
Illustratorで図版の仕事をしていると,過去に誰かが作ったデータの仕様で新しいものを制作することがあります。
そんなとき私はまず,フォント管理アプリでセットを作るところから始めます。見つからない書体があるとファイルを開くたびに警告が出てしまいますからね。
しかし,InDesignから収集されたとおぼしき大量のIllustratorファイルを1つひとつ開き,使用書体をすべてピックアップするというのはとても大変なことです。
それに目視でフォント名を確認すると,ProとPr6・StdとStdNのようなややこしいものを取りちがえることが多いです。こういうのは機械にやってもらいましょう。
幸いにもこの問題にはすでにいい解決策が公開されています。
Illustratorドキュメントで使用しているフォント名をテキストに書き出す – ごんれのラボ
作者はこうちゃん黒猫まみれさんです。DTPerのスクリプトもくもく会でお世話になってます。
ドラッグ&ドロップによりファイルを指定できて便利なのですが,AppleScriptなのでMac専用です。また合成フォントの中身を取得しないので,フォントセットを作る目的だと少し不便でした。
そこで今回はダイアログで選択した複数のai/epsファイルから使用フォントを調べ,テキストとして保存するスクリプトを紹介します。JavaScriptなのでWindowsでも使えます。
それではこちらのスクリプトをダウンロードしてください。
使いかた
Illustratorのアイコンにスクリプトをドロップするなど,何らかの方法でスクリプトを実行してください。今回のものは書類を開いた状態でなくても動きます。
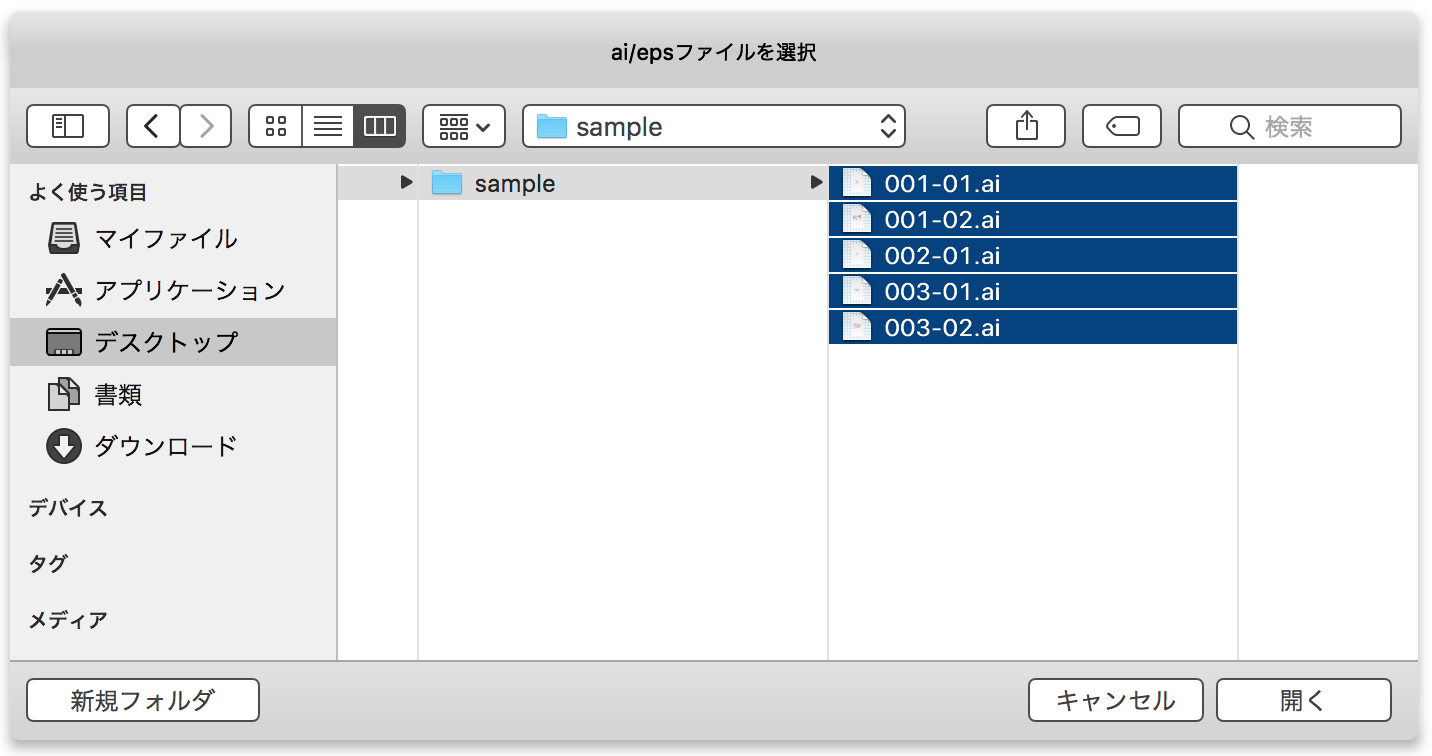
実行するとファイル選択ダイアログが出ます。フォントを調べたいai/epsファイルを選んでください。

選択したファイルのXMPメタデータからフォントファイル名が読み出されます。フォントファイル名は,例えば中ゴシックProなら「A-OTF-GothicBBBPro-Medium.otf」になります。ファイルを開かずに調べるので高速です。
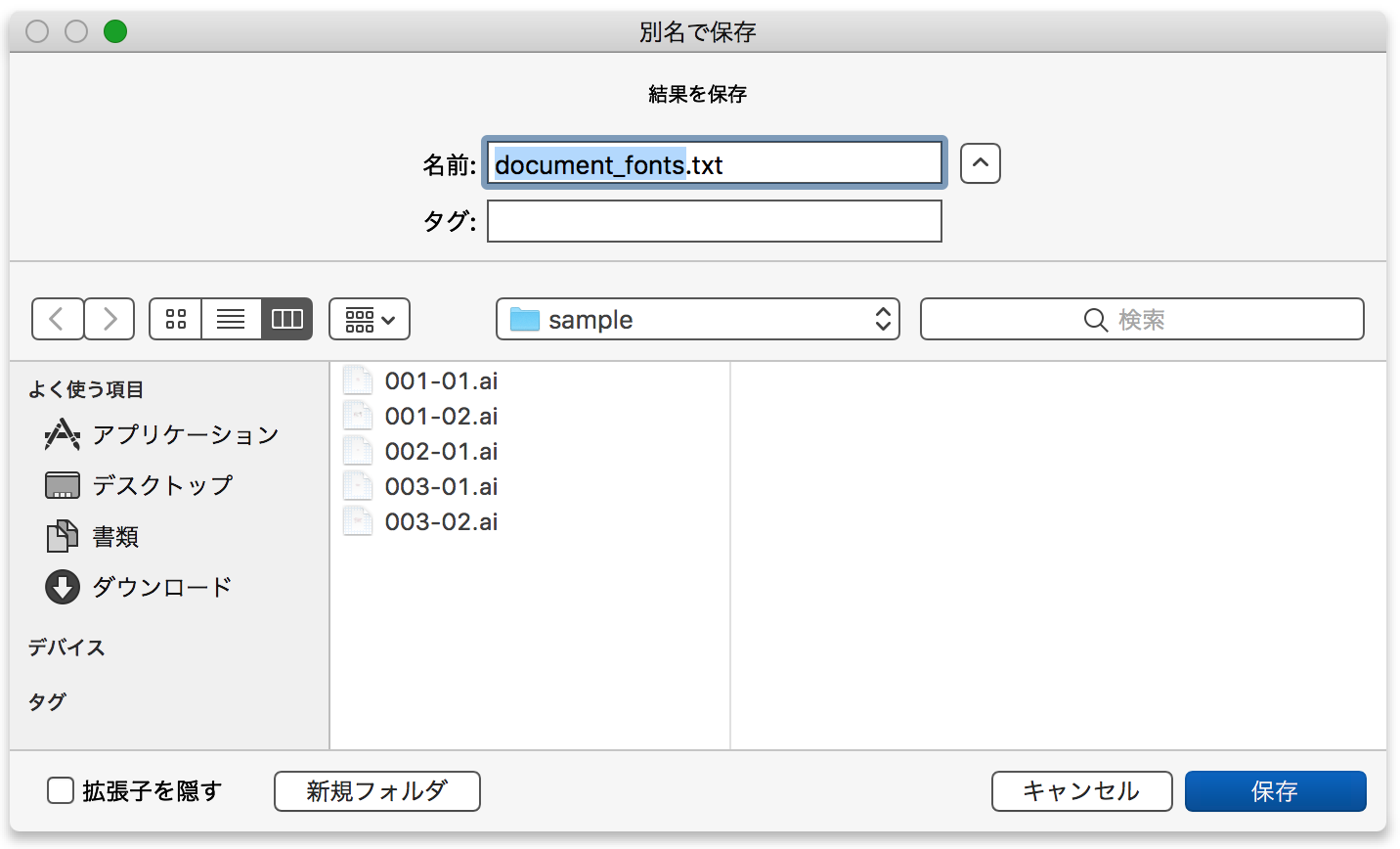
読み出しが終わると保存ダイアログが出ます。テキストファイルを保存する場所と名前を指定してください。

あとはこのテキストを見ながらフォントセットを作るだけです。本当はそこまで自動化したいので,CSVからのインポートやスクリプト制御などができるフォント管理アプリがあればぜひ教えてください。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードはこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 |
/** * @file ai/epsファイルに使用されているフォント一覧を取得し,テキストとして保存する * @version 1.1.0 * @author sttk3.com * @copyright © 2021 sttk3.com */ //@target 'illustrator' $.localize = true ; (function() { // 書類を開いている場合,その書類のあるフォルダをファイル選択ダイアログの起点にする var defaultLocation = Folder.desktop ; if(app.documents.length > 0) { var docDir = app.documents[0].path ; if(docDir.exists) {defaultLocation = docDir ;} } // ダイアログで対象ファイルを選択する(複数可)。ai/epsが選択可能で,フォルダは展開できる。 // command+Aで全選択できないようだが,shift+↓を押しっぱなしにすると少し楽。 var targetItems = defaultLocation.openDlg('ai/epsファイルを選択', extFilter('eps', 'ai'), true) ; if(!targetItems) {return ;} try { // xmpライブラリを読み込む loadXMPLibrary() ; // 各ファイルの使用フォントを読み込み,変数fontHolderのkeyにセットして重複のないフォント一覧を作る var fontHolder = {} ; var len = targetItems.length ; var progress = new ProgressWindow('フォント一覧', '確認中...', 