Illustratorのグラフツールで作るグラフは,変形パネルや拡大・縮小ツールで大きさを変更すると,データを更新したときに形が崩れてしまいます。
そのため,サイズを変えたくなったら,グラフを新しく作って数値データをコピー&ペーストすることになります。
これはデータの行数・列数が少なければなんてことのない作業です。しかし一画面に収まらないほど長い場合,端の数値を取りこぼしがちなので注意が必要です。
それに単純に操作が大変で疲れますよね。Excelみたいに有効なデータ範囲を拾ってくれるショートカットはないですからね。
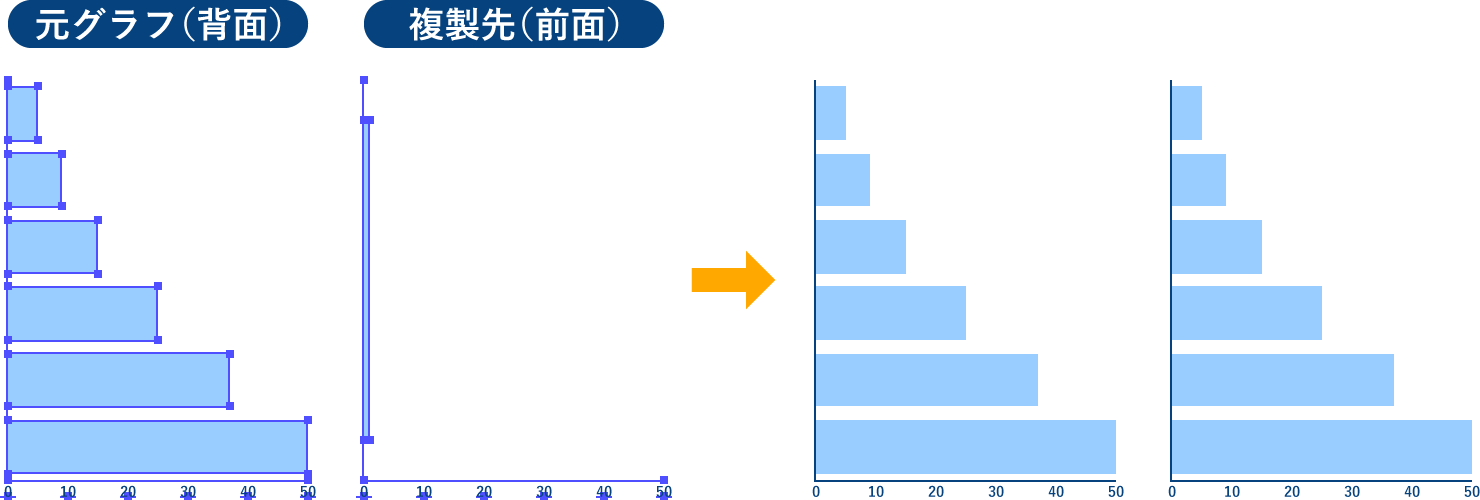
そこで今回は選択している2つのグラフのうち,背面にあるほうのデータを前面にあるグラフにコピーするJavaScriptを紹介します。
ただし,このスクリプトは「undo/redoをするとIllustratorがクラッシュする」という欠点があります。お遊びとして見れる方,自己責任でなんとかできる方のみ続きをどうぞ。
こちらのファイルをダウンロードしてください。
使いかたは,グラフを2つ選択してスクリプトを実行するだけです。背面にあるほうからデータを読み出し,前面のほうにセットします。

グラフデータ編集画面が不要で,とてもスムーズ!
注意点
始めにお伝えしたように,スクリプト実行後にundoやredoをするとIllustratorがクラッシュしてしまう現象があります。利用したい場合は,保存してから実行する,現象が起きないようご自身でスクリプトを改造する,などの対策を取ってからにしてください。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードはこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
/** * @file 背面にあるグラフの値を,前面にある別のグラフに複製する * @version 1.0.0 * @author sttk3.com * @copyright (c) 2018 sttk3.com */ //#target 'illustrator' (function() { if(app.documents.length <= 0) {return ;} var doc = app.documents[0] ; var sel = doc.selection ; if(sel.length < 2) {return ;} // GraphItemを2つ選択した状態のときのみ続ける var targetClass = 'GraphItem' ; if(!((sel[0].constructor.name == targetClass) && (sel[1].constructor.name == targetClass))) {return ;} // 背面にあるほうをsrc,前面をdstとする var srcGraph = sel[1] ; var dstGraph = sel[0] ; // srcに割り当てられた変数を取得する。なければ作る var ifRemoveVariable = false ; var srcVariable = srcGraph.contentVariable ; if(!srcVariable) { ifRemoveVariable = true ; srcVariable = doc.variables.add() ; srcVariable.kind = VariableKind.GRAPH ; srcGraph.contentVariable = srcVariable ; } // dstに割り当てられた変数を取得する。現状復帰に使うだけなので,なければないで良い var defaultDstVariable = dstGraph.contentVariable ; // 現在のdataSetを取得する。なければ作る try { var ifRemoveDataSet = false ; var currentDataSet = doc.activeDataSet ; } catch(e) { ifRemoveDataSet = true ; currentDataSet = doc.dataSets.add() ; currentDataSet.update() ; } // 変数をsrcからdstに付け替える moveVariable(srcVariable, srcGraph, dstGraph) ; currentDataSet.display() ; // 現状復帰する if(ifRemoveDataSet) {currentDataSet.remove() ;} if(ifRemoveVariable) { srcVariable.remove() ; } else { moveVariable(srcVariable, dstGraph, srcGraph) ; dstGraph.contentVariable = defaultDstVariable ; currentDataSet.update() ; } })() ; /** * srcからdstへ変数を付け替える。1度srcGraph.contentVariableを解除しないと変数が複製されて増えてしまう * @param {Variable} srcVariable 付け替える変数 * @param {GraphItem} srcGraph 移動対象の変数をもつgraphItem * @param {GraphItem} dstGraph 移動先のgraphItem * @return {Variable} */ function moveVariable(srcVariable, srcGraph, dstGraph) { srcGraph.contentVariable = undefined ; dstGraph.contentVariable = undefined ; dstGraph.contentVariable = srcVariable ; return srcVariable ; } |
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。