
macOS版のFigmaデスクトップアプリでは,command+space+スクロールで画面表示の拡大・縮小ができます。しかし普段からAdobeアプリを使用しているかたは,command+space+範囲ドラッグで指定位置を拡大するくせがついていることでしょう。
Figmaでも一応その操作でズームできるときもあるのですが,タイミングがずれると発動しなかったり,何か別の機能になっていたりします。不安定で頼れません。
幸いなことに,Zキーを押しながらドラッグをすると安定して範囲ズームが可能です。つまり,Karabiner-Elementsなどのアプリを使ってcommand+spaceをZキーに変換すれば,目的の動作を実現できるわけです。
そこで今回は Karabiner-Elementsを使い,Figmaデスクトップアプリでcommand+space+ドラッグの範囲ズームを使えるようにする方法 を紹介します。
簡単に言うと何するの?
キーボードカスタマイズ用アプリ Karabiner-Elements を使い,Figmaデスクトップアプリが前面にあるときだけ,command+spaceの組み合わせをZキー発動に変更します。
まだ Karabiner-Elements をインストールしていない場合は,事前にしておいてください。
どうやって設定するの?
設定ファイルをダウンロード
まずはこれをダウンロードしてください。AreaZoom_for_Figma.jsonというファイルがKarabiner-Elements用設定プリセットです。
Karabiner-Elementsで設定を有効にする
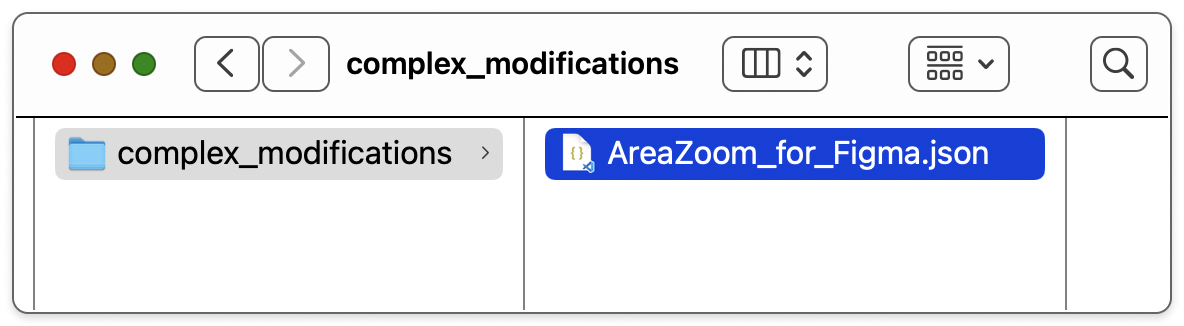
1 Karabiner-Elementsの設定ファイルを入れるフォルダ「complex_modifications」を表示します

