
Adobe XDでデザインを共有するとき,エンジニアやコーダーにメモを残したいことがあります。例えば,データを見ただけでは判断しにくいデザイナーの意図を言葉や絵で補完するときなどです。
メモ書きにはAdobe XDの共有機能/コメントを利用するなどさまざまな実現方法があります。対象アートボード付近のペーストボードに,テキストや画像を置くのもわかりやすくて良いでしょう。特に操作しなくても,書類を開けば目に入るのは大きな利点です。
しかしこの方法では,アートボードを動かしてもメモ用アイテムは一緒についてきません。毎回自力でちまちまアイテムを選択して近くに寄せることになります。せっかくの軽量高速アプリが泣きますね。
そこで今回は,ペーストボード上に置いたアイテムとアートボードを関連付け,一緒に動かせるようにするAdobe XD用プラグイン Kizuna を紹介します。
目次
動画で見たい
XDプラグインKizunaを公開しました。ペーストボード上のアイテムとアートボードに繋がりを作り,アートボードに追従させます。
— したたか企画 (@sttk3com) October 4, 2021
プロトタイプモードでリードを伸ばし,プラグインパネルで接続金具をロックするようなイメージでご使用ください。
▼ インストールhttps://t.co/hYq4f3ONo6
▼ 使いかた pic.twitter.com/Oil0KMSKlb
Kizunaって何?
ペーストボード上に置いたアイテムとアートボードを紐づけ(絆を結び),一緒に動かせるようにするAdobe XD用プラグインです。