
Adobe XDでは,パスや四角形などのシェイプを拡大・縮小するとき,もとの線の太さを変えずに維持します。角丸の半径やシャドウ(内側)/ドロップシャドウの距離・ぼかしの数値も同様です。そのため,SVGアイコンなどベクター素材をリサイズすると見た目が変わってしまいます。
グラフィック操作はIllustrator,プロトタイピングはAdobe XDと分担するのが基本的な使いかたでしょう。IllustratorでグラフィックをCCライブラリに登録し,Adobe XDで[リンクを配置]すれば線幅・効果は比率に応じて変更してくれます。
しかし実際のところ,Adobe XDとIllustratorを行ったり来たりするのは面倒です。また,すでにXDのオブジェクトになっているものをCCライブラリに登録しても,線幅が変わらない形式になります。やはりXDで直接できたら嬉しいですね。
そこで今回は,選択アイテムのサイズと線幅・効果を,拡大率を指定して拡大・縮小するAdobe XD用プラグインTransformSessionを紹介します。
TransformSessionって何?
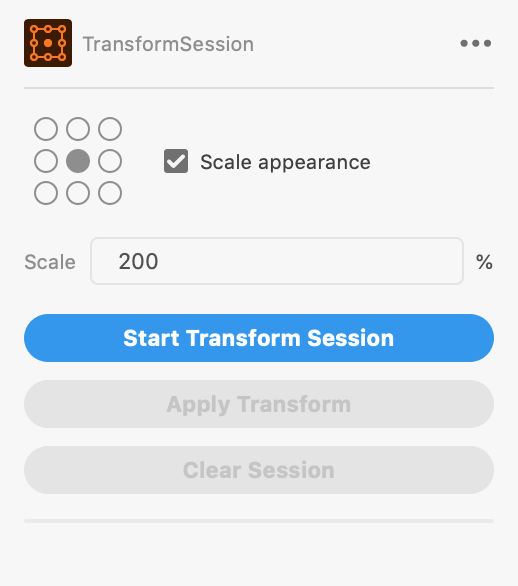
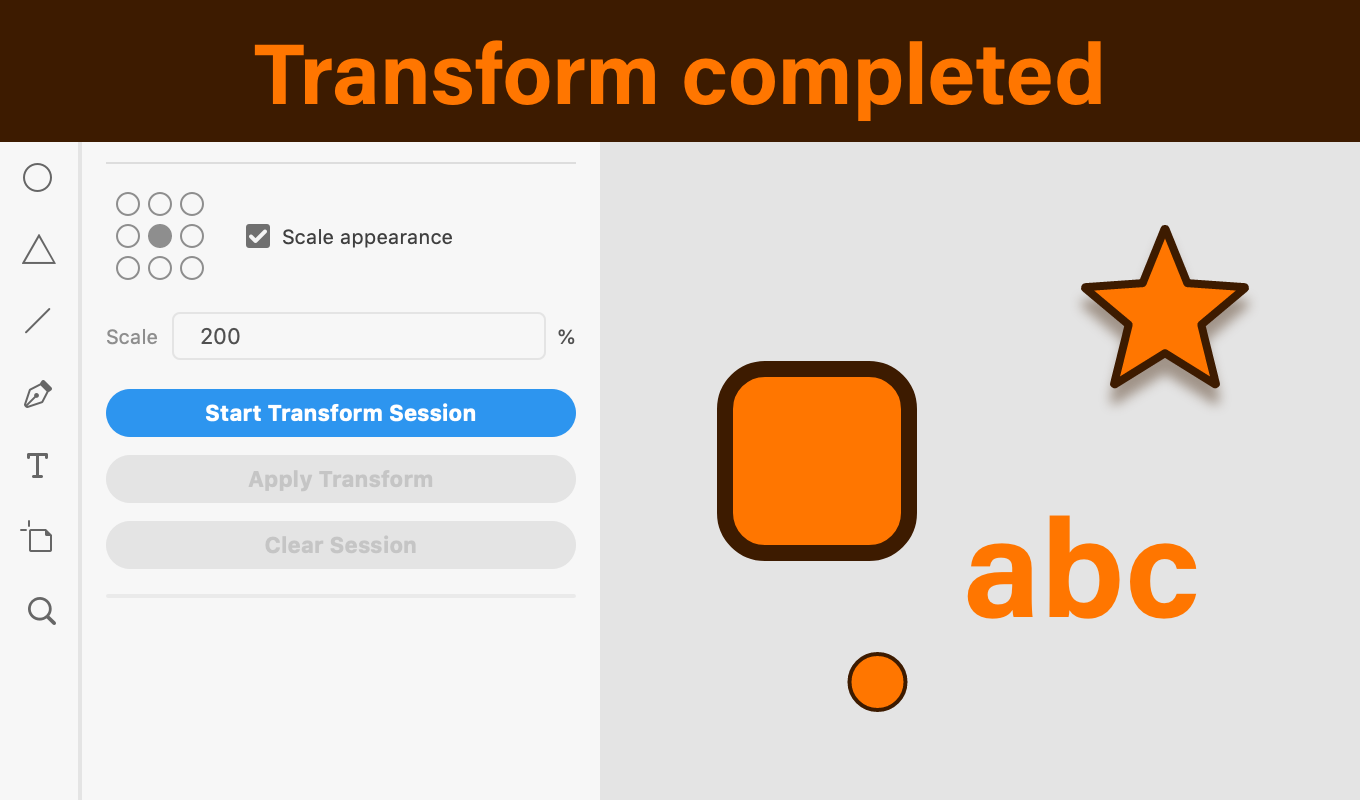
選択アイテムのサイズと線幅・効果を,拡大率を指定して拡大・縮小するAdobe XD用プラグインです。パネルまたはメニューを使い,次のような項目を指定できます。
- 変形基準点
- [線幅と効果を拡大・縮小]のON/OFF
- 拡大率(%)

どうインストールするの?
今回のXDプラグインはAdobeの公開審査をすでに通過しているので,次のリンクから直接インストールできます。
https://xd.adobelanding.com/en/xd-plugin-download/?name=3e56457d
「このページで“Adobe XD.app”を開くことを許可しますか?」と出たら許可してください。XDのプラグインマネージャが自動で開きます。その右のほうにあるインストールボタンを押せばインストールは完了です。
