
Adobe XDでフローチャートや図版を作る際,斜めに傾いているアイテム同士の角度を合わせるのに苦労します。というのも,Adobe XDでは回転軸が常に中心になり,回転しながらアンカーポイントや見た目をスナップできないからです。アイテムを近くに寄せ,目視で傾きを確認しながら何となく回転させることになります。
しかしこういった角度は,少しの違いが目立つものです。せっかくデジタルなのだから,数値で角度を取得して正確に一致させたくなりますね。
そこで今回は,直線の角度に合わせてアイテムを回転するAdobe XD用プラグイン AdjustAngle を紹介します。
目次
動画で見たい
AdjustAngleって何?
直線とその他のアイテムの2つを選択して実行すると,直線の角度(方向)に合わせてアイテムを回転するAdobe XD用プラグインです。初期設定では,回転したあとアイテムを直線のセンターに合わせて移動します。設定はプラグインパネルで変更可能です。

どうインストールするの?
今回のXDプラグインはAdobeの公開審査をすでに通過しているので,次のリンクから直接インストールします。
「このページで“Adobe XD.app”を開くことを許可しますか?」と出たら許可してください。Creative Cloudアプリが自動で開きます。その右のほうにあるインストールボタンを押せばインストールは完了です。
使いかたは?
1 次の2つのアイテムを選択してください
- 基準となる線(パスでなく,線である必要があります)
- 回転したいアイテム
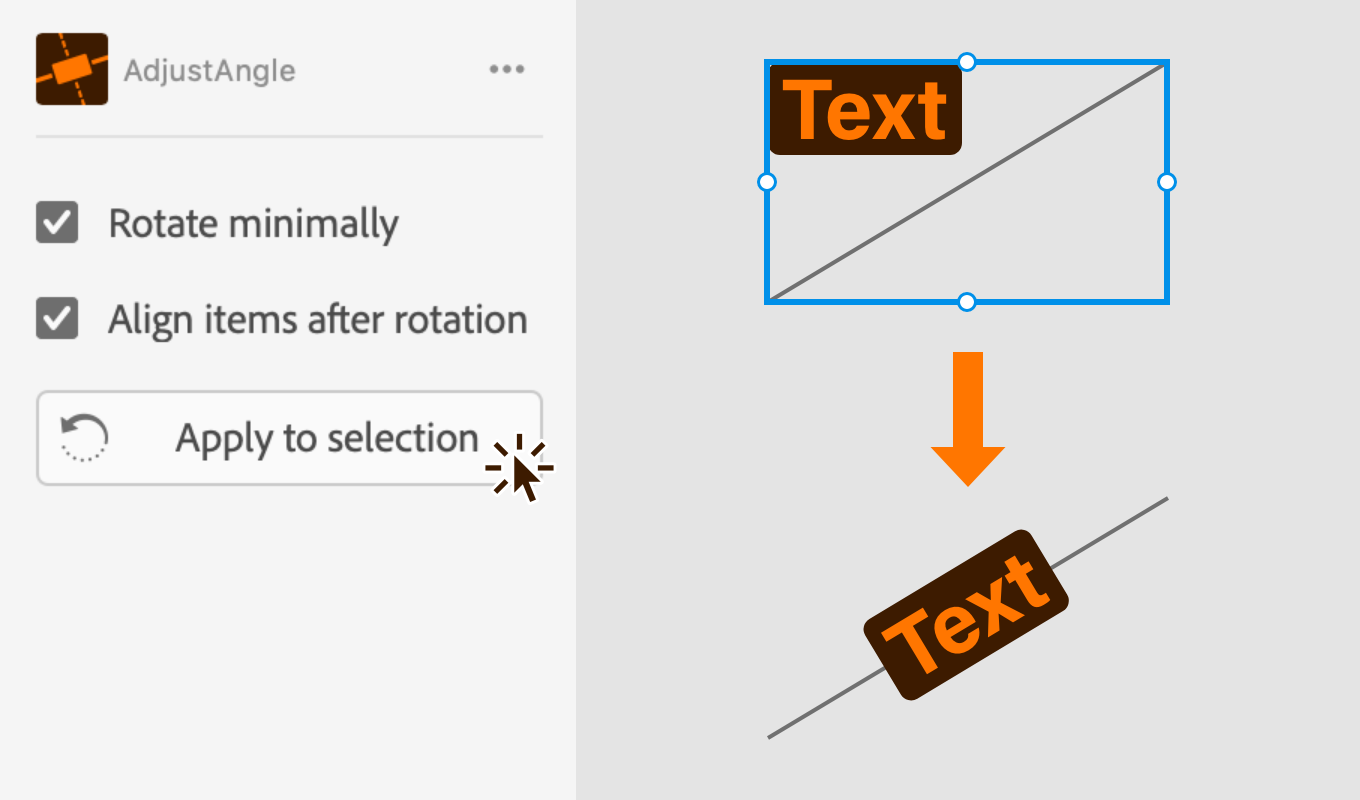
2 メニューまたはパネルのボタンのApply to Selectionを選びます
すると,線に合わせてもう一方のアイテムが回転します。
設定の内容は何?
