
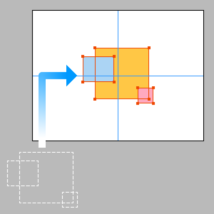
最近はIllustratorで図版を作るとき,アートボードを仕上がりサイズにするよう指示を受けることが多くなりました。寸法の違う図版を1つのファイルにたくさん詰め込むこともしばしばあります。
このやり方では大抵,オブジェクトをアートボードのセンターに移動する動作がとても面倒になります。A4書類固定だったら,変形パネルでX座標に105mm,Y座標に148.5mmと入力すれば済むことなんですが,毎回違う数値ですからね。
では,整列基準をアートボードにして整列するという手はどうでしょうか。これはこれで,整列基準を変更するのにちまちまクリックしなくてはいけません。そのへんを解決するスクリプトは【解決】整列・分布を全部ショートカットで操りたい!で配っていて,一応表題の動作もできます。
でも,どうせならもっと速くしたいじゃないですか。だって1日に何回もやる動作ですよ。
そこで今回は選択している複数のアイテムを,各アイテムの位置関係はそのままで,アクティブなアートボードのセンターに移動するスクリプトを紹介します。スクリプトにショートカットを割り当てるソフトとの組み合わせで,一発移動を実現する作戦です。
それではこちらのスクリプトをダウンロードし,SPAiやKeyboard Maestroなどでショートカット設定ソフトに登録してください。Illustrator CS6以上のバージョンに対応しています。
使いかた
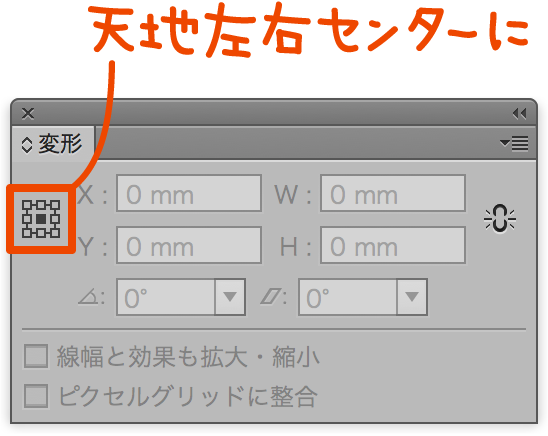
このスクリプトは変形パネルの基準点に従うので,まずそれを天地左右センターにしてください。基準点の変更まで動作に含めることもできますが,Illustratorの挙動が不安定になるためやめました。

次に,移動したいアイテムを選択してスクリプトを実行します。するとアクティブなアートボードの中心にアイテムが移動します。
複数のアートボードがある場合は,アイテムを選択した後シフトを押しながら対象のアートボードをクリックすると良いです。こうするとアートボードをまたいだ移動も簡単にできます。
なんだか楽しくなってきますね!
このJavaScriptは変形パネルで座標を打ち込むのと同じ働きをするため,ポイントテキストの下にある余計なアキを取ったりはできません。そういうのを求めている方は,先に挙げた整列スクリプトを試してみてください。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードはこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 |
/** * @fileOverview 選択している複数のアイテムをアクティブなアートボードの中心に移動する。変形パネルで座標を入力するのと同じ動き * @version 1.0.0 * @author sttk3.com */ //#target 'illustrator' (function() { $.localize = true ; // Illustrator CS6以前は終了する var AI_VERSION = appVersion()[0] ; if(AI_VERSION < 16) { var message = {en : 'This script requires Illustrator CS6 or later', ja : 'このスクリプトは Illustrator CS6 以降のみに対応しています。'} alert(message) ; return ; } if(app.documents.length <= 0) {return ;} var doc = app.documents[0] ; var sel = doc.selection ; if(sel.length <= 0) {return ;} // アートボードの中心座標を取得する try { var defaultCoordinateSystem = app.coordinateSystem ; app.coordinateSystem = CoordinateSystem.ARTBOARDCOORDINATESYSTEM ; var abRect = doc.artboards[doc.artboards.getActiveArtboardIndex()].artboardRect ; var precision = 10 ; var destX = ((abRect[0] + abRect[2]) / 2).toFixed(precision) ; var destY = (((abRect[1] + abRect[3]) / 2) * -1).toFixed(precision) ; } catch(e) { alert(e) ; return ; } finally { app.coordinateSystem = defaultCoordinateSystem ; } var actionCode = '''/version 3 /name [ 19 5f5f7374746b335f7472616e73666f726d5f5f ] /isOpen 0 /actionCount 1 /action-1 { /name [ 11 736574506f736974696f6e ] /keyIndex 0 /colorIndex 0 /isOpen 0 /eventCount 2 /event-1 { /useRulersIn1stQuadrant 0 /internalName (ai_plugin_transformPalette) /localizedName [ 15 e5a489e5bda2e38391e3838de383ab ] /isOpen 0 /isOn 1 /hasDialog 0 /parameterCount 2 /parameter-1 { /key 1954115685 /showInPalette 4294967295 /type (enumerated) /name [ 22 5820e381aee59fbae6ba96e38292e7a7bbe58b95203a ] /value 0 } /parameter-2 { /key 1986096245 /showInPalette 4294967295 /type (unit real) /value ''' + destX + ''' /unit 592476268 } } /event-2 { /useRulersIn1stQuadrant 0 /internalName (ai_plugin_transformPalette) /localizedName [ 15 e5a489e5bda2e38391e3838de383ab ] /isOpen 0 /isOn 1 /hasDialog 0 /parameterCount 2 /parameter-1 { /key 1954115685 /showInPalette 4294967295 /type (enumerated) /name [ 22 5920e381aee59fbae6ba96e38292e7a7bbe58b95203a ] /value 1 } /parameter-2 { /key 1986096245 /showInPalette 4294967295 /type (unit real) /value ''' + destY + ''' /unit 592476268 } } }''' ; // 変形パネルでX, Yに座標をセットする tempAction(actionCode, function(actionItems) { actionItems[0].exec(false) ; }) ; })() ; /** * スクリプト実行元アプリケーションのバージョンを取得して数値の配列にする。