
CSS Nite LP67「All About XD update 2020」とAdobe MAX Japan 2019のXD Short Sessionsでスピーカーを担当しました。XDプラグインやシステム環境設定・Keyboard Maestroなどの自動化アプリケーションを利用し,2秒かかる手間を0.3秒に縮めるような小さな効率化をする話です。
1回目の記事【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(1)では,macOSの環境設定やXDプラグインの設定ファイルを編集するなどの方法でXDプラグインにショートカットを設定します。
【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(2)は,Keyboard Maestroを使ってXDプラグインを実行する,そして画像認識でAdobe XDのUIを操る,の2つがメインです。
3回目の今回は,Automatorの記録機能を使いAdobe XDのUIを操ったり,XDプラグインに自動化アプリ用の裏口を仕掛けて利用したりします。
今回紹介するマクロはこちらからダウンロードできます。
自動化アプリで操作を記録する
自動化アプリケーションには大抵,操作を記録してそれを再生する機能がついています。IllustratorやPhotoshopのアクションに似たイメージです。
Keyboard Maestroにもその機能はついていますが,AutomatorやUiPathといったアプリを使うと汎用性が高くなりおすすめです。ではその記録を利用してマクロを作りましょう。今回はAutomatorの例です。
キー1つで常にプロトタイプモードに変える
普段皆さんがプロトタイプモードに変えるとき,ウインドウの左上にある文字[プロトタイプ]をクリックするか,control+tabのショートカットで順番に切り替えていると思います。

この場合クリックするのは面倒ですし,順番に切り替える場合[プロトタイプ]になっているか目で確認する必要があります。それをキー1つ押せば常にプロトタイプに変わるようにすると,クリックも目視もいらず便利です。macOSでは,かなキーを押すと現状がどの入力モードでも日本語入力に変わりますがそのような動作を想像してください。
