
Illustratorでモノクロの世界地図などを作っていると,塗りに斜め線のパターンを使うことがよくあります。
そんなときは,水平に並んだ線でパターンを作り「パターンのみ変形」の設定で回転して角度をつけるというのが常套手段です。
ただこれだと毎回設定するのが面倒です。また,選択:共通:カラー(塗り) ではパターンの変形が考慮されないので,もとが同じパターンなら45度回転していても50%に縮小していても同じ塗りとして選択されてしまいます。ちょっと不便ですね。
そこで今回は,Illustratorで最初から斜めになっている線のパターンを作る方法をいくつか紹介します。
グラフィックスタイルで代用

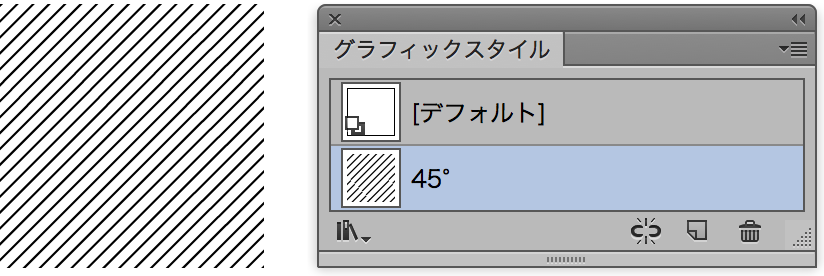
一番お手軽な方法です。普段のやり方と同じように水平パターンを「パターンのみ変形」の設定で回転し,それをグラフィックスタイルに登録するだけで完了します。
♥ いいところ
- 簡単にできる
- 選択:共通:グラフィックスタイル,またはアピアランス で回転角度を区別した一括選択が可能
- グラフィックスタイルパネルのサムネールが,ちゃんと斜め線になっている
✕ いまいちなところ
- 適用すると,線の色などほかの意図しないアピアランスもついてきてしまう。選択:共通 を使うときには,それらも正確に一致しなくてはいけない
- 選択:共通:カラー(塗り) では回転角度を区別した一括選択ができない
- グラフィックスタイルを使いこなせる人が少ない
パターンスウォッチに回転情報を追加

あまり知られていませんが,パターンスウォッチは回転や拡大・縮小などの情報を持っています。それを書き換えると最初から変形した状態にできるというわけです。これは普通の操作で設定する方法がわからないので,スクリプトを使って変更します。一度変更すれば,それ以降スクリプトは使わなくてOKです。
♥ いいところ
- 選択:共通:アピアランス で回転角度を区別した一括選択が可能
- 塗りなら塗りだけ,線なら線だけ選んで適用できる
- グラフィックスタイルがわからない人でも,スウォッチ程度なら使ってくれることが多い
✕ いまいちなところ
- スクリプトを使うのが面倒
- 選択:共通:アピアランス を使って一括選択するときには,線の色やほかのアピアランスも正確に一致しなくてはいけない
- 選択:共通:カラー(塗り) では回転角度を区別した一括選択ができない
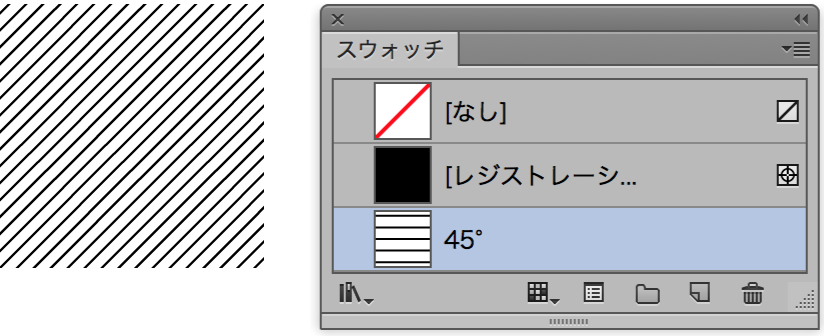
- サムネールが斜め線にならない
使用するには,以下のJavaScriptをダウンロードしてください。
パターンが適用されたアイテムを選択し,rotatePatternSwatch.jsxを実行すると,角度指定ダイアログが出てきます。45などの数値を入力して次に進むと,そのパターンのスウォッチに回転情報が追加されます。
変形情報を削除するスクリプトも一緒についています。パターンスウォッチをパネル上で選択し,clearTransformOfPatternSwatch.jsxを実行すると,付加した変形情報は初期化されます。
自力で斜線のパターンを作成