0, len) ; for(var i = 0 ; i < len ; i++) { try { progress.updateProgress(undefined, targetItems[i].name) ; documentFonts(targetItems[i], fontHolder) ; } catch(e) { // プログレスバーのキャンセルボタンが押されたら終了する if(e.number == -128) {throw e ;} } progress.updateProgress(i + 1, undefined) ; } } catch(e) { alert(e) ; return ; } finally { progress.close() ; unloadXMPLibrary() ; } // fontHolderから中身を取り出す var arr = [] ; for(i in fontHolder) { arr.push(i) ; } // ファイルに書き込む var dstFolder = targetItems[0].parent.fullName ; var res = arr.sort().join('\n') ; var dstFile = new File(dstFolder + '/document_fonts.txt') ; var fileObj = dstFile.saveDlg('結果を保存') ; if(!fileObj) {return ;} writeText(res, fileObj, 'utf-8') ; alert('フォント一覧を保存しました。') ; return res ; })() ; /** * File.openDialogなどで使う,拡張子フィルタを生成して返す * @param {String} ext 対象の拡張子。'eps' 'ai'など.(ドット)をつけない形式。可変長の引数 * @return {Array | Function} * @usage File.openDialog('選択してください', extFilter('eps', 'ai'), true) ; */ function extFilter(ext) { var res ; if(/^w/i.test($.os)) { // windows用。['*eps', '*ai']みたいな配列を返す res = [] ; for(var i = 0, len = arguments.length ; i < len ; i++) { res.push('*' + arguments[i]) ; } } else { // mac用。関数を返す var arr = [] ; for(var i = 0, len = arguments.length ; i < len ; i++) { arr.push(arguments[i]) ; } var reExt = new RegExp('\.(?:' + arr.join('|') + ') , 'i') ; res = function(aFile) {return reExt.test(aFile.name) || (aFile instanceof Folder && !(/\.app$/i.test(aFile.name))) ;} ; } return res ; } /** * ~/Applications から,利用できそうなAdobeXMPScript.frameworkを探してくる。 * Apple Siliconのmacでエラーが起こるため,BridgeTalkオブジェクトは使ってはいけない * @param {String} appFilter 取得するアプリ名のフィルタ。例 'Adobe Illustrator*' * @return {Array} */ function getXMPFrameworks(appFilter) { var res = [] ; // ~/Appications の中でappFilterにマッチするフォルダを取得する var appsDir = new Folder(app.path).parent ; var appDirList = appsDir.getFiles(appFilter) ; var len = appDirList.length ; if(len <= 0) {return res ;} // なるべく新しい順になるよう並べ換える。