
このエントリーは DTP Advent Calendar 2019 10日目の記事です。
前日はMD5500さんによる『Cloud Vision API のOCRを仕事で使ってみた』でした。
DTPの仕事では,フォーマットに使用色のスウォッチがたくさん用意されていることがあります。作業の際は名前とサムネイルを見て目的のスウォッチを探し出し,パネルをクリック・適用する,というのが普通の流れでしょう。
しかし,大量のスウォッチがあるとスクロールするだけで大変です。Illustratorの場合アクションに登録すればキーで呼び出せますが,そんなにたくさんあるなら多分キー割り当てを覚えられません。Spotlightみたいにショートカット1つで呼び出して検索し,その色を適用できたら大分速く楽になりそうなのですが……
調べてみるとHammerspoonというアプリのhs.chooserで作れるようです。
そこで今回は,Hammerspoonでスウォッチ名をインクリメンタルに検索し,選択しているアイテムに適用するIllustrator用スクリプトを紹介します。
Hammerspoonって何?
無料で使用できるmac用自動化アプリケーションの1つです。luaというスクリプト言語で設定を書き,アプリを常駐させると設定した通りの機能が使えます。ジャンルとしてはKarabiner-ElementsやAutoHotkeyなどに近い印象です。
使いかた
構造もインストール方法も複雑で面倒なので,まずは使いかたを説明します。
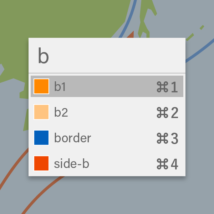
実行すると検索バーが出てきますので,スウォッチ名を入力してください。1文字打つごとにスウォッチがフィルタリングされます。目的のものが見つかったら,リターンを押す・クリックする・右に出ているショートカットを押すなどして確定してください。すると,塗りと線アクティブになっている方にスウォッチの色が適用されます(Illustrator CS6の場合は塗りに適用します)。
使えるようにする
今回のものは次の2段階構造になっています。それぞれできるよう準備します。
- Hammerspoonを使い,URLスキームのhammerspoon://applySwatchにスウォッチ検索適用機能を登録する
- Keyboard Maestroなどでhammerspoon://applySwatchのURLを開き,登録した機能を実行する
Hammerspoonの準備
1 Hammerspoonのインストール
Hammerspoonのサイトからダウンロードしてください。zipファイルを展開するとHammerspoon.appになるので,それをアプリケーションフォルダに移します。
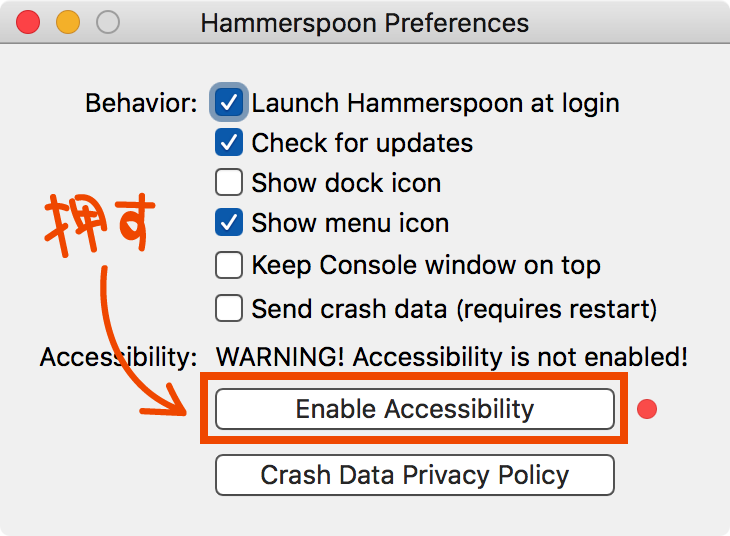
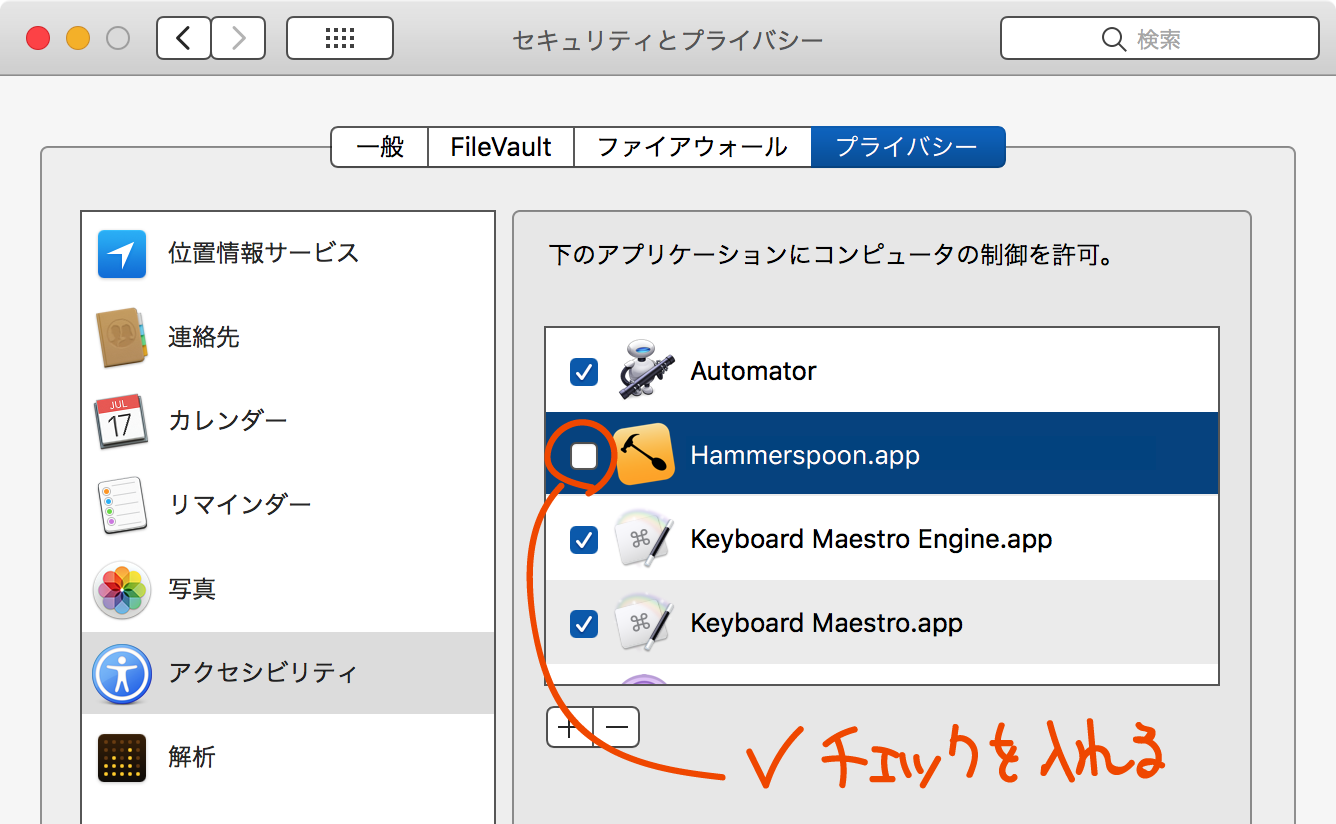
移したらアプリを起動し,目の前に出ているウィンドウのEnable Accessibilityを選んでHammerspoonにセキュリティの許可を与えます。


2 init.luaにスウォッチ検索適用機能のコードをコピペ
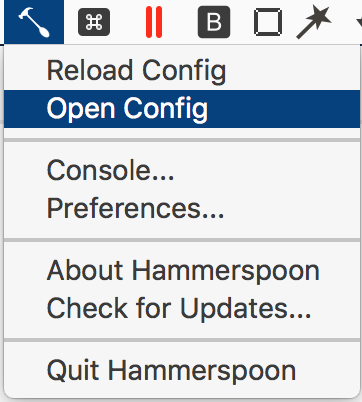
