
Adobe XDについて,次のような願いを見かけました。
- テキストを中央揃えにする,塗りをOFFにするといった地味な操作をショートカットにしたい
- パスの方向を反転したい
- コンポーネントを解除したとき中身がバラバラになってしまうが,グループに入った状態にしたい
これらは一般的な操作なので,プラグイン制作により比較的簡単に実現できます。しかしAdobe XD用のプラグインを公開するには,プログラムを書くだけでなくアイコンをデザインしたりイメージ画像を作ったり,何かと手間がかかります。個々にリリースするのは大変すぎるのです。
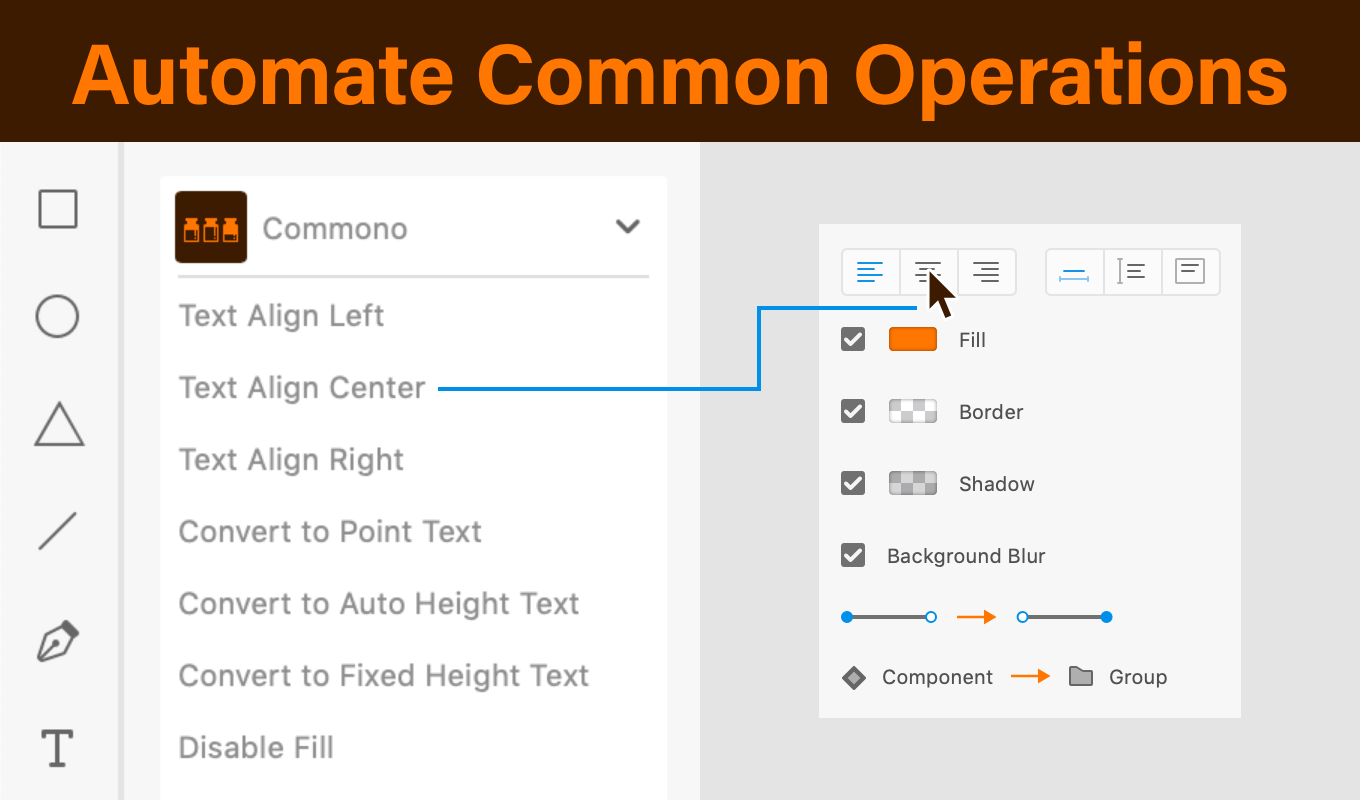
そこで今回は,行揃えの変更など,一般的で地味な操作の自動化を寄せ集めた1つのAdobe XD用プラグインにしました。それが今回紹介するCommonoです。
Commonoって何?