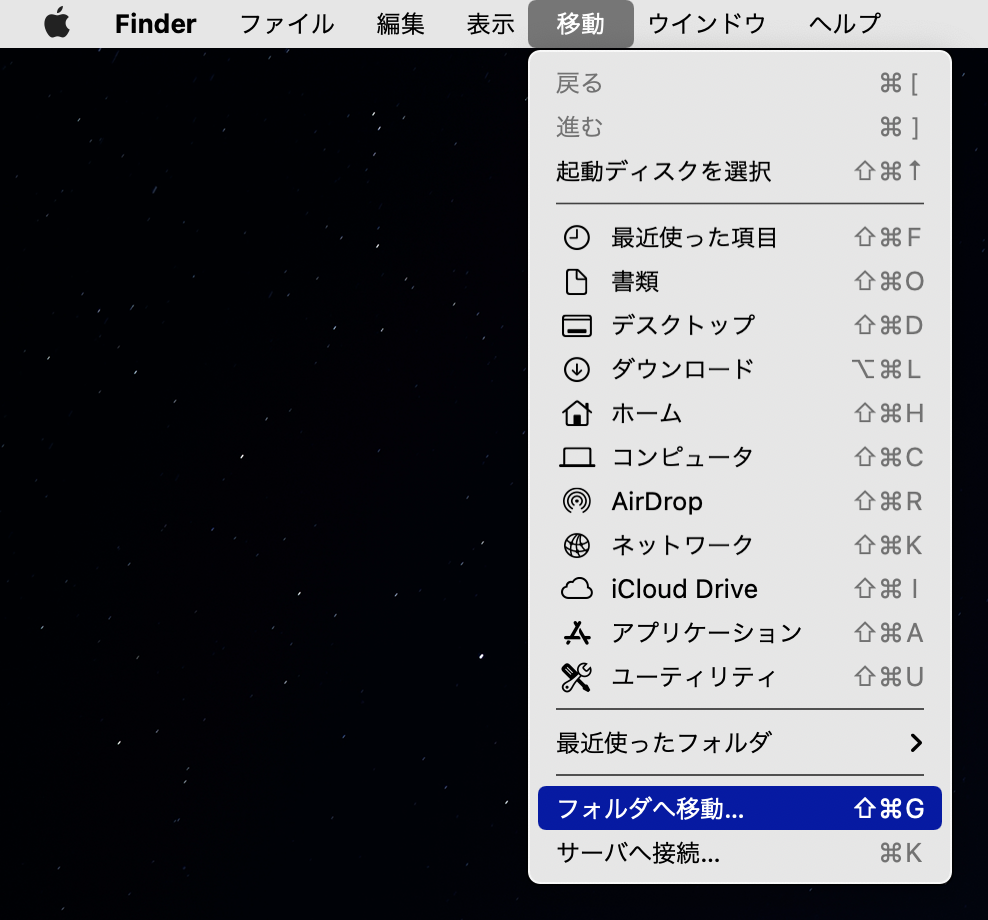
Finderのメニューの 移動 > フォルダへ移動… を選び,次の場所を指定してください。
~/.config/karabiner/assets/complex_modifications