HammerspoonのメニューからOpen Configを選ぶと,テキストエディタで設定ファイルのinit.luaが開かれます。そこで次のコードをコピーし末尾にペーストしてください。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
--- -- Illustratorでフォーカスしていたウィンドウの履歴一覧を取得する -- @return table local function getFocusedWindowLogs() local wf = hs.window.filter.default:setAppFilter('Adobe Illustrator', {visible = true}) return wf:getWindows(wf.sortByFocusedLast) end --- 指定したindexのウィンドウにフォーカスする -- @param lastFocused ウィンドウの履歴のtable -- @param i 対象のウインドウのindex -- @return local function focusWindow(lastFocused, i) if #lastFocused > 0 then lastFocused[i]:focus() end end --- 指定したindexのウィンドウのアプリケーションパスを取得する -- @param lastFocused ウィンドウの履歴のtable -- @param i 対象のウインドウのindex -- @return string local function getAppPath(lastFocused, i) return lastFocused[i]:application():path() ; end --[[ urleventにapplySwatchを登録する。登録したurlはKeyboard MaestroやAppleScript,シェルスクリプトなどで呼び出す仕様 open location "hammerspoon://applySwatch" -- AppleScript open "hammerspoon://applySwatch" -- シェルスクリプト ]] hs.urlevent.bind('applySwatch', function(eventName, params) local lastFocused = getFocusedWindowLogs() local targetWindowIndex = 1 ; local appPath = getAppPath(lastFocused, targetWindowIndex) if (not string.find(appPath, 'Adobe Illustrator')) then return end local status, object, descriptor = hs.osascript.applescript([[ on run tell application "]] .. appPath .. [[" tell document 1 return name of every swatch whose index of