
このエントリーは Adobe XD プラグイン制作 Advent Calendar 3日目の記事にします。
Adobe MAX Japan 2019で,XD Short Sessionsの1つを担当しました。XDプラグインやシステム環境設定・Keyboard Maestroなどの自動化アプリケーションを利用し,2秒かかる手間を0.3秒に縮めるような小さな効率化をする話です。
当日は実演中心でしたが,文字で伝えたほうがわかりやすい要素が多いため内容を再構成して紹介します。今回はその1回目です。
効率的でワクワクする機能満載のAdobe XDでも,日々の制作は地味な作業の積み重ねです。その1つひとつを改善し,快適で最速な制作環境を手に入れましょう。この記事では,XDプラグインやOSの自動化機能・外部ユーティリティなどを利用したAdobe XDのカスタマイズ方法を紹介していきます。
自作XDプラグイン紹介
現在公開中のプラグインです。リンクを押すとこの場ですぐインストールできます。
今回フィーチャーするSplit Rowsは,複数行のテキストを選択して実行すると1行ずつ別々のオブジェクトとして分割するプラグインです。この先これをベースに説明していくので,上に挙げたリンクからインストールしていただくと理解しやすくなります。
XDプラグインにショートカットを割り当てたい
プラグインにはショートカットがついていないものが多く,設定されていても好きなキーとは限りません。自分に合わせて変更しましょう。
macOSの環境設定で実現する
macの場合,特別なアプリを入れなくてもシステム環境設定だけで実現できます。
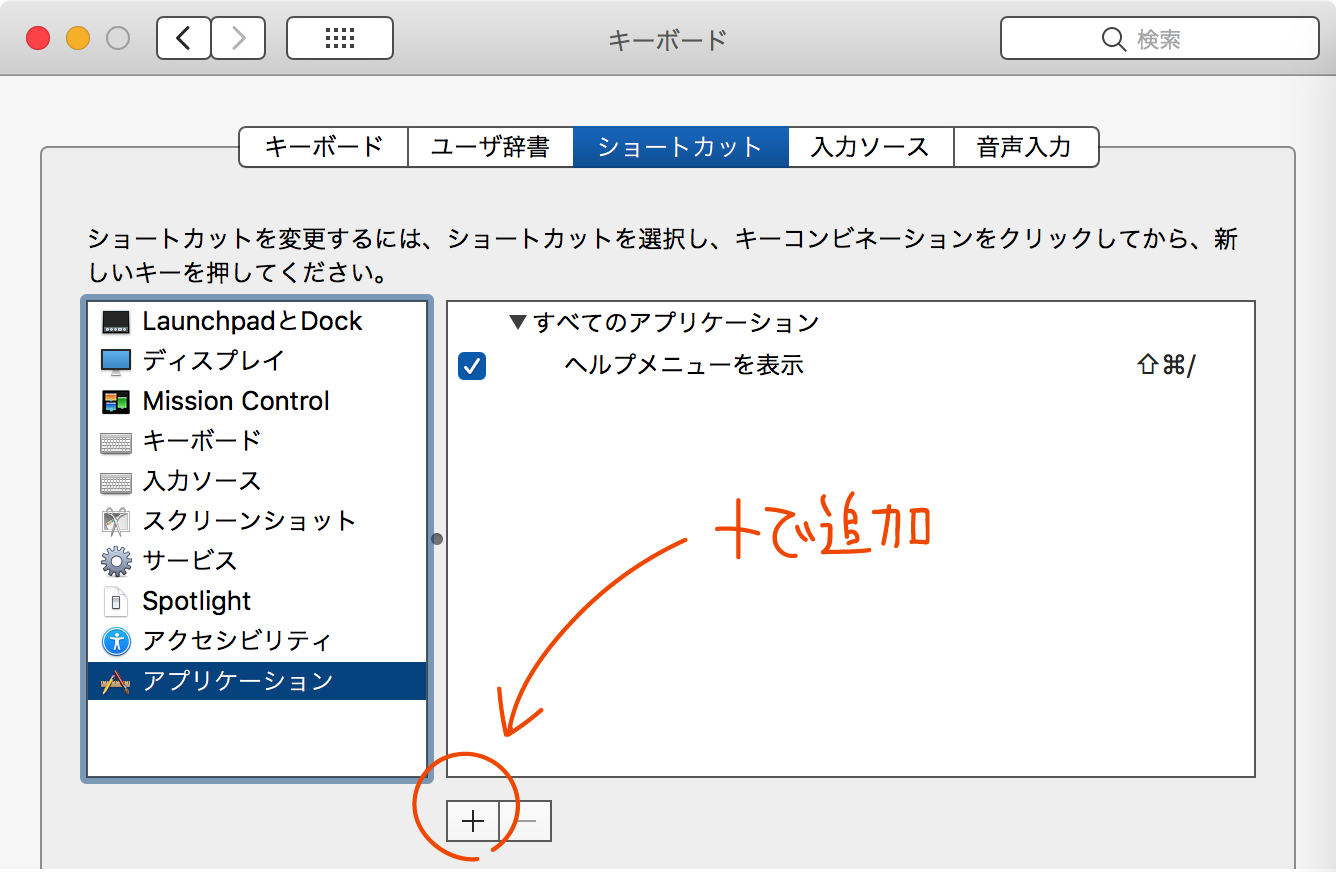
場所は システム環境設定->キーボード->ショートカット->アプリケーション です。プラス(+)のボタンを押し,設定を追加してください。

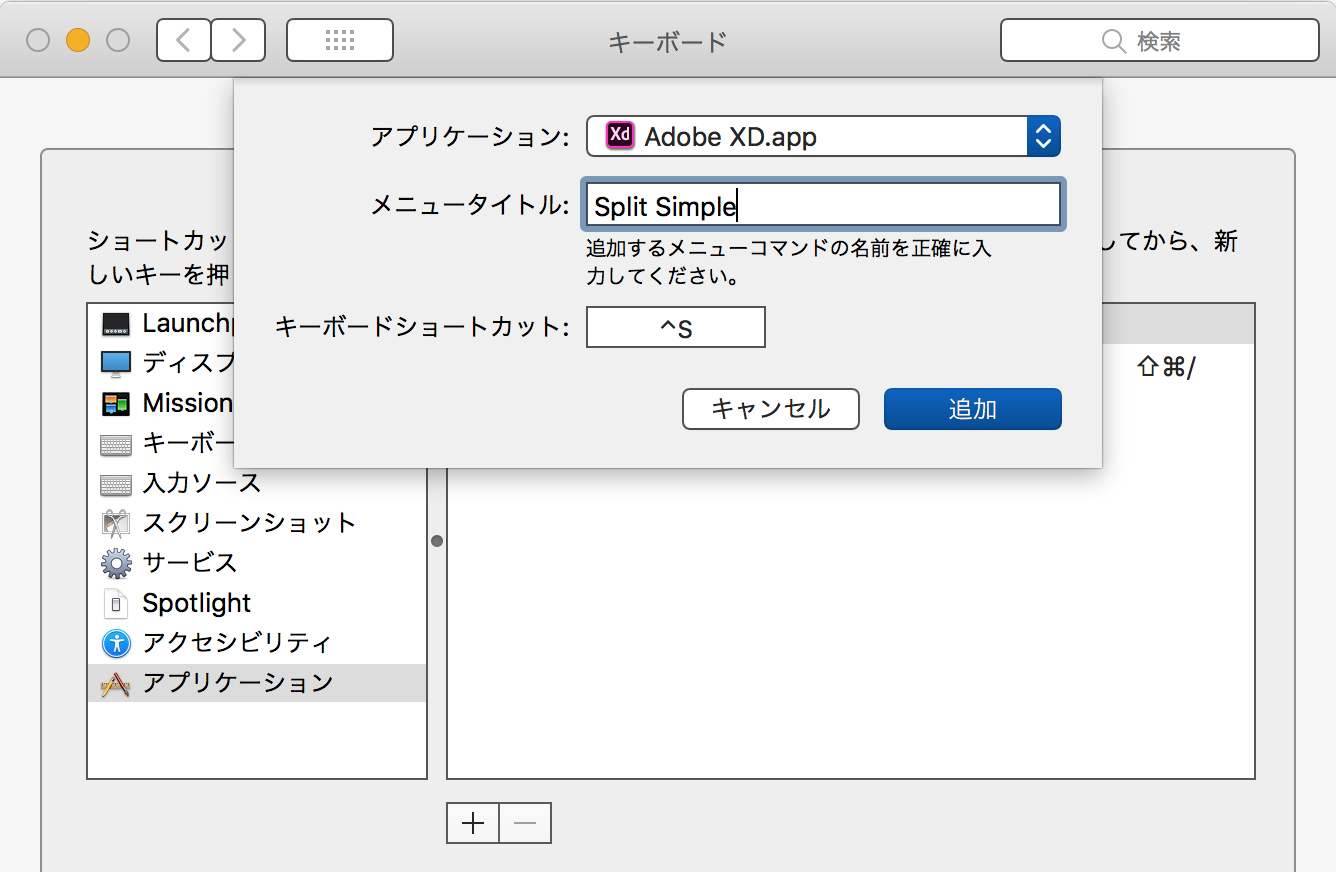
アプリケーション項目にはAdobe XD.app,メニュータイトルに実行したいプラグインのメニュー名を入れます。キーボードショートカット欄では指定したいキーを直接打ってください。