行揃えの変更など,一般的な操作の自動化を集めたAdobe XD用プラグインです。メニューから次のような操作ができます。
- [左揃え]など行揃えの変更
- [幅の自動調整]などテキストの種類の変更
- 塗り・線・シャドウ (内側)・ドロップシャドウ・背景のぼかしの無効化
- スタックの有効化・無効化・スペースのセット・方向の切り替え・子要素の追加・子要素の削減
- パディングの有効化・無効化・スペースのセット
- 線ツールで描いた線やパスの方向の反転
- コンポーネントなどを解除し,ただのグループへ変換
- 選択アイテムのサイズで四角を作り,それでマスク

入れると何が嬉しいの?
できることがあまりに地味なので,インストールして何の特になるのか疑問に思うかもしれませんね。
例えばパスの方向の反転は,単純にAdobe XDに機能が存在しないためIllustratorに持っていく手間を省けます。
そのほか,もっとも便利なのはキーボードショートカットを割り当てるなどのカスタマイズができることです。1日に何度も行う普通の操作を自分好みにカスタマイズすると,本当にサクサク作業が進みますよ。
設定方法は次の記事にまとめてあります。ぜひ試してみてください。
どうインストールするの?
今回のXDプラグインはAdobeの公開審査をすでに通過しているので,次のリンクから直接インストールできます。
https://xd.adobelanding.com/en/xd-plugin-download/?name=fd583ca2
「このページで“Adobe XD.app”を開くことを許可しますか?」と出たら許可してください。Creative Cloudアプリが自動で開きます。その右のほうにあるインストールボタンを押せばインストールは完了です。
使いかたは?
対象のアイテムを選択した状態でプラグインを実行するだけです。簡単ですね!
リファレンス
| Text Align Left | 行揃えを左揃えに変更 |
|---|---|
| Text Align Center | 行揃えを中央揃えに変更 |
| Text Align Right | 行揃えを右揃えに変更 |
| Convert to Point Text | 幅の自動調整に変更 |
|---|---|
| Convert to Auto Height Text | 高さの自動調整に変更 |
| Convert to Fixed Height Text | 固定サイズに変更 |
| Disable Fill | 塗り色を無効化 |
|---|---|
| Disable Stroke | 線の色を無効化 |
| Disable Inner Shadow | シャドウ (内側) を無効化 |
| Disable Drop Shadow | ドロップシャドウを無効化 |
| Disable Blur | 背景のぼかしを無効化 |
| Enable Stack | スタックを有効化。間隔は見た目通り |
|---|---|
| Add Stack Element | スタックの最後の子要素を複製して追加 |
| Remove Last Stack Element | スタックの最後の子要素を削除 |
| Set Stack Spacings… | スタックの間隔をダイアログで指定。スペース区切りで複数の値をセット可能 |
| Toggle Stack Orientation | スタックの水平・垂直方向を交互に切り替え |
| Disable Stack | スタックを無効化 |
| Enable Padding | パディングを有効化。間隔は見た目通り |
|---|---|
| Set Padding Values… | パディングの間隔をダイアログで指定。CSSの指定のように,スペース区切りで上右下左の値をセット可能 |
| Disable Stack | パディングを無効化。スタックが有効な場合パディングは解除不可 |
| Reverse Path | 線ツールの線・ペンツールのパスの進行方向を反転する。四角形などのシェイプは変更しない |
|---|---|
| Convert to Plain Group | リピートグリッド・コンポーネント・スクロールグループ・ブーリアングループを解除し,ただのグループに変更する。手作業の動作で言えば,グループ解除し再度グループ化した状態になる |
| Create Mask Group | 選択アイテム全体のサイズで長方形を生成し,それで選択アイテムをマスクする |
| Commono Preferences Panel | 環境設定パネルを開く。結果をダイアログで表示するかどうかを切り替えられる |
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードは長いので,ダウンロードして見てください。
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



