
Photoshopのアートボードのサイズは,プロパティ(属性)パネルにて数値入力で変更できます。その場合変形基準点は常に左上です。もし中央や右下を基点として拡大・縮小したい場合,バウンディングボックスを手動で動かす必要があります。少々不便ですね。
その問題は以前の記事「基準点を指定してアートボードをリサイズする Photoshop スクリプト」でも取り上げ,スクリプトを使って解決しました。
しかし,このスクリプトは次のような不満が出ていました。
- 使うとき毎回モーダルダイアログが出るのが面倒くさい。その場で画面切り替えなしで操作したい
- そもそもPhotoshopへのインストールが難しい。簡単に使えるようにしたい
そこで今回は,パネルで変形基準点と数値を指定してアートボードをリサイズ・移動するPhotoshop用プラグイン,ArtboardPanel を紹介します。
目次
動画で見たい
ArtboardPanelって何?
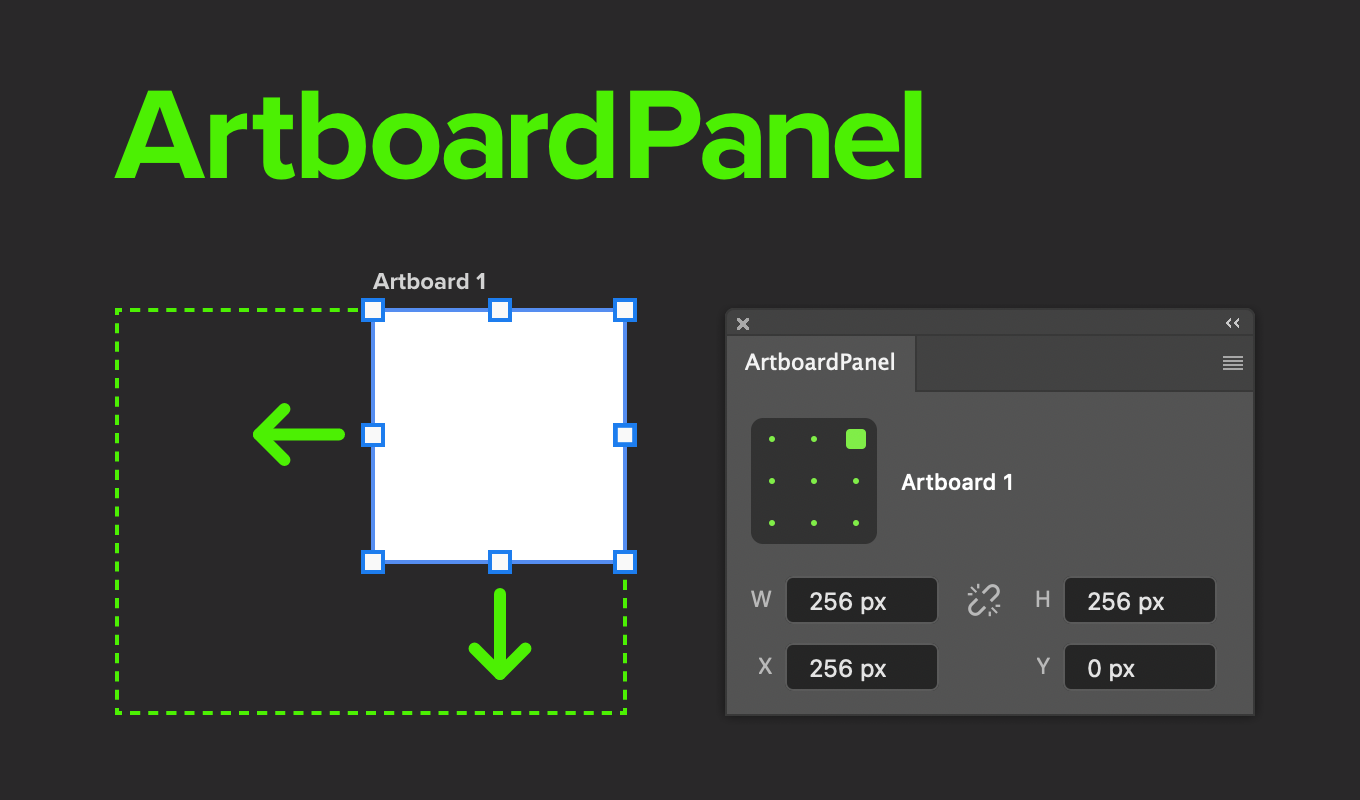
Adobe Photoshop用UXPプラグインです。パネルで変形基準点と数値を指定して,アートボードをリサイズ・移動します。Illustratorの変形パネルに似たイメージです。名前そのままですね。
Creative Cloud AppやAdobe Exchangeを通じて,簡単に入れたり消したりできます。

Wが幅,Hが高さです。数値を入力するとその通りに変形します。XとYは座標です。数値入力でそこに移動します。
これらの入力欄は式を計算したり,単位を換算したりできます。便利ですね!
計算はmath.jsのevaluateメソッドを使っています。三角関数や円周率を使いたいなど,高度な計算がほしいかた調べてみてください。
どのバージョンに対応しているの?