例えば,メニュータイトルにSplit Simpleと入力,キーボードショートカット項目でCtrl+Sを打ち,追加ボタンを押すとCtrl+SでSplit RowsのSplit Simpleを発動する設定ができます。

もしメニュー名が重複してうまく動かないときは,メニューの階層を->で区切って表記します。
プラグイン->Split Rows->Split Simple
このシステム環境設定による方法は,プラグインに限らず[ピクセルグリッドに整合][整列->左揃え]などにもショートカットを割り当てたり,上書きしたりできます。
オブジェクト->ピクセルグリッドに整合
オブジェクト->整列->左揃え
参考になるサイトを挙げておきます。
XDプラグイン設定ファイルの編集で実現する
Windowsの場合macほど簡単に設定できないようなので,XDプラグインの設定ファイルmanifest.jsonを編集してショートカットを作ります。この方法では使用できるキーが少ないのですが,作っておけば後述するAutoHotkeyなどの自動化アプリケーションを使って便利なキーに変更可能です。
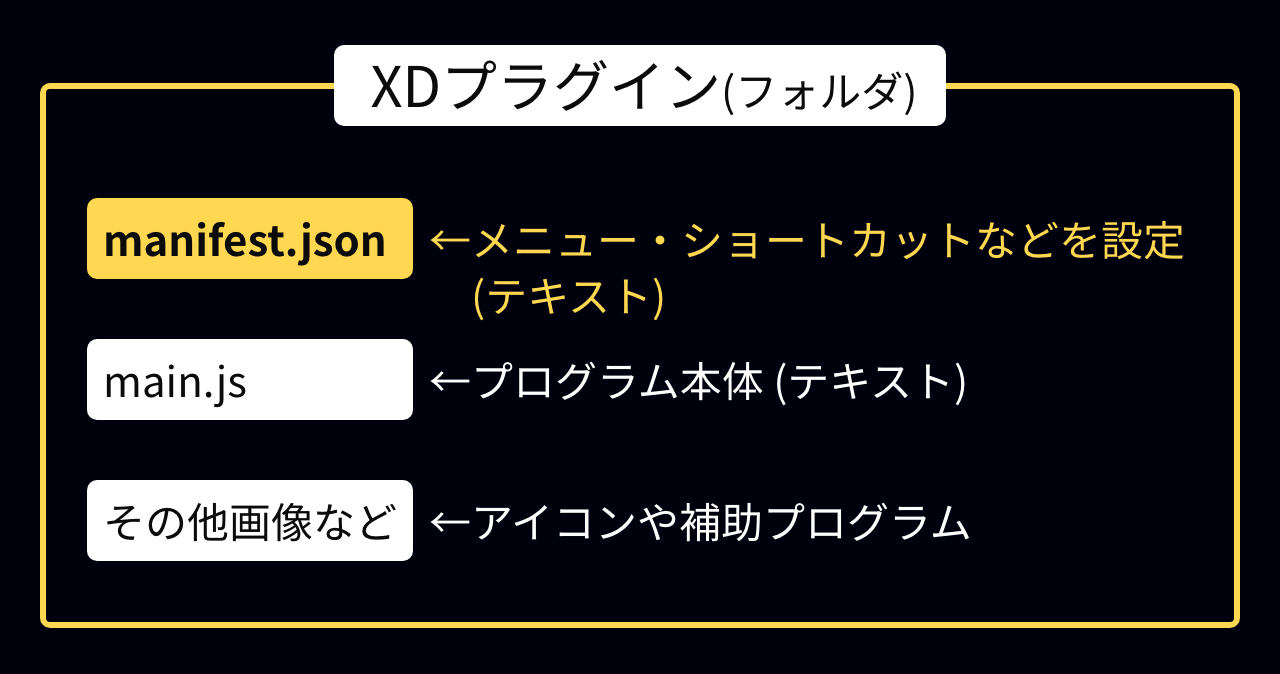
XDプラグインの正体はただのフォルダとテキストファイル(とアイコン画像など)です。1つのプラグインにつき1つのフォルダがあり,その中に図のようなファイルを含む構造になっています。

ではそのmanifest.jsonを書き換えてみましょう。例としてSplit Rows->Split Preserve AppearanceにCtrl+Shift+Alt+Aのショートカットを割り当てます。
1 まずはプラグインのフォルダを開く
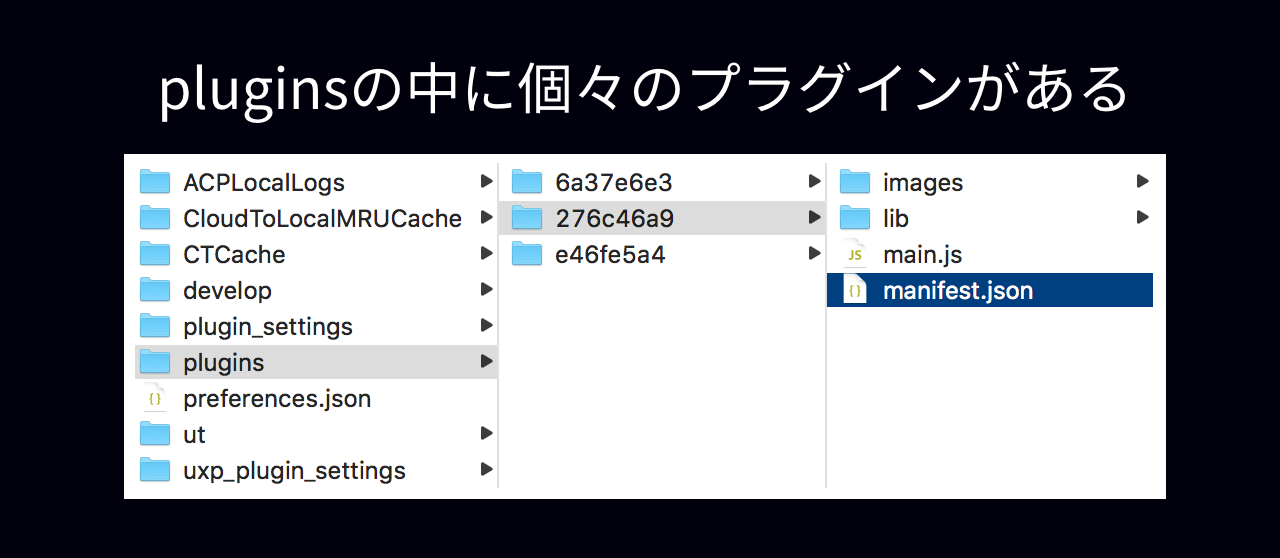
XDのメニューを プラグイン->開発版->開発フォルダを表示 と選んでください。developフォルダが開くはずです。その同階層のpluginsフォルダに,インストールされている個々のプラグインが収まっています。276c46a9のフォルダがあったらそれがSplit Rowsのフォルダです。