使いかたは?
基本的には次の通りです。
- パネルまたはメニューから拡大率などを指定
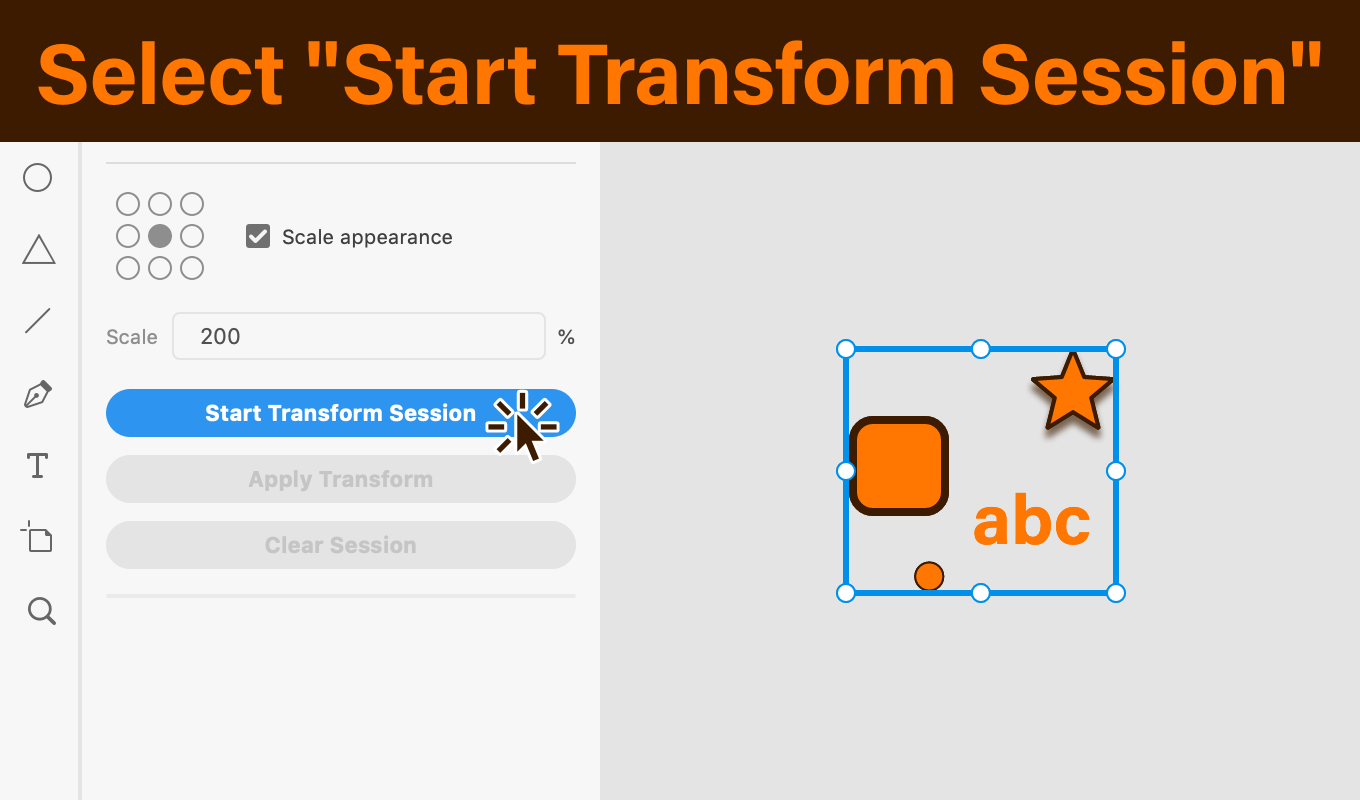
- 変形したいアイテムを選択し,Start Transform Sessionを実行
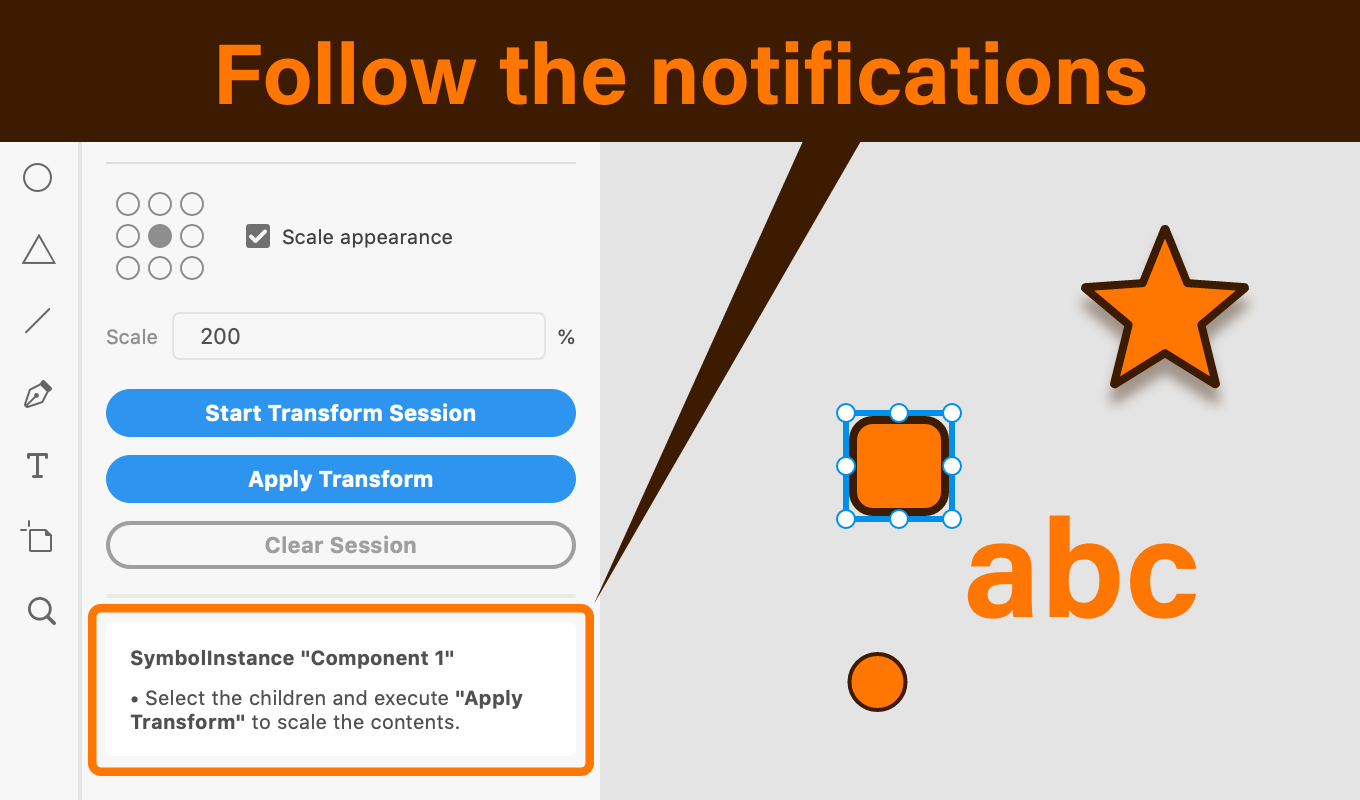
- 変形できないものがあったら,パネルに表示される通知に従う
- すべて変形できたら完了



動画で見たい
変形できるものとできないものがあるんだけど
そうですね。実はAdobe XDにはEdit Contextという概念があり,選択したアイテムの2階層下(孫)までしか編集できないようになっています。常にIllustratorでいう編集モードで作業しているようなものです。
そのため,アートボードやコンポーネント・リピートグリッドなど内部に深い階層をもつアイテムは動かないことがあります。ただのグループだけは深い階層でも例外的に編集できるはずです。
じゃあどうするの?
