
PhotoshopのUIの明るさ(カラーテーマ)に応じてパネルの見た目も変わるReactベースのUXPプラグインを作りたいときは、Spectrum Web Componentsを使ったUXPプラグインの資料ページを見るとサンプルが見つかります。具体的にはGitHubにある swc-uxp-react-starter です。
しかし実際試してみると、エラーでプラグインをビルドできなかったり、読み込みエラーでパネルが空になったりします。調べると、各種設定ファイルを適切に変える必要がありました。
また、パネルUIの明るさを環境設定に追従させる方法もサンプルには含まれていません。全体的に見て、すでに詳しい人でないと最初の一歩を踏み出すのが難しい印象でした。
そこで今回は、Adobe公式サンプルを、ひとまずビルドできてカラーテーマ対応に改造したPhotoshop用UXPプラグイン見本swc-uxp-react-theme を紹介します。
目次
swc-uxp-react-themeって何?
Adobe公式サンプルswc-uxp-react-starterをもとに、各種エラーを防いでPhotoshopに読み込めるようにし、Photoshopのカラーテーマ環境設定に追従するようにしたUXPプラグインの構成ファイル一式です。複製して自分のプラグインを開発するのに利用できます。
そのほかにも次のような特徴があります。
- panelとcommand両方が1つずつ定義されていて、増やしたり減らしたりしやすい
- プラグイン/パネルのアイコンが用意してあり、ファイルを差し替えるだけでオリジナルにできる(webpackの設定などを変えなくてもカスタマイズ可能)
- manifest.jsonにrequiredPermissionsの記述が追加してあり、変更が簡単
前提
swc-uxp-react-starter をもとにしているので、始めかたも必要な道具(node.js v16以上とパッケージマネージャーのyarn)も同じです。インストールしておいてください。
npmだけでできるように変えられるか試しましたが、使ったことないyarnを使うことにしたほうが楽でした。
使いかた
1 GitHubのリポジトリ sttk3/swc-uxp-react-theme をZIPダウンロードし、好きな場所に展開します
2 ターミナルなどで、展開したフォルダに移動するコマンドを実行します
|
1 2 3 |
cd '/Users/username/Desktop/swc-uxp-react-theme-main' |
3 必要なライブラリをインストールします。yarnがpackage.jsonを見て自動でうまくやってくれるので、あなたは次のコマンドを実行してしばらく待つだけです
|
1 2 3 |
yarn install |
4 プラグインをビルドします。次のコマンドを実行してください
|
1 2 3 |
yarn build |
すると、展開したフォルダにdistフォルダができます。
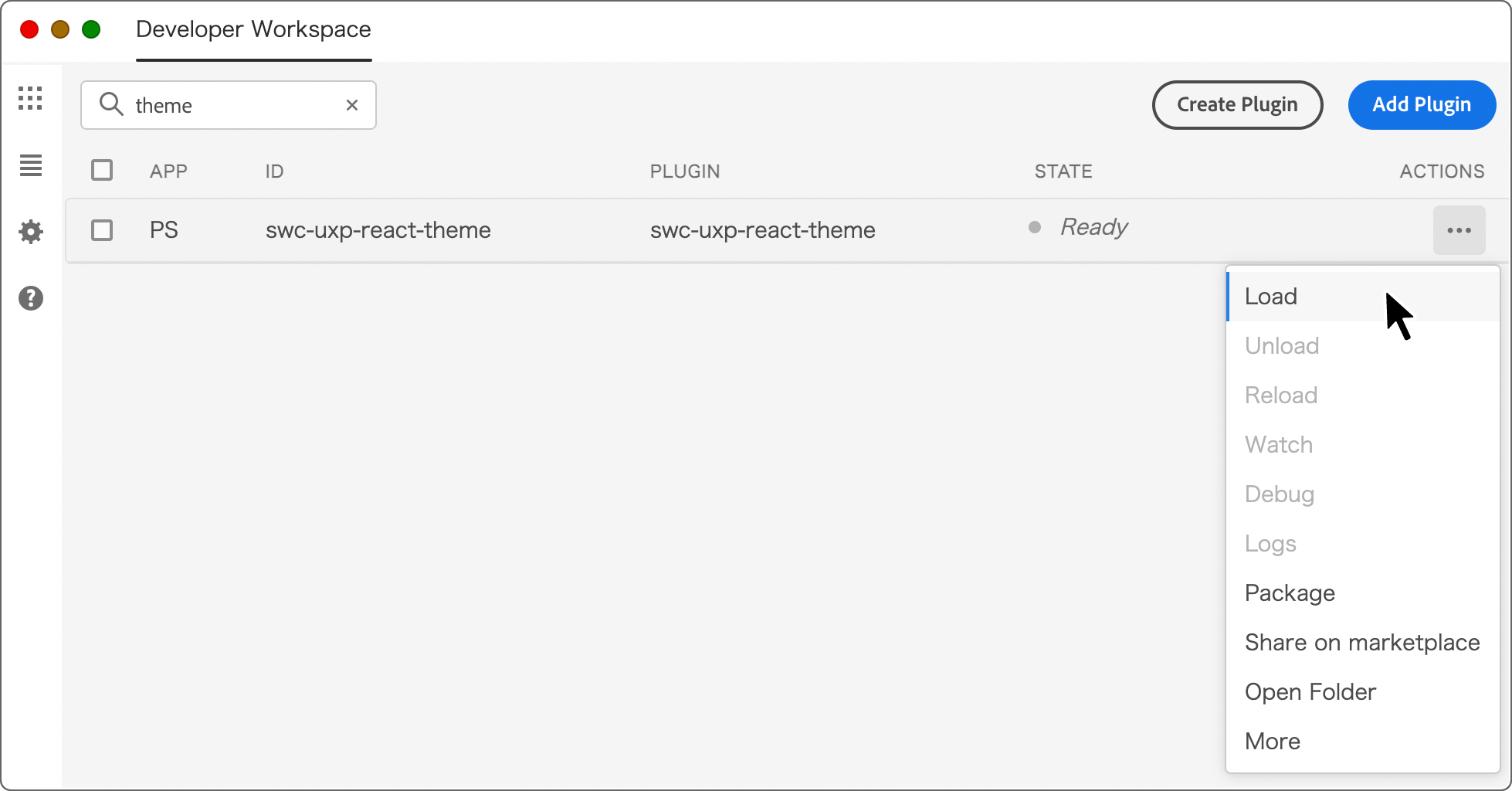
5 Adobe UXP Developer Toolsにて、ビルドしたプラグインを読み込みます
distフォルダにあるmanifest.jsonをAdobe UXP Developer Toolsで開きます。するとswc-uxp-react-themeが現れるので、Photoshopを起動した状態でそれをLoadしてください。