小細工をせず,自分で計算して斜線パターンを作る方法です。
実はIllustratorには変形したパターンを分割・拡張すると,条件により線が細くなってしまうという現象があります(線を含んだパターンの分割拡張で線幅が変わってしまう現象と対処法 | 鈴木メモを参照)。
要約すると,以下のような条件でそうなるようです。
- パターン内で線を使っている
- パターンを変形している
そのため,たまに「パターンに変形を加えてはならない」ルールで制作する場合がありますが,この方法で回避できます。
♥ いいところ
- 選択:共通:カラー(塗り) で回転角度を区別した一括選択が可能(まったく別のパターンスウォッチなので)
- 塗りなら塗りだけ,線なら線だけ選んで適用できる
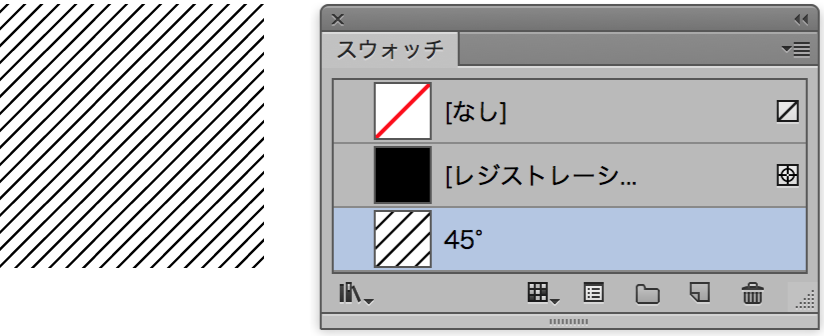
- サムネールが斜め線になっている
✕ いまいちなところ
- 作るのが難しく,頭が混乱する
- 角度によってはパターンタイルの大きさや線のピッチがキリのいい数値にならず,画面上でずれて見えることがある(印刷では問題ない)
作る手順
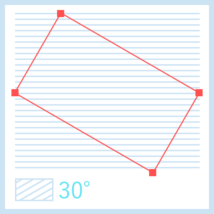
それでは,なるべく混乱しないで作れる手順を紹介します。例として,30度の斜線パターンを作ってみましょう。
1 環境設定の単位を,一般:ポイント,線:ポイントにする
Illustratorの内部の計算はポイント単位で行われます。なのでパターンタイルの大きさや線のピッチをポイント単位でキリのいい数値にしておけば,きれいなパターンができます。
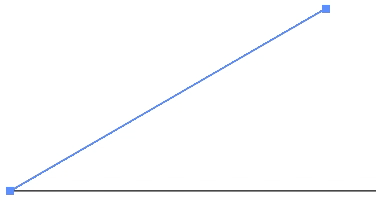
2 適当に水平な線を引き,それを左下基準で30度回転コピーする

3 複製した方の斜めの線をコピーし,クリップボードに収める
後でペーストして使います。
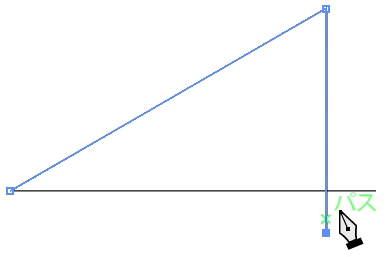
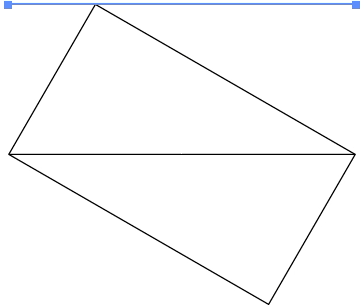
4 斜めの線の右側の点から,水平の線より下にくるように適当に線を引く