マクロ作成の流れは次のようになります。
- Automatorで[プロトタイプ]を押す操作を記録し,AppleScript化する
- そのAppleScriptを実行するマクロをKeyboard Maestroに追加する
では記録を始めます。順番に辿ってください
Automatorで[プロトタイプ]を押す操作を記録し,AppleScript化する
1 Adobe XDで新規ドキュメントを作る
名前のある書類で記録するとその書類でしか動かない機能になるようなので,新規ドキュメントを作成してください。
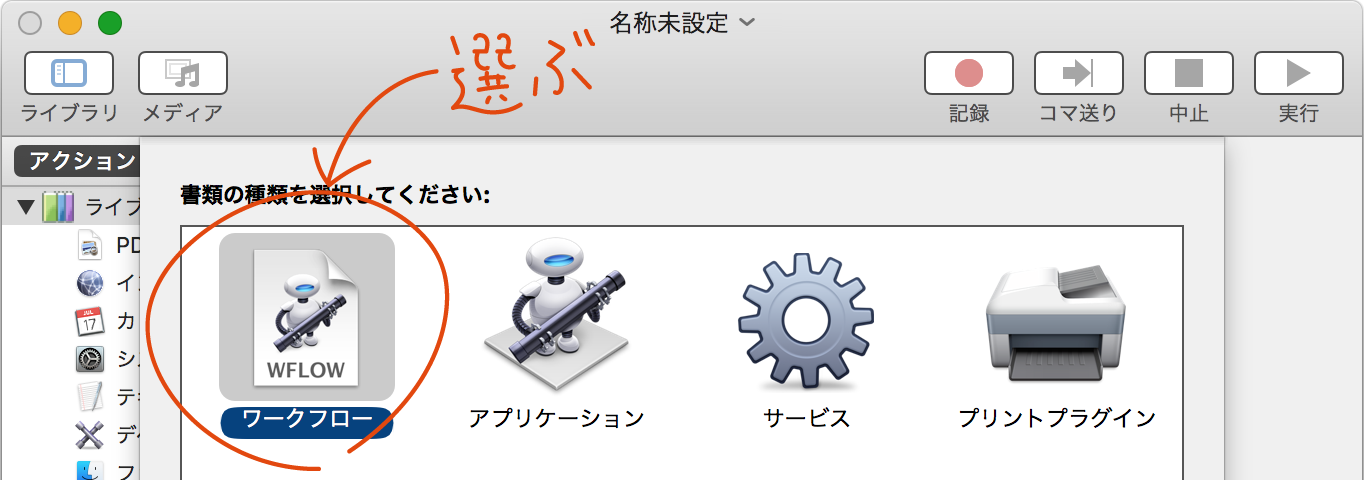
2 Automatorを起動し,新規ワークフローを作る
AutomatorはmacOSに最初から入っています。アプリケーションフォルダを探してください。そして新規ダイアログを出し,ワークフローを選びます。この画面はmacOS 10.13なので,現在は多少見た目が違うかもしれません。

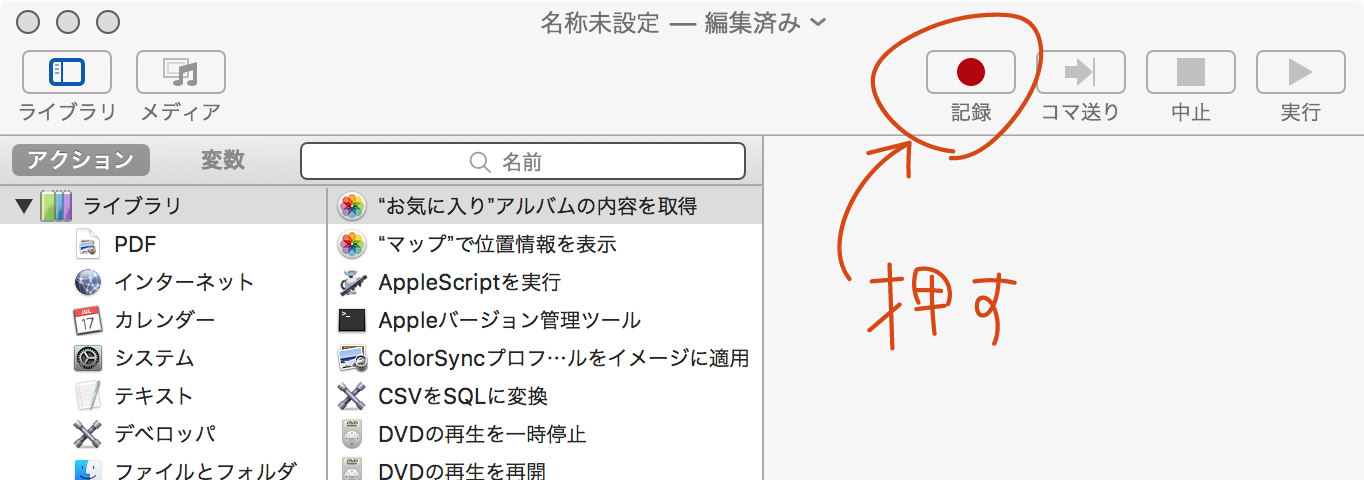
3 Automatorの記録ボタンを押す