2 manifest.jsonを編集する
manifest.jsonをテキストエディタで開いてください。上の方のnameの右に書いてあるのがプラグイン名で,Split Rowsになっているはずです。ショートカットに関係があるのはuiEntryPointsのあたりです。その下のlabelの部分でメニューに表示される文字を定義しているので,Split Preserve Appearanceを探し出してください。
そして,“label”:”Split Preserve Appearance”と“commandId”の間に行を足し,ショートカット設定用の文字を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
{ "id": "276c46a9", "name": "Split Rows", "author": "sttk3.com", "version":"2.0.1", "icons": [ { "width": 24, "height": 24, "path": "images/icon@1x.png" }, { "width": 48, "height": 48, "path": "images/icon@2x.png" } ], "host":{ "app":"XD", "minVersion":"17.0" }, "uiEntryPoints":[ { "type":"menu", "label":"Split Rows", "menuItems":[ { "type":"menu", "label":"Split Simple", "commandId":"splitRowsSimple" }, { "type":"menu", "label":"Split Preserve Appearance", "shortcut": {"win": "Ctrl+Shift+Alt+A"}, "commandId":"splitRowsPreserveAppearance" } ] } ] } |
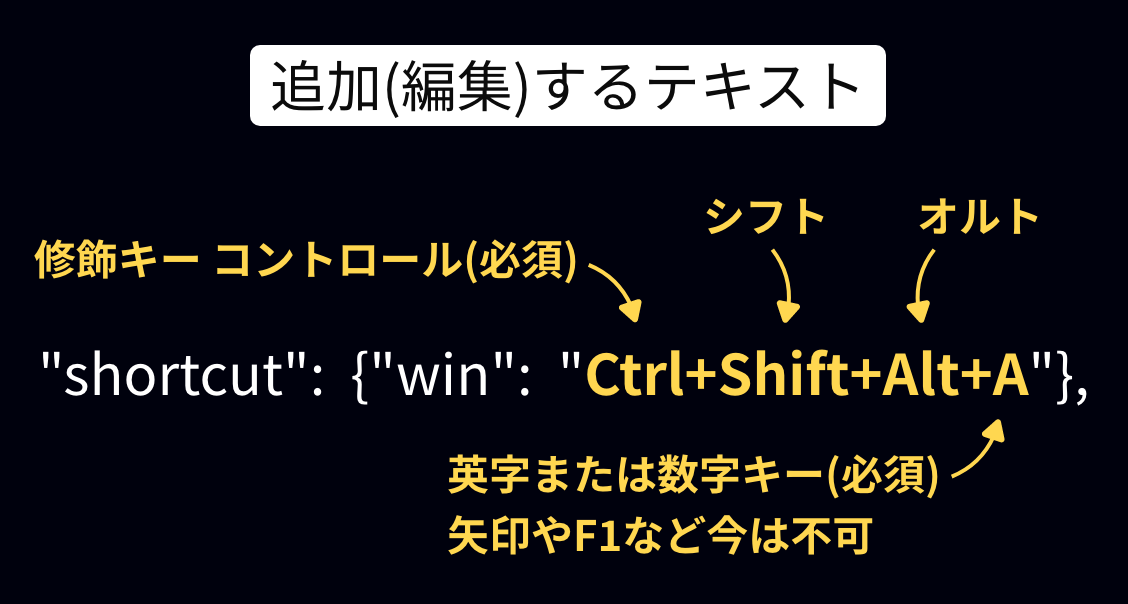
下図はWindows用にショートカットを割り当てるときのルールです。白字部分は定型句なのでそのまま入れてください(カンマも忘れずに)。Ctrl+Shift+Alt+Aがショートカット設定本体で,使う修飾キーとメインのキーをプラス(+)でつなぐ構造になっています。

mac用なら“win”となっている部分を“mac”に変えます。macでは修飾キーCmdも使用可能です。Altはoptionのことで,Optと書いても構いません。
|
1 |
"shortcut": {"mac": "Cmd+Ctrl+Shift+Alt+A"}, |
winとmac両方設定したい場合はカンマで区切って両方書きます。
|
1 2 3 4 |
"shortcut": { "win": "Ctrl+Shift+Alt+A", "mac": "Cmd+Ctrl+Shift+Alt+A" }, |
追加が済んだらmanifest.jsonを保存し,XDを再起動してください。設定が済んでいるはずです。もしプラグインをpluginsフォルダでなくdevelopフォルダに入れていれば,プラグイン->開発版->プラグインを再読み込み と選ぶだけで更新できます(再起動不要)。
注意点
- 文法を間違うとプラグインが非表示になりますので戻してください。もし戻せなくなったら,プラグインマネージャで再度インストールすれば復元できます。
- キー設定がほかのプラグインと重複したら無視されます。別のキーを指定してください。
参考資料
AutoHotkeyで使いやすいキー設定に変更する
Windowsでは使えるキーが少ないため,AutoHotkeyなどの自動化アプリケーションを利用して打ちやすいキーに変更しようと思います。
AutoHotkeyは拡張子.ahkの設定ファイルを書いておいて,起動中その設定に応じた自動処理ができるWindows用アプリです。AutoHotkeyのサイトからダウンロードできます。
使い方はインストールした後,ahkファイルを開くだけです。自動的にAutoHotkeyが起動して常駐します。