Adobe Photoshop 2022のバージョン23.3.0かそれ以降に対応します。このバージョンのPhotoshopが動けば,macOS/Windows問わず使用可能です。
- macOS 11.7(Apple Silicon)
- Windows 10
- Photoshop 2022(v23.3.5),Photoshop 2023(v24.3.0)
どうやって買うの?
今回のPhotoshop用プラグインは,Adobe Exchangeでの購入が必要です。次の手順でご利用ください。
A このページのリンク経由で購入
ArtboardPanel | https://exchange.adobe.com/apps/cc/94a202aa
1 ↑のリンクを開きます。開くとAdobe Exchangeのサイトの該当プラグインページが出ます。まだAdobeアカウントでログインしていなければログインしてください。
2 次に,右上のほうにある(Buy)ボタンを押します。
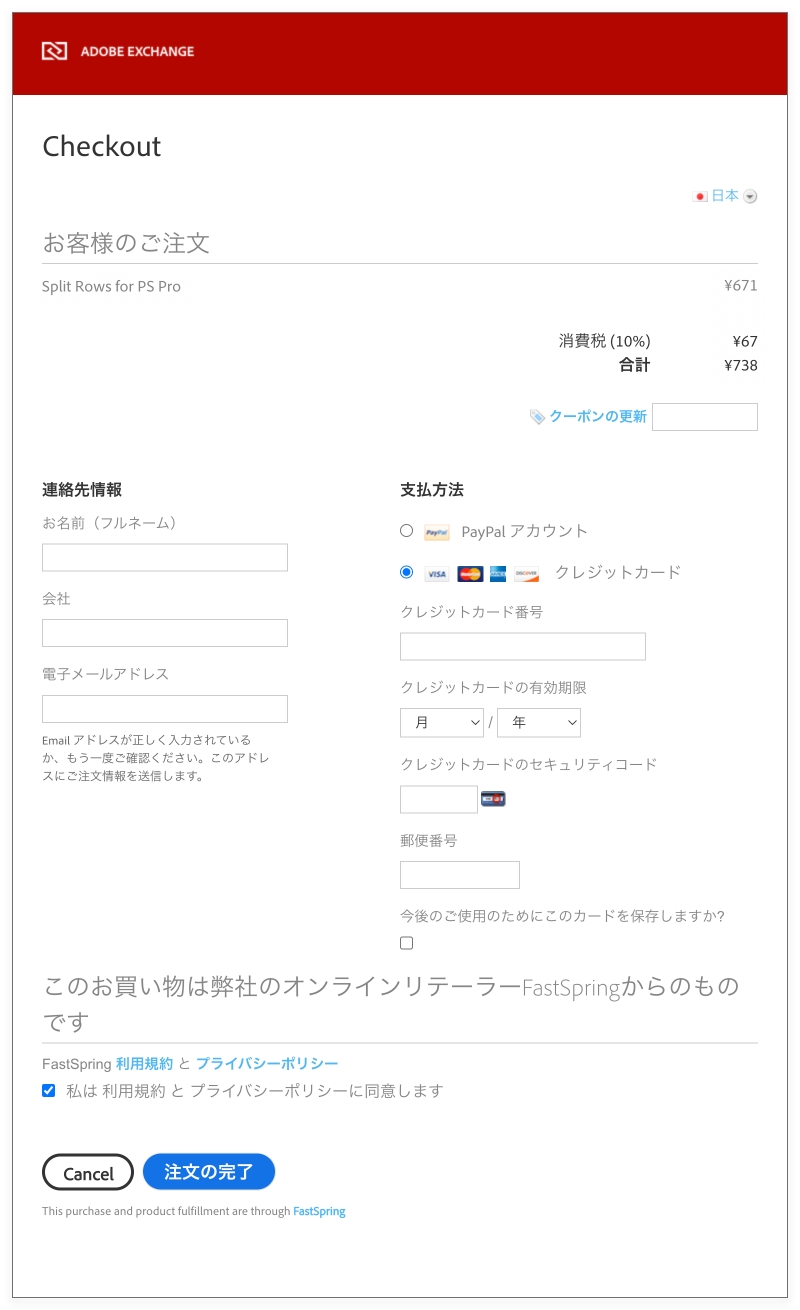
3 Checkoutという画面が出ているはずです。そこでご自身の連絡先や支払い方法を指定してください(見本の画像は別のプラグインのものです)。

4 同じ画面の下のほうに利用規約とプライバシーポリシーがあります。内容を確認し「私は利用規約とプライバシーポリシーに同意します」にチェックを入れてください。
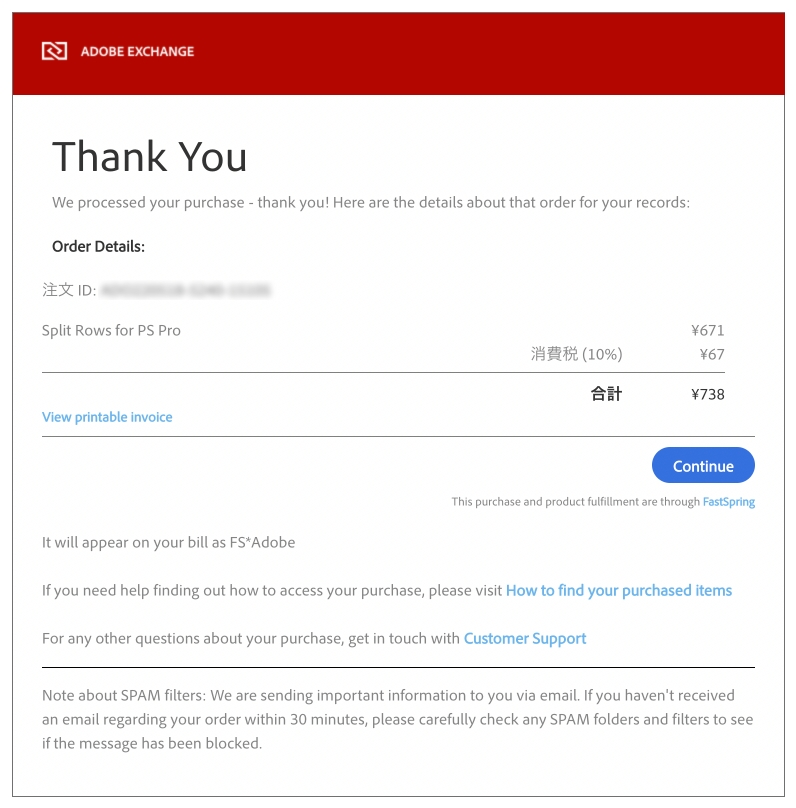
5 (注文の完了)ボタンを押します。押したら決済が実行され,Thank Youという画面が出ます。これで購入完了です(見本の画像は別のプラグインのものです)。

B Creative Cloud App 経由で購入