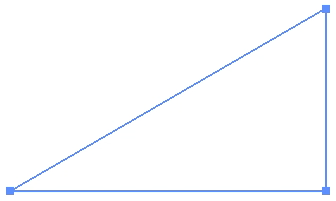
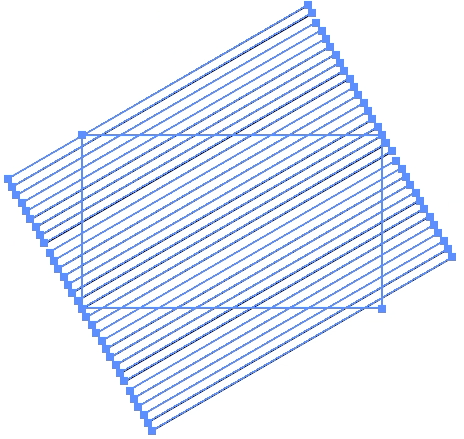
5 2つの線を選択し,パスファインダの分割を実行する
うまくいけば三角形ができます。できない場合は線と線の間に隙間があるので,パスの連結をするか2からやり直してください。

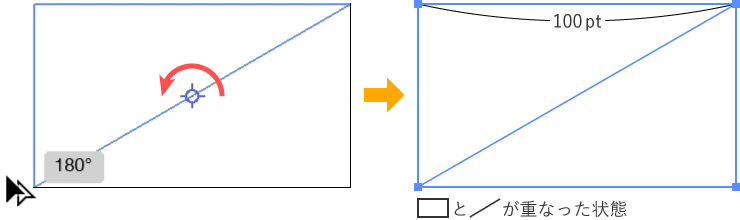
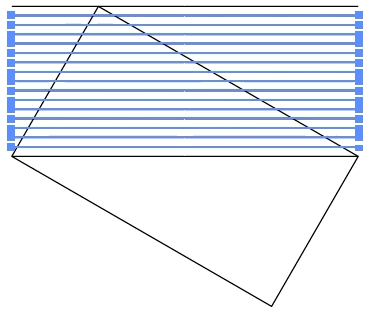
6 三角形を180度回転コピーし,パスファインダの合体で長方形にする。また,コピーしておいた斜線を同じ位置にペーストする
長方形がパターンタイルの枠です。このとき縦横比はそのままで,幅を100ptなどキリのいい数値に変更すると仕上がりがきれいになります。

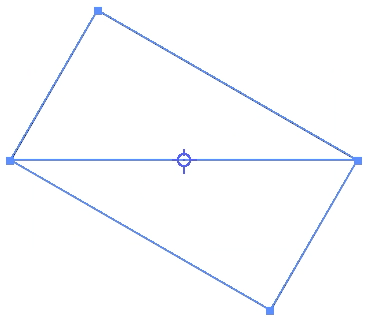
7 長方形を-30度回転する
斜線が水平になるように回転します。

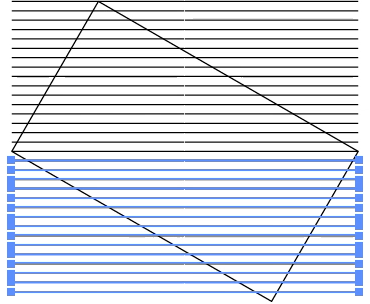
8 線を複製し,長方形の上端にぴったり着くよう移動する

9 上端にある線と真ん中にある線を,ブレンドしたり複製して整列するなどし,好きなピッチで線を増やす

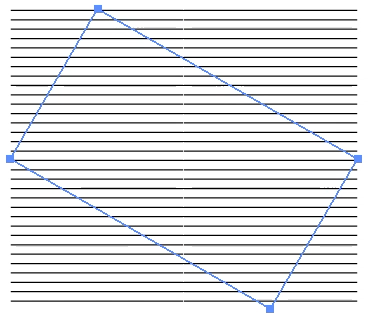
10 上端と真ん中を除く線を選択し,真ん中の線を中心に水平方向にリフレクトし下半分の線を作る

11 長方形を,線の太さの半分だけ上にずらす
タイルの境界は,できる限り何もないスペースにしたほうが仕上がりがきれいなので,このような操作をしています。

12 全体を30度回転し,長方形の塗り・線をなしにしてスウォッチに登録する
ここまで来たら完成です!

一連の動作を動画にしたものがこちら。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。