIDDLE_LEFT : case AiReferencePoint.CENTER : case AiReferencePoint.MIDDLE_RIGHT : var y = (boundsObj[1] + boundsObj[3]) / 2 ; break ; case AiReferencePoint.BOTTOM_LEFT : case AiReferencePoint.BOTTOM_MIDDLE : case AiReferencePoint.BOTTOM_RIGHT : var y = boundsObj[3] ; break ; default : var y = boundsObj[1] ; break ; } return [x, y] ; } /** * pageItemの座標を指定して移動する。変形パレットの要領で基準点を指定可能。<br /> * 内部でgetPosition, getBounds, getTransformPreferencesを使う<br /> * 0 1 2 referencePointの考え方<br /> * 3 4 5 AiReferencePoint.TOP_LEFTなどの別名も定義してある<br /> * 6 7 8 prefKeyに合わせてindexは0から開始 * @param {PageItem} pageItemObj 対象のpageItem * @param {Integer} referencePoint 変形の基準点 * @param {Array} destPosition 移動先の座標 * @param {Object} [transformOptions] 変形に関する環境設定 * @return {Array} position [x, y] */ function setPosition(pageItemObj, referencePoint, destPosition, transformOptions) { if(!transformOptions) {var transformOptions = getTransformPreferences() ;} var boundsTypeName = BoundsType.geometricBounds ; if(transformOptions.includeStrokeInBounds) {boundsTypeName = BoundsType.visibleBounds ;} var srcPosition = getPosition(pageItemObj, referencePoint, boundsTypeName) ; var deltaX = destPosition[0] - srcPosition[0] ; var deltaY = destPosition[1] - srcPosition[1] ; pageItemObj.translate(deltaX, deltaY, transformOptions.changePositions, transformOptions.changeFillPatterns, transformOptions.changeFillGradients, transformOptions.changeStrokePatterns) ; } |
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。




コメント