16.0.4の場合[16, 0, 4] * @return {Array of numbers} */ function appVersion() { var tmp = app.version.toString().split('.') ; var res = [] ; for(var i = 0, len = tmp.length ; i < len ; i++) { res.push(Number(tmp[i])) ; } return res ; } /** * アクションを文字列から生成し実行するブロック構文。終了時・エラー発生時の後片付けは自動 * @param {String} actionCode アクションのソースコード * @param {Function} func ブロック内処理をここに記述する * @return なし */ function tempAction(actionCode, func) { // utf8の16進数文字コードをJavaScript内部で扱える文字列に変換する var hexToString = function(hex) { var res = decodeURIComponent(hex.replace(/(.{2})/g, '%$1')) ; return res ; } ; // ActionItemのconstructor。ActionItem.exec()を使えばわざわざ名前を直接指定しなくても実行できる var ActionItem = function ActionItem(index, name, parent) { this.index = index ; this.name = name ; // actionName this.parent = parent ; // setName } ; ActionItem.prototype.exec = function(showDialog) { doScript(this.name, this.parent, showDialog) ; } ; // ActionItemsのconstructor。 // ActionItems['actionName'], ActionItems.getByName('actionName'), // ActionItems[0], ActionItems.index(-1) // などの形式で中身のアクションを取得できる var ActionItems = function ActionItems() { this.length = 0 ; } ; ActionItems.prototype.getByName = function(nameStr) { for(var i = 0, len = this.length ; i < len ; i++) { if(this[i].name == nameStr) {return this[i] ;} } } ; ActionItems.prototype.index = function(keyNumber) { var res ; if(keyNumber >= 0) { res = this[keyNumber] ; } else { res = this[this.length + keyNumber] ; } return res ; } ; // アクションセット名を取得 var regExpSetName = /^\/name\s+\[\s+\d+\s+([^\]]+?)\s+\]/m ; var setName = hexToString(actionCode.match(regExpSetName)[1].replace(/\s+/g, '')) ; // セット内のアクションを取得 var regExpActionNames = /^\/action-\d+\s+\{\s+\/name\s+\[\s+\d+\s+([^\]]+?)\s+\]/mg ; var actionItemsObj = new ActionItems() ; var i = 0 ; var matchObj ; while(matchObj = regExpActionNames.exec(actionCode)) { var actionName = hexToString(matchObj[1].replace(/\s+/g, '')) ; var actionObj = new ActionItem(i, actionName, setName) ; actionItemsObj[actionName] = actionObj ; actionItemsObj[i] = actionObj ; i++ ; if(i > 1000) {break ;} // limiter } actionItemsObj.length = i ; // aiaファイルとして書き出し var failed = false ; var aiaFileObj = new File(Folder.temp + '/tempActionSet.aia') ; try { aiaFileObj.open('w') ; aiaFileObj.write(actionCode) ; } catch(e) { failed = true ; alert(e) ; return ; } finally { aiaFileObj.close() ; if(failed) {try {aiaFileObj.remove() ;} catch(e) {}} } // 同名アクションセットがあったらunloadする。これは余計なお世話かもしれない try {app.unloadAction(setName, '') ;} catch(e) {} // アクションを読み込み実行する var actionLoaded = false ; try { app.loadAction(aiaFileObj) ; actionLoaded = true ; func.call(func, actionItemsObj) ; } catch(e) { alert(e) ; } finally { // 読み込んだアクションと,そのaiaファイルを削除 if(actionLoaded) {app.unloadAction(setName, '') ;} aiaFileObj.remove() ; } } |
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