Folder.createdはnullで全く取得できない var tempArray = [] ; var dirName, matchObj, versionNum ; for(var i = 0 ; i < len ; i++) { // 'Adobe Illustrator 2021'の2021部分をソートに使う dirName = appDirList[i].name ; matchObj = dirName.match(/[0-9.]+$/) ; if(matchObj) { versionNum = Number(matchObj[0]) ; } else { // 'Adobe Illustrator (Beta)'など数値を含まないフォルダは,0にして優先順位を下げる versionNum = 0 ; } tempArray.push({version: versionNum, item: appDirList[i]}) ; } var sortedAppDirList = tempArray.sort(function(a, b) { return b.version - a.version ; // 数値が大きい順 }) ; var currentAppDir, appBundle, xmpScriptPath ; for(var i = 0 ; i < len ; i++) { currentAppDir = sortedAppDirList[i].item ; appBundle = currentAppDir.getFiles('*.app') ; if(appBundle.length <= 0) {continue ;} appBundle = appBundle[0] ; xmpScriptPath = decodeURIComponent(appBundle.fullName) + '/Contents/Frameworks/AdobeXMPScript.framework' ; if(!(new Folder(xmpScriptPath).exists)) {continue ;} res.push(xmpScriptPath) ; } return res ; } /** * XMPを扱うライブラリを読み込む * @return {Boolean} */ function loadXMPLibrary() { if(!ExternalObject.AdobeXMPScript) { try { ExternalObject.AdobeXMPScript = new ExternalObject('lib:AdobeXMPScript') ; } catch(e) { if(/m/i.test($.os)) { /* macOSの場合Illustrator 2021(25.4.1)にAdobeXMPScriptが含まれていないため,旧バージョンや他のアプリから読み込む。 Illustrator & Apple Silicon: OK[Illustrator, InDesign], Error[Photoshop, Bridge] Illustrator & Intel: OK[Illustrator, InDesign, Photoshop], Error[Bridge] */ var appFilters = ['Adobe Illustrator*', 'Adobe InDesign*', 'Adobe Photoshop*', 'Adobe Bridge*'] ; // アプリの種類ごとにバージョンを取得し,frameworkの読み込みを試みる var frameworks ; for(var i = 0, appFiltersLength = appFilters.length ; i < appFiltersLength ; i++) { frameworks = getXMPFrameworks(appFilters[i]) ; for(var j = 0, frameworksLength = frameworks.length ; j < frameworksLength ; j++) { try { // 読み込みに成功したら終了する ExternalObject.AdobeXMPScript = new ExternalObject('lib:' + frameworks[j]) ; return true ; } catch(e) {} } } } // ここまでしてもできなければ諦める $.localize = true ; var msgInvalidXMP = { ja: 'AdobeXMPScriptライブラリを読み込めませんでした。