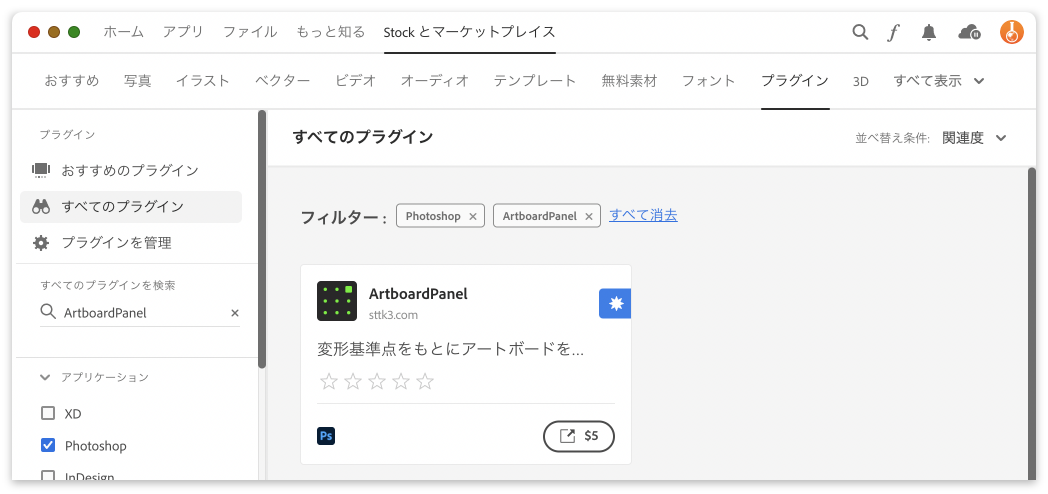
1 Creative Cloud Appのウインドウで,プラグインArtboardPanelを見つけてください。
Stock とマーケットプレイス > プラグイン > すべてのプラグイン とたどり「ArtboardPanel」と検索すると出てきます。

2 ($5)ボタンを押します。するとAdobe Exchangeのサイトの該当プラグインページが出ます。まだAdobeアカウントでログインしていなければログインしてください。
あとは前記「A このページのリンク経由で購入」の3〜5と全く同じです。そちらをご参照ください。
使いかたは?
1 対象のアートボードを1つ選択してください
2 プラグインメニューまたはプラグインパネルのArtboardPanel > ArtboardPanelを選び,パネルを開きます
3 変形基準点をクリックして指定します
4 変更したい項目の欄に数値や計算式を入力し,確定してください
すると,指定した値の通りにアートボードをリサイズまたは移動します。数値は内部でpx単位に換算し,小数点以下の数値は四捨五入します。
オプションはどんなの?
Constrain proportion(縦横比を固定)
WとHの間にあるリンクアイコンは,縦横比を固定の設定です。ONにすると,幅と高さの比率が変形前と同じになるようリサイズします。
入力欄の値を確定するとき,macOSではcommandキー・Windowsではshiftキーを押した状態なら,縦横比を固定ONとみなして変形します。
※ WindowsではCtrlキーにしたかったのですが,技術的制約により断念しました。shiftキーで代用してください。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