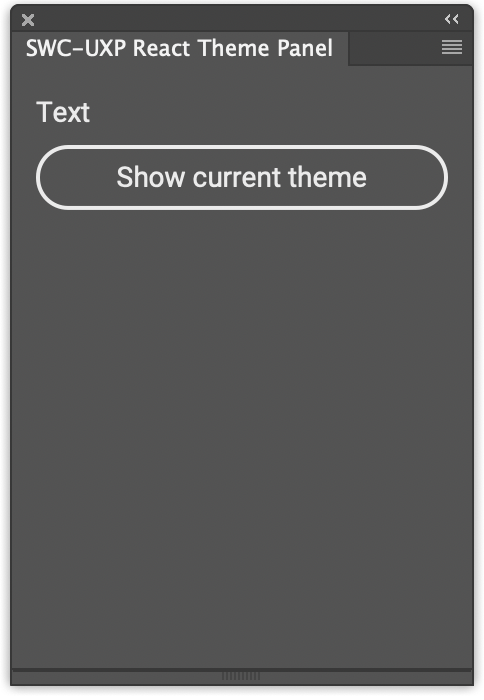
Photoshopにパネルが表示されます。

あとは環境設定でカラーテーマを変えて色が変わるか確かめたり、改造したり好きなように編集してください。
オリジナルからのおもな変更部分
GitHubのリポジトリ sttk3/swc-uxp-react-theme から抜粋します。
yarn watchやnpm run watchのときに起こるエラーの防止
watchのときはデバッグ用のファイルであるsource mapが生成されますが、その際名前にevalがつく設定にすると読み込み時エラーになります。cheap-source-mapなどevalがつかない設定に変更します。
|
1 |
devtool: (mode === "production") ? false : "cheap-source-map", |
Can’t resolve ‘photoshop’ のようなエラーの防止
uxpやphotoshopのようなモジュールは外部依存にしておく必要がありました。
|
1 2 3 4 5 6 |
externals: { uxp: 'commonjs2 uxp', photoshop: 'commonjs2 photoshop', os: 'commonjs2 os', fs: 'commonjs2 fs', }, |
過去にトラブルのあったmanifest.jsonのhostの記法を変更
- hostは配列をやめオブジェクトにしました。おそらく将来的には配列になりますが、今はそうする必要はありません
- minVersionを24.4.0のような表記から24.4方式に変えました。その記法はかつて読み込みエラーになったことがあります
|
1 2 3 4 |
"host": { "app": "PS", "minVersion": "24.4" }, |
manifest.jsonにrequiredPermissionsを追加
ファイルアクセスの権限を付与することがよくあるので、最初から項目を追加して編集しやすくしました。localFileSystemをfullAccessに変えるとファイルの読み書きが自由にできます。
|
1 2 3 |
"requiredPermissions": { "localFileSystem": "request" }, |
アイコンを追加
カラーテーマに追従しないプラグインアイコンと、dark/lightの2段階のテーマで変化するパネルアイコンを追加しました。これにはアイコンファイルの追加のほか、webpack.config.jsとmanifest.jsonの適切な変更が必要です。すでにそれが済んでいるため、カスタマイズが楽です。
|
1 2 3 4 5 6 7 8 |
swc-uxp-react-theme ├── icons │ ├── dark-panel@1x.png │ ├── dark-panel@2x.png │ ├── light-panel@1x.png │ ├── light-panel@2x.png │ ├── plugin@1x.png │ └── plugin@2x.png |
|
1 2 3 4 5 |
{ from: "icons", context: resolve("./"), to: resolve("dist/icons"), }, |
