
Adobe Communityのフォーラムにスクリプトを書き込む際、そのままだと長すぎたり、更新に手間がかかったり、意図しない@アカウントにメンションを送ってしまったりします。そんなときはGitHub Gistにアップしてから共有すると便利です。
しかしEmbed用のURLそのままではAdobe Communityに埋め込めませんし、Share用のURLではコードを見るのにGistのページに移動する必要があります。
調べたところ、少しの工夫で埋め込めるようになりました。
そこで今回は、Adobe CommunityのフォーラムにGitHub Gistのコードを埋め込む方法 を紹介します。
目次
ひとことで言えば何をするの?
埋め込み用のiframeタグを生成して、それをAdobe CommunityフォーラムのSource codeエディタで書き込みます。
具体的にはこのようなタグです。
<iframe src="https://gist.github.com/sttk3/8dd9f59d6dfcfeed1c50f0a0a5edabac.pibb" width="100%" height="500"></iframe>
そのiframeタグはどう生成するの?
こちらがベースのテキストです。
<iframe src="${GistのURL}.pibb" width="100%" height="${高さpx}"></iframe>
参考ページによると、GistのURLに.pibbをつけたらサイトへの埋め込みに適した見た目が得られるそうです。したがって、${GistのURL} の部分は埋め込みたいGistコードのページURLそのものです。ブラウザのアドレスバーからコピーしてきてください。
${高さpx} は、Adobe Communityフォーラムで表示するコード枠(iframe)の高さになります。枠より中身のほうが長い場合は、枠内でスクロールすることになります。適宜500などを指定すると良いでしょう。
それ以外はそのままの文字を指定します。コピー&ペーストなどで編集して作ってください。
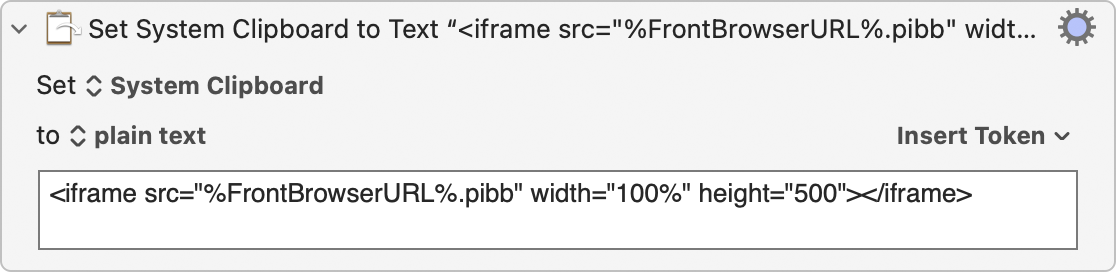
Keyboard Maestroを使っているかたは、次の画像のように、前面にあるページのURLでタグを作ってクリップボードに収めるマクロを作ると楽です。

Adobe Communityフォーラムではどう書き込むの?
普通に書き込むと単なるテキストに変換されてしまうので、Source codeエディタを開いてからiframeタグをペーストします。
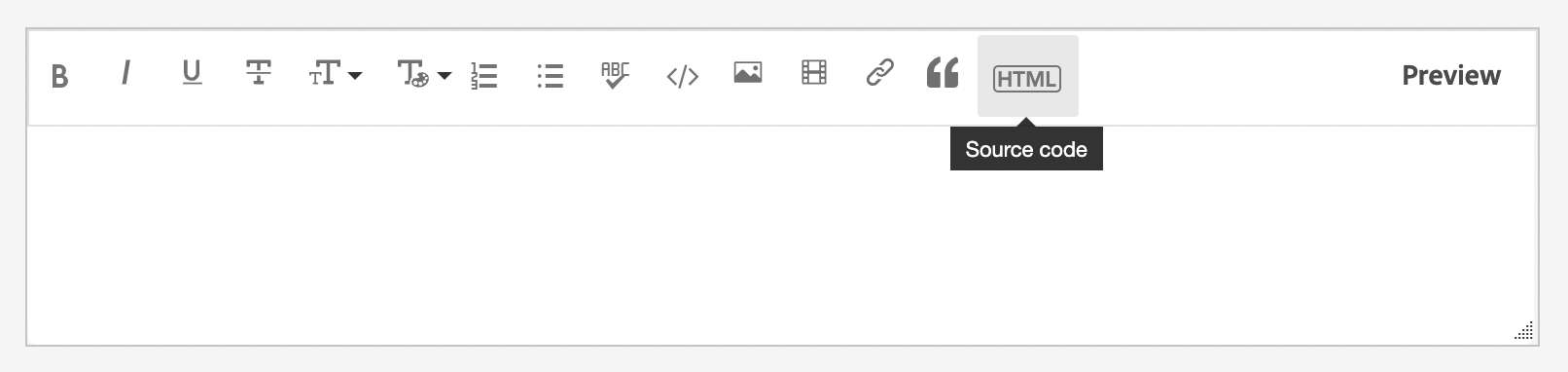
Source codeエディタは、編集画面の右上のあたりにある [HTML] のアイコンを選ぶと開きます。そこにタグをペーストしてください。