今回は例として,Winキー+Aを押すとCtrl+Shift+Alt+Aを発動する設定,無変換+Aを押すとCtrl+Shift+Alt+Aを発動する設定の2つを書きました。前のステップで作ったショートカットの別名みたいなイメージです。このahkファイルをダウンロードして開いてください。Adobe XDが前面にあるときだけ動くはずです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
; ↓XDのウィンドウのみ対象にする文。次の#IfWinActiveまで有効 #IfWinActive, ahk_class ApplicationFrameWindow, Adobe XD /* 修飾キー ^ Ctrl + Shift ! Alt # Win ============= 修飾キー的に使えるキー。記法は違う vk1D 無変換 vk1C 変換 */ ; Win+AでCtrl+Shift+Alt+Aを発動 #a:: Send, ^+!a return ; 無変換+AでCtrl+Shift+Alt+Aを発動 vk1D & a:: Send, ^+!a return #IfWinActive |
参考になるサイト
デザイナーTantanのポートフォリオサイト|ウェブデザイン 印刷物 イラスト【広島】
長くなったので次回に続きます。次回はKeyboard MaestroやAutomatorを使ってXDに機能を付け足す話をする予定です。
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。
シリーズ記事:
- 【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(1)
- 【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(2)
- 【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(3)




コメント