各アイテムとアートボード間の距離を記録し,後からその距離を復元することでアイテムをアートボードに追従させます。
残念ながら,アートボードを動かすとアイテムが自動で動くほどの便利さはありません。追従には手動でのプラグイン実行が必要です。
どうインストールするの?
今回のXDプラグインはAdobeの公開審査をすでに通過しているので,次のリンクから直接インストールできます。
「このページで“Adobe XD.app”を開くことを許可しますか?」と出たら許可してください。Creative Cloudアプリが自動で開きます。その右のほうにあるインストールボタンを押せばインストールは完了です。
使いかたは?
次のようになっています。
アイテムとアートボードを関連付ける
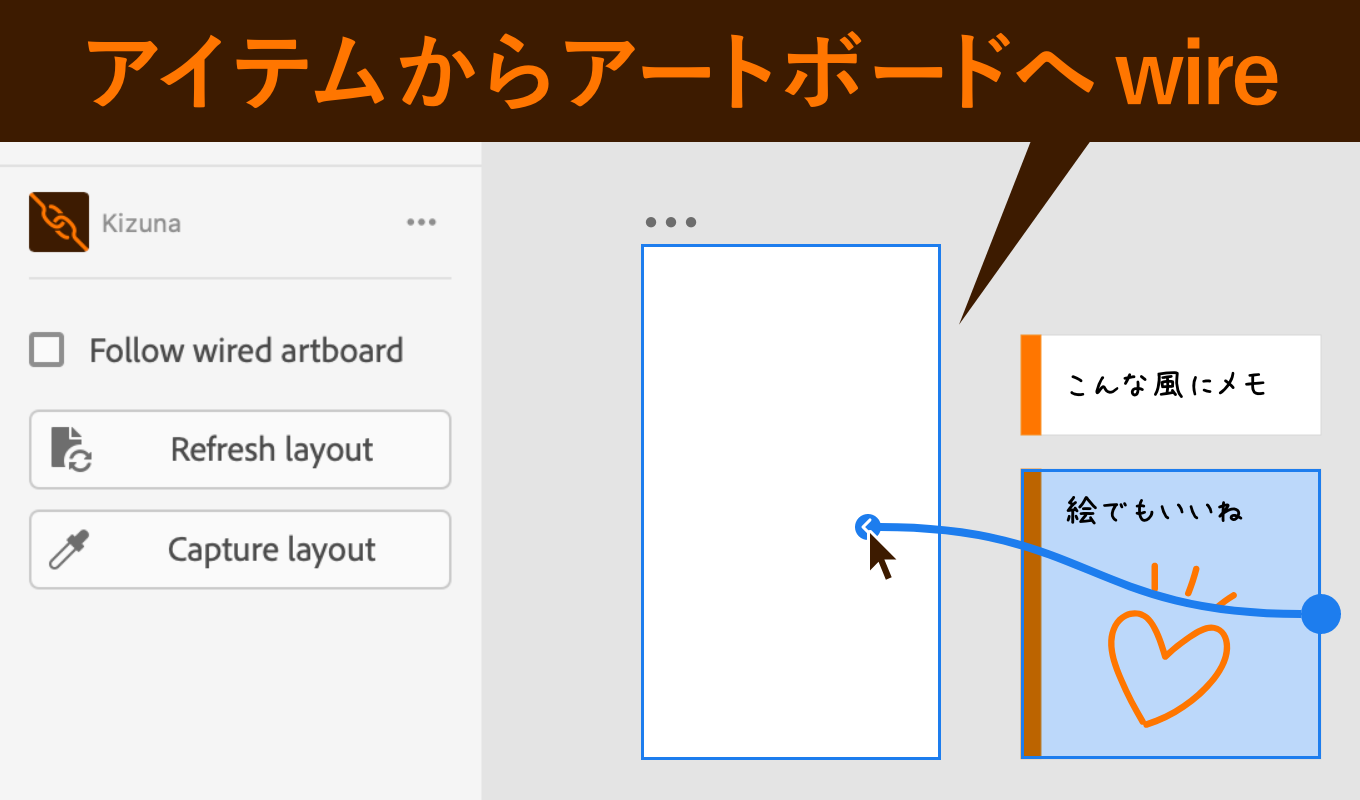
1 プロトタイプモードに切り替え,アイテム(メモ)から関連づけたいアートボードへwireします

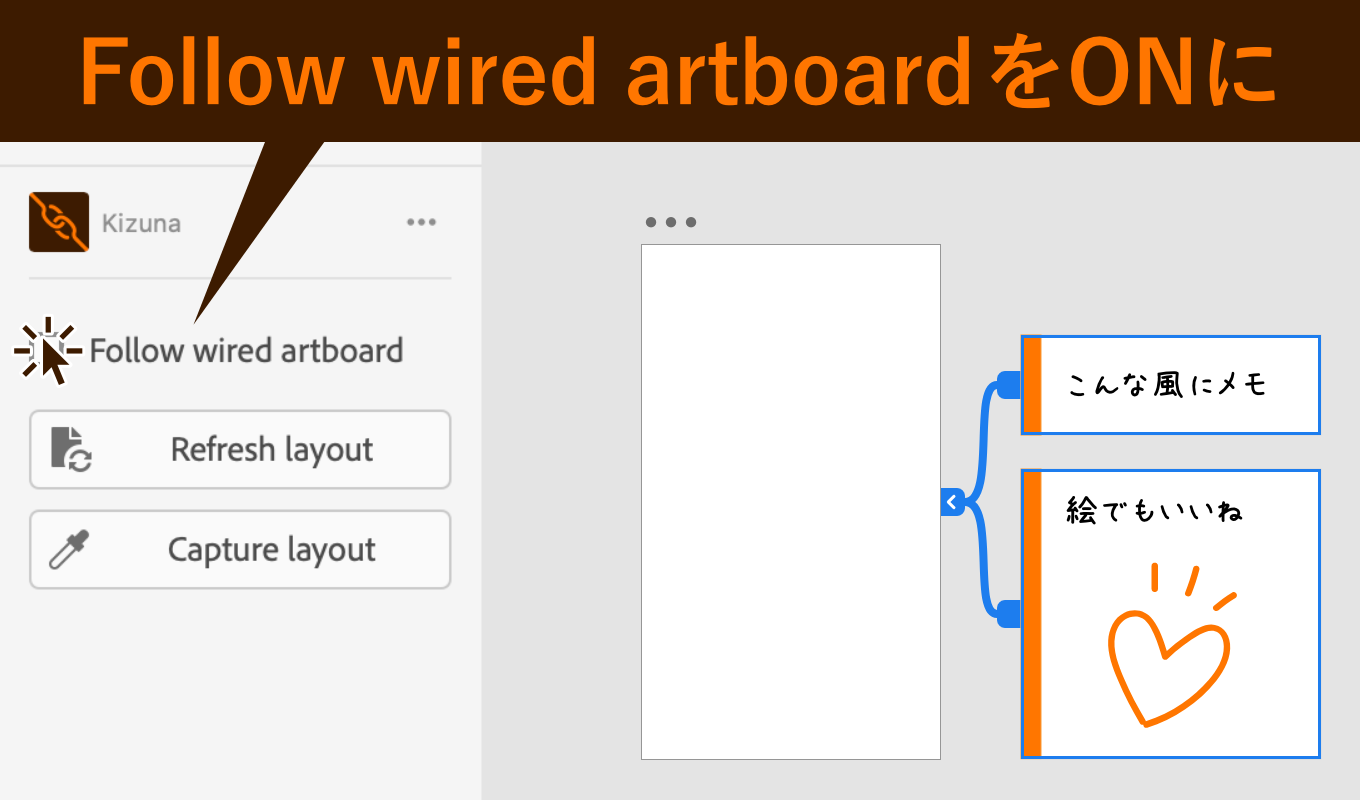
2 Kizunaプラグインのパネルで Follow wired artboard にチェックを入れ,ONにします

すると絆が結ばれ,一緒に動かせるようになります。プラグインは,その時点でのアイテムとアートボードの位置関係(layout)を憶えます。
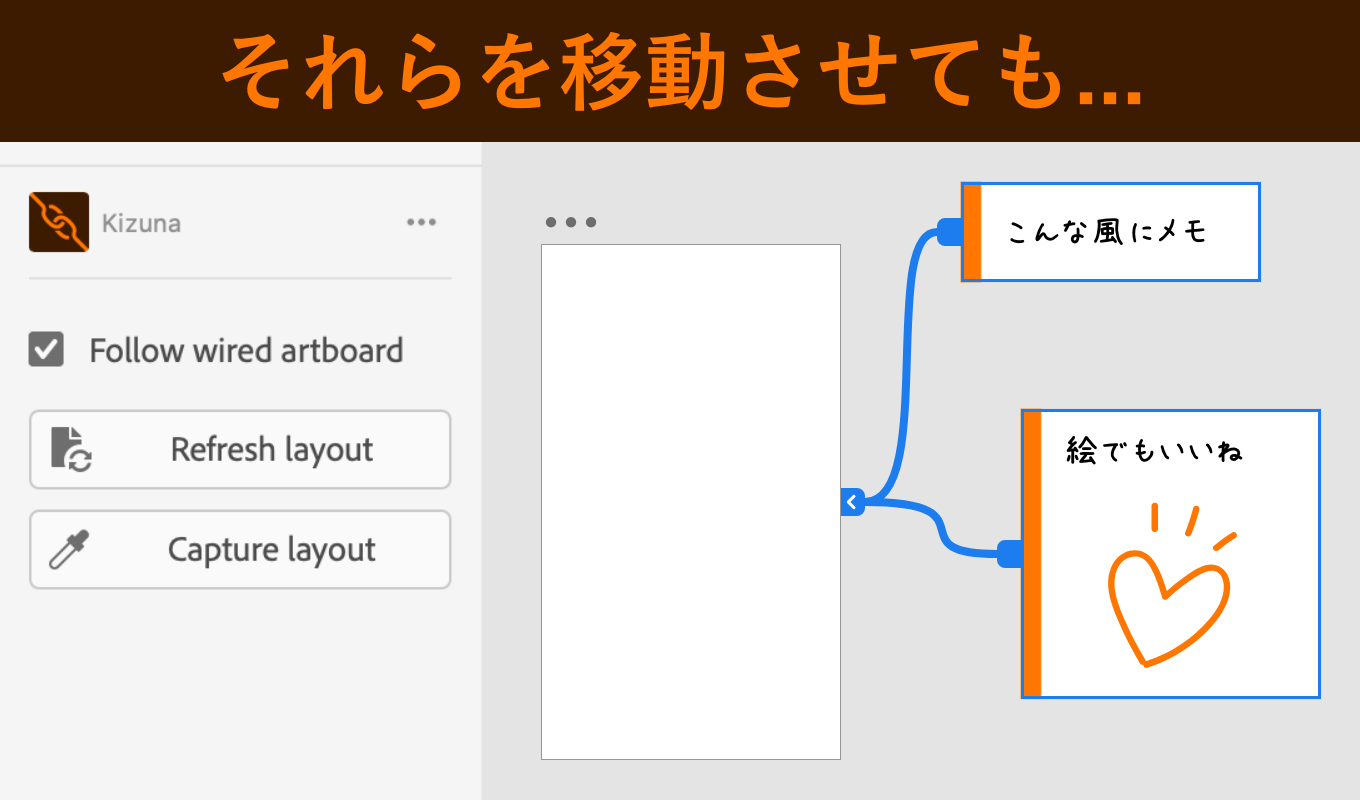
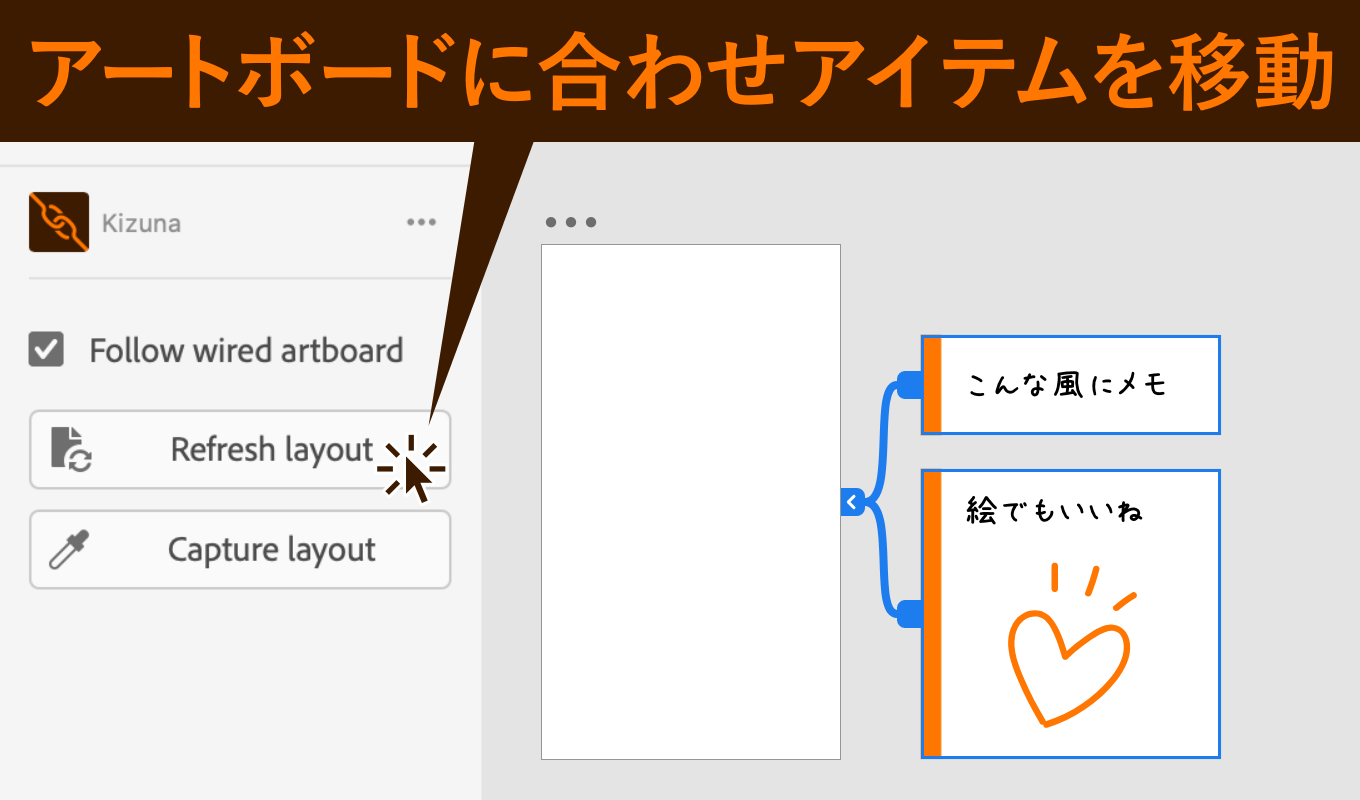