プラグインアイコンの定義
|
1 2 3 4 5 6 7 |
"icons": [ { "width": 48, "height": 48, "path": "icons/plugin.png", "scale": [ 1, 2 ], "theme": [ "darkest", "dark", "medium", "light", "lightest" ], "species": [ "pluginList" ] } ], |
dark/lightの2段階に変化するパネルアイコンの定義
|
1 2 3 4 5 6 7 8 9 10 |
"icons": [ { "width": 23, "height": 23, "path": "icons/dark-panel.png", "scale": [ 1, 2 ], "theme": [ "darkest", "dark", "medium" ], "species": [ "chrome" ] }, { "width": 23, "height": 23, "path": "icons/light-panel.png", "scale": [ 1, 2 ], "theme": [ "light", "lightest" ], "species": [ "chrome" ] } ] |
panelだけでなくcommandも追加
entrypoints.setupを使ってpanelとcommandの両方を指定しています。増やしたり減らしたりするのが楽です。
|
1 2 3 4 5 6 7 8 9 10 11 |
entrypoints.setup({ commands: { showCurrentTheme: showCurrentTheme, }, panels: { themePanel: { create, show, }, }, }) ; |
|
1 2 3 4 5 6 7 |
{ "type": "command", "id": "showCurrentTheme", "label": { "default": "Show Current Theme" } } |
パネルの見た目を、Photoshopのカラーテーマ環境設定に追従するように
それぞれ機能を追加しました。
- カラーテーマの変更をキャプチャする機能(参考: Capture UI Theme change events)
- 現在のカラーテーマ名を取得する機能(参考: tokyosheep(河野修二氏)/useTheme.ts)
文字の色をCSS変数の–spectrum-gray-800で指定
これはSpectrum Web ComponentsのTheme(sp-theme)に由来する変数で、UIの明るさに応じて色が変化します。–uxp-host-text-colorのかわりに使うとよいでしょう。サンプルとして入れました。
|
1 2 3 4 5 6 7 8 |
<p style={ { color: 'var(--spectrum-gray-800)', marginBottom: '8px', } } > Text </p> |
作者に感謝を伝えたい!
Buy me a coffeeは、クレジットカード払いなどでクリエイターにコーヒーをおごれるサービスです。ツール・情報が役に立った! 感謝の気持ちを表現したい! というかた、おごっていただけましたら嬉しいです☕️