パネルにて動作の設定を変更できます。内容は下記の通りです。
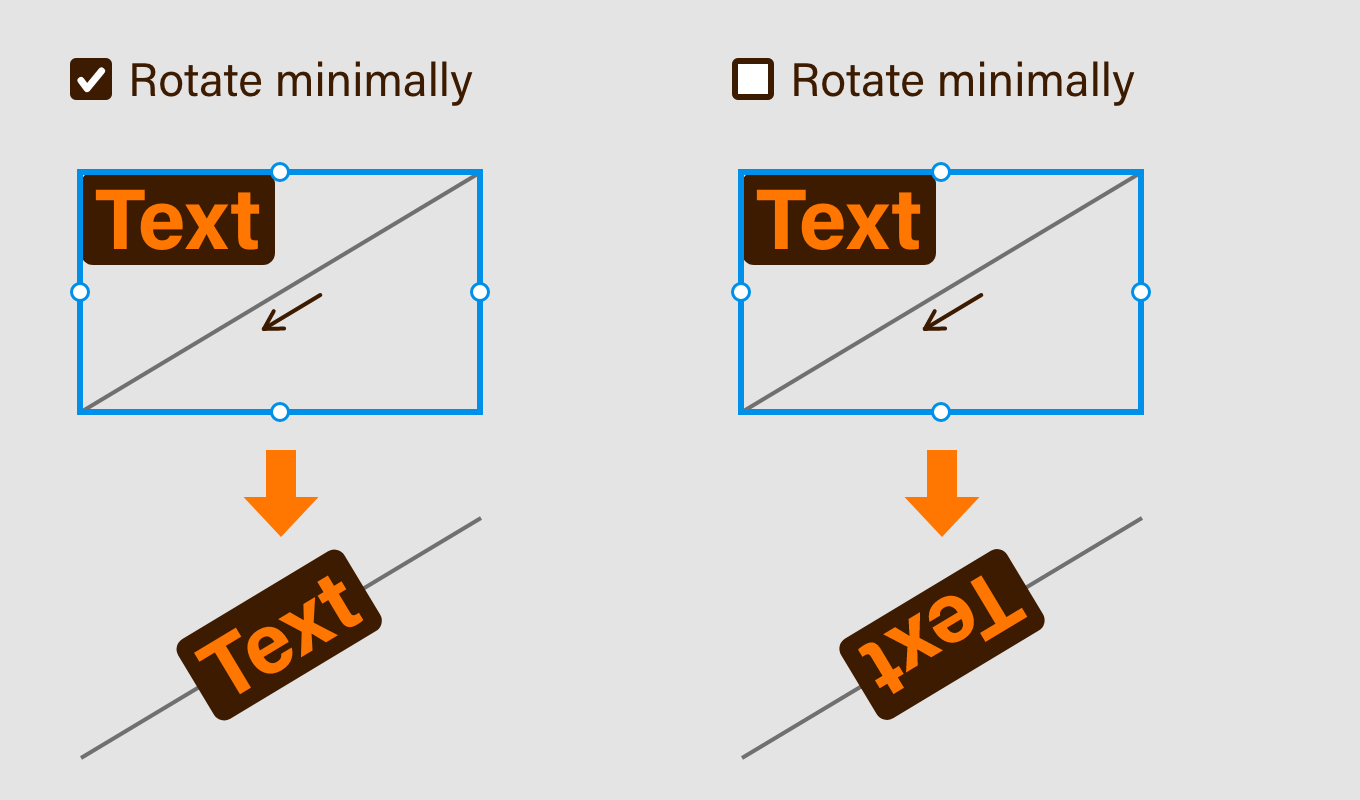
Rotate minimally
直線には始点と終点があります。例えば30°と-150°の線は同じ見た目ですが,線の方向は反対です。
Rotate minimallyがONの場合は線の方向を無視し,回転角度が最小限になるように回転します。概ね文字が読める方向になるので,文字に対して使うのにおすすめです。
OFFの場合は,線の方向を素直に反映して回転します。しばしば文字が逆さになってしまいます。方向に意味がある矢印などに使うと便利です。
初期設定はONになっています。

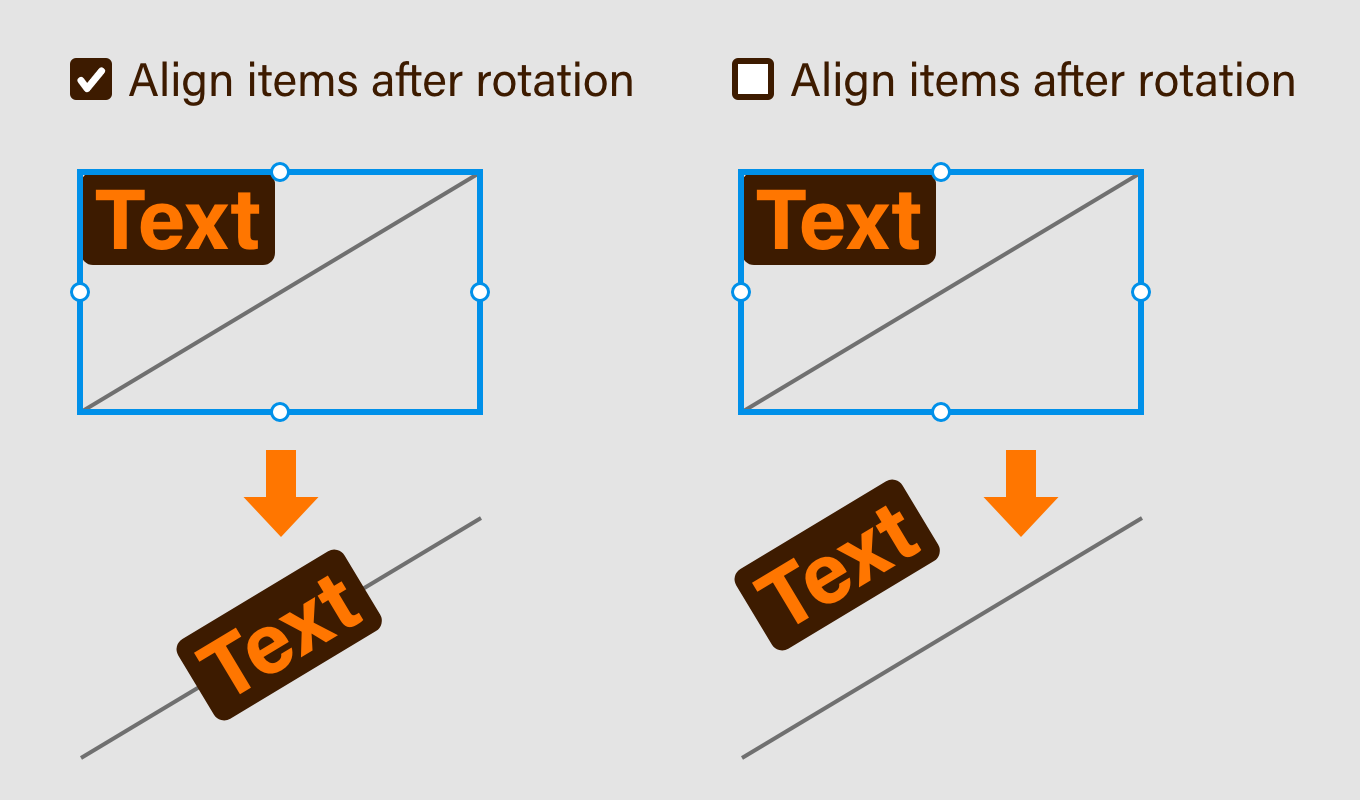
Align items after rotation
ONの場合,回転したあとアイテムを直線のセンターの位置に合わせて移動します。OFFの場合,その場で回転し角度だけ合わせます。
初期設定はONです。

作者に感謝を伝えたい!
Buy me a coffeeは,クレジットカード払いなどでクリエイターにコーヒーをおごれるサービスです。プラグインが役に立った! 感謝の気持ちを表現したい! というかた,おごっていただけましたら嬉しいです☕️
プラグインパネルの下のほうにあるリンク,Buy author a coffeeからも同じページにアクセスできます。ぜひ。

これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードは長いので,ダウンロードして見てください。
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