\nもし Illustrator 2021(25.4.1) を使用中の場合,他のバージョンやInDesign・Photoshopなどをインストールしてあれば読み込める可能性があります。', en: 'Unable to load the AdobeXMPScript library. \nIf you are using Illustrator 2021 (25.4), you may be able to load it if you have another version or InDesign, Photoshop, etc. installed.' } ; alert(msgInvalidXMP) ; return false ; } } return true ; } /** * XMPを扱うライブラリを無効にする。 * @return なし */ function unloadXMPLibrary() { if(ExternalObject.AdobeXMPScript) { try{ ExternalObject.AdobeXMPScript.unload() ; ExternalObject.AdobeXMPScript = undefined ; } catch(e) { alert('Unable to unload the AdobeXMPScript library.') ; } } } /** * 書類に含まれるフォントをXMPから読み出し,引数として渡したオブジェクトのキーに追加する * @param {File} targetFile 対象のファイル * @param {Object} fontHolder フォントを収めるオブジェクト。重複禁止のためオブジェクトのキーを使う * @return なし */ function documentFonts(targetFile, fontHolder) { var res ; if(!targetFile) {return res ;} try { var xmpFile = new XMPFile(targetFile.fsName, XMPConst.UNKNOWN, XMPConst.OPEN_FOR_READ) ; var xmpPackets = xmpFile.getXMP() ; if(!xmpPackets) {return res ;} var xmpMetaObj = new XMPMeta(xmpPackets.serialize()) ; // 一旦serializeしないとすべてのプロパティを取得できないらしい // Fontsタグ内の要素(複数)を探る var nameSpace = 'http://ns.adobe.com/xap/1.0/t/pg/' ; var fontsPath, isComposite ; var childFontsPath, childFontsLength, fontFileName ; var fontsLength = xmpMetaObj.countArrayItems(nameSpace, 'Fonts') ; for(var i = 1 ; i <= fontsLength ; i++) { // 子要素にアクセスするためのパス文字列 fontsPath = 'Fonts/*[' + i + ']' + '/stFnt:' ; isComposite = xmpMetaObj.getProperty(nameSpace, fontsPath + 'composite') ; if(/^True$/i.test(isComposite)) { // 合成フォントだったときはchildFontFilesを取得する(A-OTF-GothicBBBPro-Medium.otfみたいなもの)。 // ここにはfontFamilyなど詳しい情報は存在しない childFontsPath = fontsPath + 'childFontFiles' ; childFontsLength = xmpMetaObj.countArrayItems(nameSpace, childFontsPath) ; for(var j = 1 ; j <= childFontsLength ; j++) { fontFileName = xmpMetaObj.getProperty(nameSpace, childFontsPath + '[' + j + ']') ; fontHolder[fontFileName] = true ; } } else { // 合成フォント以外の単一のフォントだったときは,合成フォントに合わせてfontFileNameを取得する fontFileName = xmpMetaObj.getProperty(nameSpace, fontsPath + 'fontFileName') ; fontHolder[fontFileName] = true ; } } } finally { xmpFile.closeFile(XMPConst.CLOSE_UPDATE_SAFELY) ; } } /** * テキストをファイルとして保存する。 * @param {String} str 書き込む文字 * @param {File} fileObj 保存先のFileオブジェクト * @param {String} [encoding] 文字エンコーディング(省略可) 初期設定はshift-jis * @return {File} */ function writeText(str, fileObj, encoding) { if(!encoding) {encoding = 'shift-jis' ;} try { // UTF-8だと濁点が文字化けするが,UTF-8-MACはない fileObj.encoding = encoding ; fileObj.open('w') ; fileObj.write(str) ; } finally { fileObj.close() ; } return fileObj ; } /** * プログレスバーを表示する * @param {String} title ウインドウのタイトル * @param {Number} min プログレスバーの最小値 * @param {Number} max プログレスバーの最大値 * @usage w = new ProgressWindow('Title', 0, 100) ; */ function ProgressWindow(title, message, min, max) { var win ; if(!title) {title = 'Progress' ;} if(!message) {title = 'Now processing...' ;} win = new Window('palette', title.toString(), undefined) ; win.alignChildren = 'center' ; win.stMessage = win.add('staticText', [0, 0, 200, 20], message.toString()) ; win.stMessage.justify = 'center' ; win.bar = win.add('progressBar', [0, 0, 200, 20], min, max) ; win.cancelButton = win.add('button', undefined, 'Cancel') ; win.cancelButton.addEventListener('click', function() { win.close() ; // error numberは適当だけどAppleScriptのユーザによるキャンセルと同じ番号 throw new Error(-128, 'Canceled by user.') ; }) ; this.updateProgress = function(num, message) { if(message != null) {win.stMessage.text = message ;} if(num != null) {win.bar.value = num ;} win.update() ; } ; this.close = function() { win.close() ; win = null ; } ; win.center(win.parent) ; return win.show() ; } |
作者に感謝を伝えたい!
Buy me a coffeeは、クレジットカード払いなどでクリエイターにコーヒーをおごれるサービスです。ツール・情報が役に立った! 感謝の気持ちを表現したい! というかた、おごっていただけましたら嬉しいです☕️
シリーズ記事:
- 【解決】使用フォント一覧をテキストファイルにしたい!(1)
- 【解決】使用フォント一覧をテキストファイルにしたい!(2)
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。




Adobe Fontsのフォントは、ファイル名が「.(数字5個).otf」なので、このスクリプトはその名称を取得してしまいます。
合成フォントは仕方がないのですけど、通常のフォントは「fontFamily」「fontFace」からローカライズ名を取得した方が良さそうな気がします。
Adobe Communityの投稿「書き出した使用フォント名が5桁の数字になる」に関連したコメントですね。次の2つのアンサーツールを用意しました。