アートボードに合わせてアイテムを移動する
アイテムやアートボードを動かしても,アートボードの座標をもとにアイテムを再配置できます。パネルの Refresh layout ボタンを押してください。


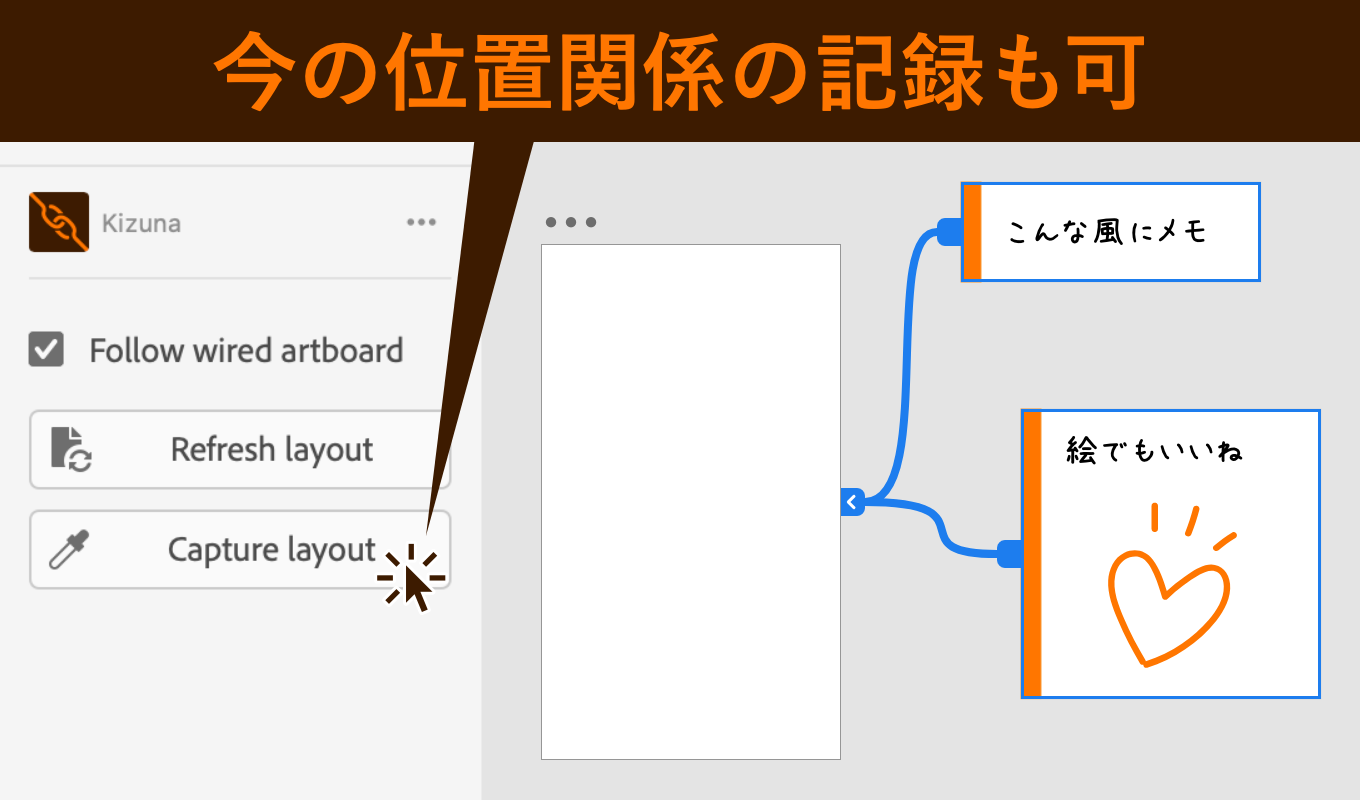
今の位置関係を記録する
パネルの Capture layout ボタンを押してください。憶えた位置関係を忘れ,今の位置関係を記録します。

これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードは長いので,ダウンロードして見てください。
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