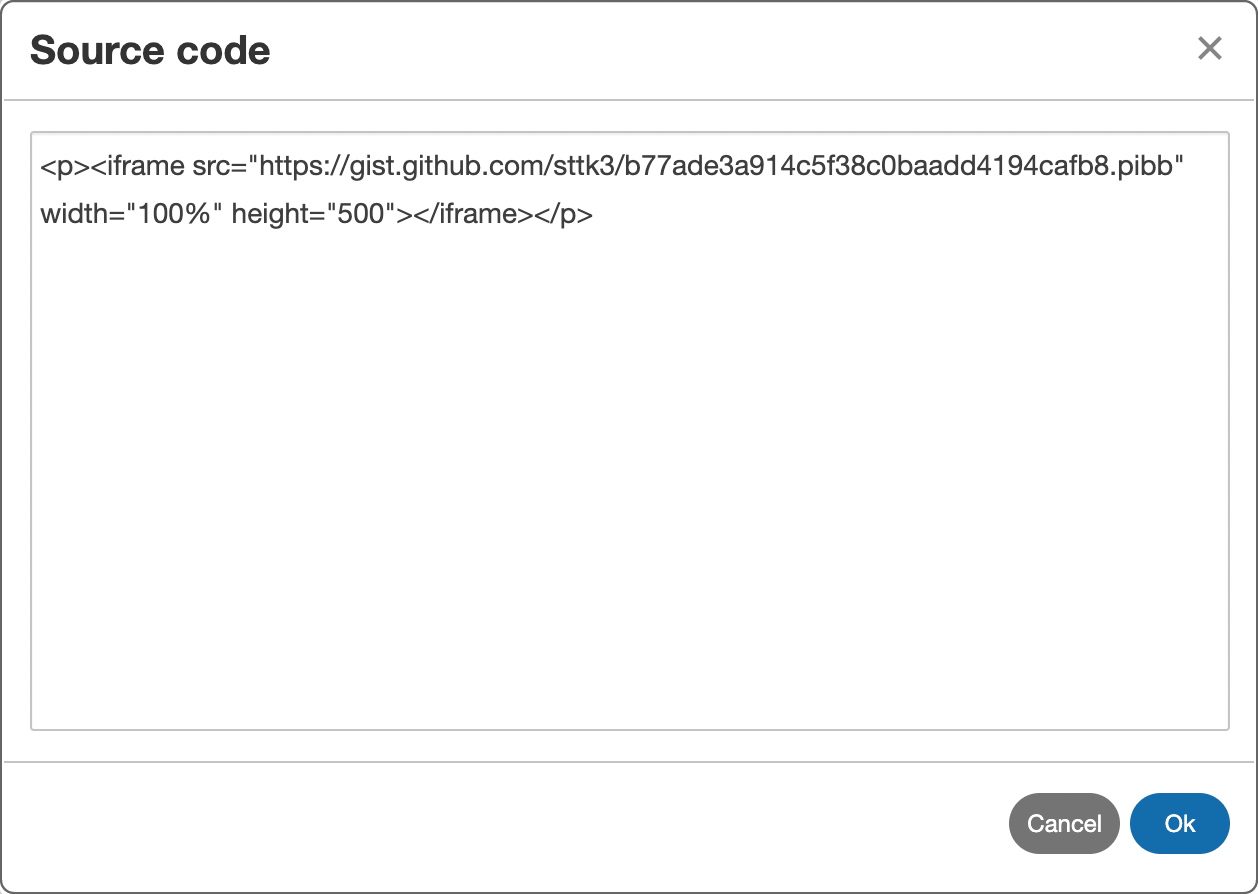
エディタはpタグを自動で追加するので、結果的には画像のようなソースコードになります。

プレビューを確認すると、埋め込まれているのが確認できます。高さの過不足があればheightを自力で調整してください。

これで見やすく管理しやすいコードブロックができました。さあ、新しいコメントを投稿しましょう!