2 フォルダ「complex_modifications」に先ほどのJSONファイルを移動します

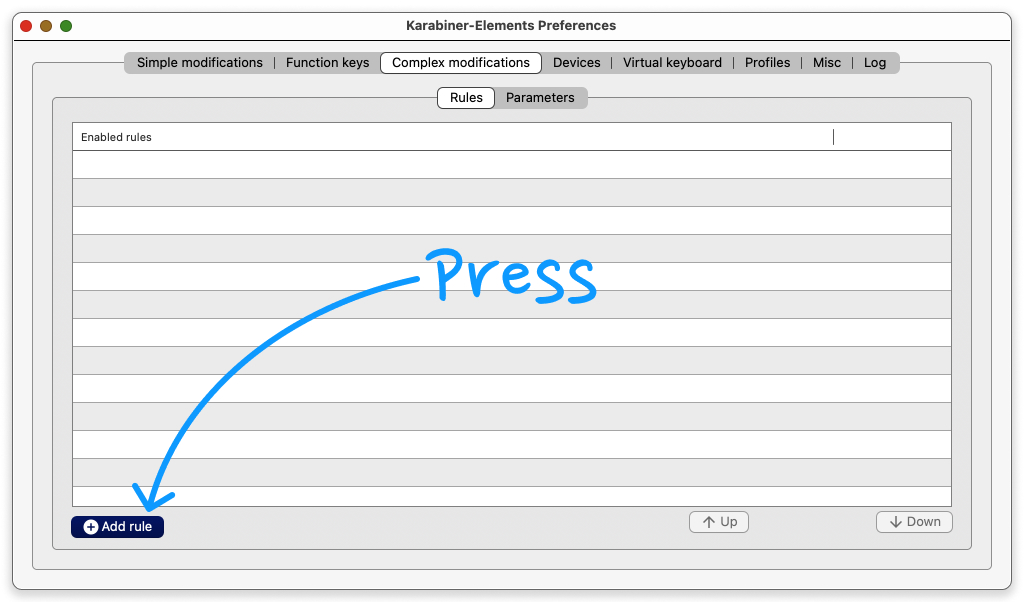
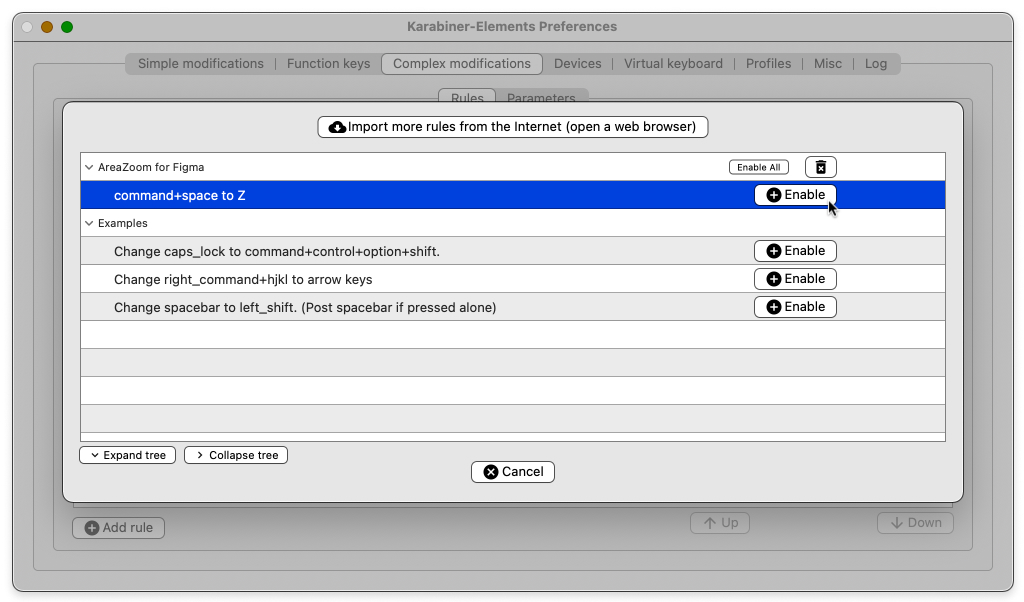
3 Karabiner-ElementsアプリのComplex modificationsのタブを開き,(+) Add rule ボタンを押してください

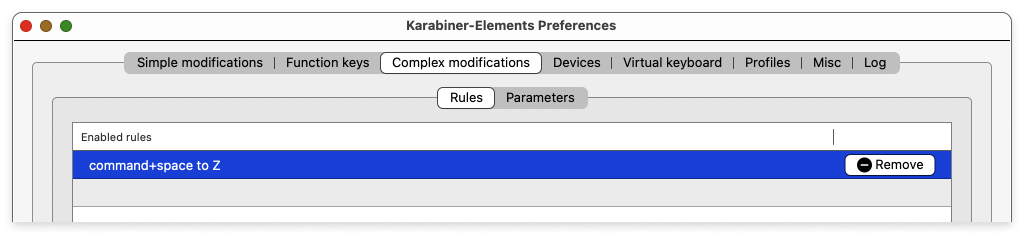
4 ルール「AreaZoom for Figma > command+space to Z」を選び,(+) Enable ボタンを押してください

これで設定が有効になりました。

使いかたは?
Figmaデスクトップアプリの画面で,左command+spaceを押しながら拡大したい領域をクリック&ドラッグしてください。そこが拡大されます。
もし従来通りのcommand+space+スクロールを使いたいときは,右commandを押さえるか,またはspace→左commandの順番で押さえてください。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードはこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
{ "title": "AreaZoom for Figma", "rules": [ { "description": "command+space to Z", "manipulators": [ { "type": "basic", "from": { "key_code": "spacebar", "modifiers": { "mandatory": [ "left_command" ] } }, "to": [ { "key_code": "z", "modifiers": [] } ], "conditions": [ { "type": "frontmost_application_if", "bundle_identifiers": [ "^com\\.figma\\.Desktop$" ] } ] } ] } ] } |
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