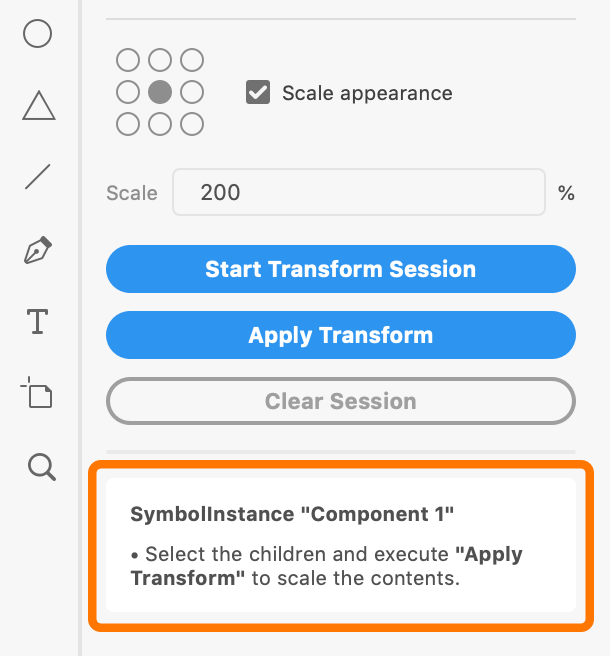
編集できないアイテムがあった場合,パネルの下部にプラグインからの指示が表示されます。それに従ってください。例えば「Select the children and execute “Apply Transform” to scale the contents(中身を選択し直して,Apply Transformを実行してください)」などです。

階層を潜った中身を1つでも選択すれば,編集権限が変わります。その状態でApply Transformを実行すると,プラグインが未処理のアイテムを自動で探し出して変形します。
選択の手動切り替えによる編集権限変更,そしてApply Transformの再実行を繰り返すことで変形を完了させるという作戦です。苦肉の策とも言います。
変形基準点は絶対座標で記録しているため,Apply Transform実行時でも対象アイテム全体を選択したときの基準点で変形します。
変形を中止したい
変形途中で満足したり,Undoでわけがわからなくなった場合Clear Sessionを実行してください。変形を中止し,各種通知や未処理アイテム一覧など一時的に記録していた情報を削除します。
ヒント
プラグインは何とか拡大・縮小をやり遂げようとしますが,階層が深くなるほど完了が難しくなります。「浅く・少なく」実行するのがよいでしょう。
リファレンス
メニュー
下記の機能があります。
| Transform Panel | 変形パネルを開く |
|---|
| Start Transform Session | 一連の変形を開始 |
|---|---|
| Apply Transform | 対象アイテムに同じ設定で変形を適用 |
| Clear Session | 一連の変形を中止 |
| Set Reference Point to Top Left | 変形基準点を垂直方向上,水平方向左に変更 |
|---|---|
| Set Reference Point to Top Middle | 変形基準点を垂直方向上,水平方向中央に変更 |
| Set Reference Point to Top Right | 変形基準点を垂直方向上,水平方向右に変更 |
| Set Reference Point to Middle Left | 変形基準点を垂直方向中央,水平方向左に変更 |
| Set Reference Point to Center | 変形基準点を垂直方向中央,水平方向中央に変更 |
| Set Reference Point to Middle Right | 変形基準点を垂直方向中央,水平方向右に変更 |
| Set Reference Point to Bottom Left | 変形基準点を垂直方向下,水平方向左に変更 |
| Set Reference Point to Bottom Middle | 変形基準点を垂直方向下,水平方向中央に変更 |
| Set Reference Point to Bottom Right | 変形基準点を垂直方向下,水平方向右に変更 |
| Toggle Scale Appearance | [線幅と効果を拡大・縮小]のON/OFFを交互に切り替える |
|---|---|
| Set Scale… | ダイアログで拡大率を指定する |
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードは長いので,ダウンロードして見てください。
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