it > 2 end tell end tell end run ]]) if not status then focusWindow(lastFocused, targetWindowIndex) return end local targetList = {} for i, v in pairs(object) do table.insert(targetList, {['text'] = v}) end local chooser = hs.chooser.new(function(choice) if not choice then focusWindow(lastFocused, targetWindowIndex) return end hs.osascript.applescript([[ on run tell application "]] .. appPath .. [==[" do javascript "(function() { if(app.documents.length <= 0) {return ;} var aiVersion = Number(app.version.split(/\\./g)[0]) ; var doc = app.documents[0] ; var dstColor = doc.swatches.getByName(']==] .. choice.text .. [==[').color ; var dstProp = 'defaultFillColor' ; if(aiVersion > 16 && app.isStrokeActive()) { dstProp = 'defaultStrokeColor' ; } doc[dstProp] = dstColor ; })() ;" end tell end run ]==]) focusWindow(lastFocused, targetWindowIndex) end) chooser:choices(targetList) chooser:show() end) |
ペーストが終わったら保存し,メニューのReload Configを選びます。ここまで済んだらURLスキームhammerspoon://applySwatchが使える状態になります。
URLスキームを呼び出すスクリプトのセット
こちらのapplySwatch.scptをダウンロードし,Keyboard MaestroやSPAi・スクリプトメニューなどで呼び出せるようセットしてください。していることはhammerspoon://applySwatchのURLを開くだけなので,シェルスクリプトやKeyboard MaestroのOpen URLアクションに変更しても構いません。
ここまで済んだら準備完了です。アイテムを選択した状態で先ほどの呼び出しスクリプトを実行すると,検索・適用ができます。慣れるとほとんど画面を見なくてOK!
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
次の日はよそいちさんです。InDesignの話のようですね!
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