記録ボタンはウインドウ右上にあります。押すと操作の記録が始まります。

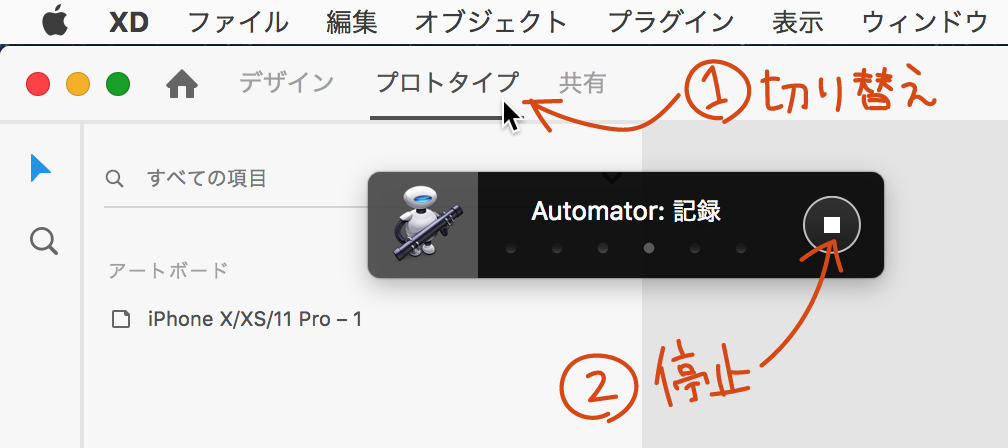
4 Adobe XDで[プロトタイプ]をクリックし,記録を終了する
Adobe XDに切り替え,ウインドウの左上にある文字[プロトタイプ]をクリックしてください。画面上のどこかに記録中を表すAutomatorのウインドウがあるので,その停止ボタンを押して記録を終了します。

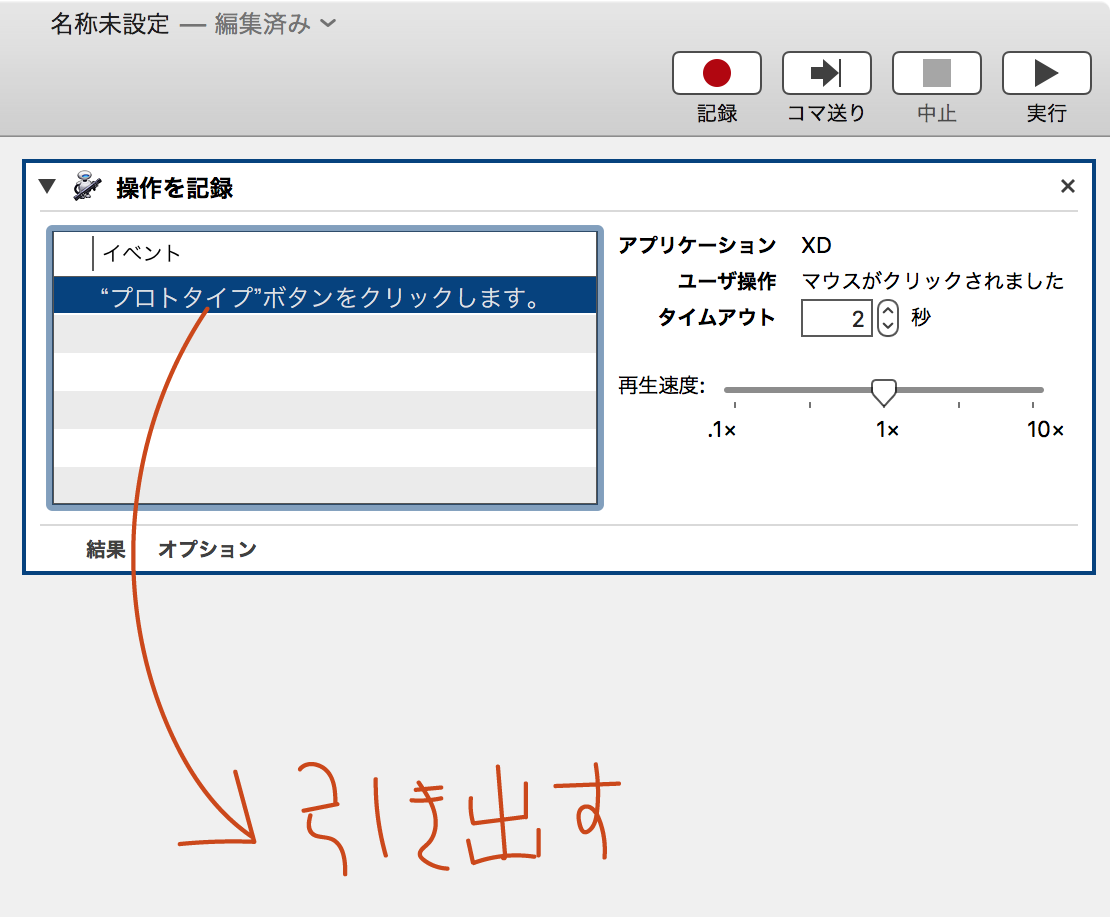
5 Automator記録した操作をAppleScript化する
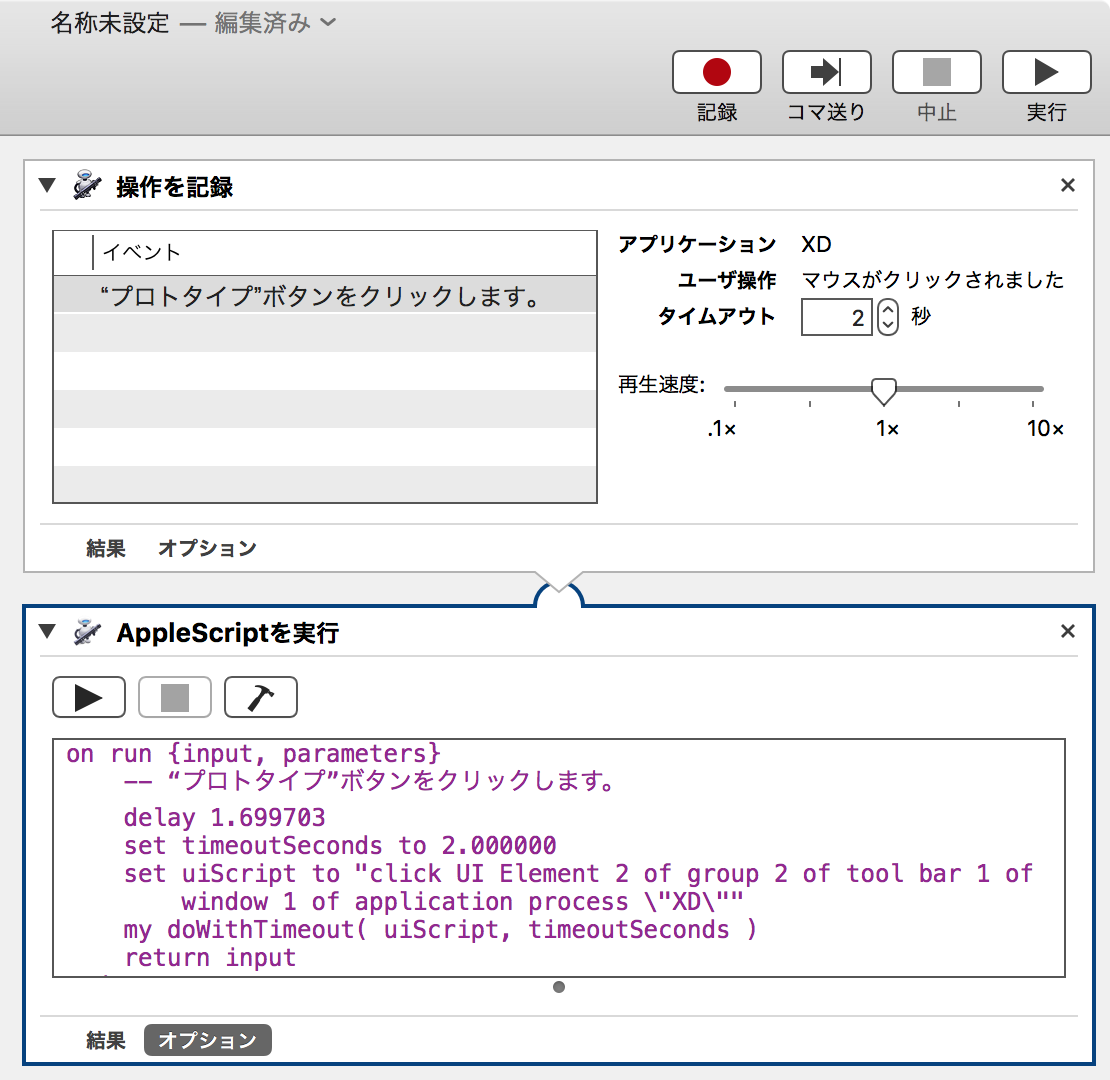
Automatorの画面に戻ると,記録した操作が出てきます。一応再生すればプロトタイプモードにできますが,とても遅いので実用性はいまひとつです。この中の “プロトタイプ”ボタンをクリックします。 の部分を選択して,[操作を記録]枠外に引き出してください。

するとAppleScriptに変わります。AppleScriptはプログラミング言語の1つです。

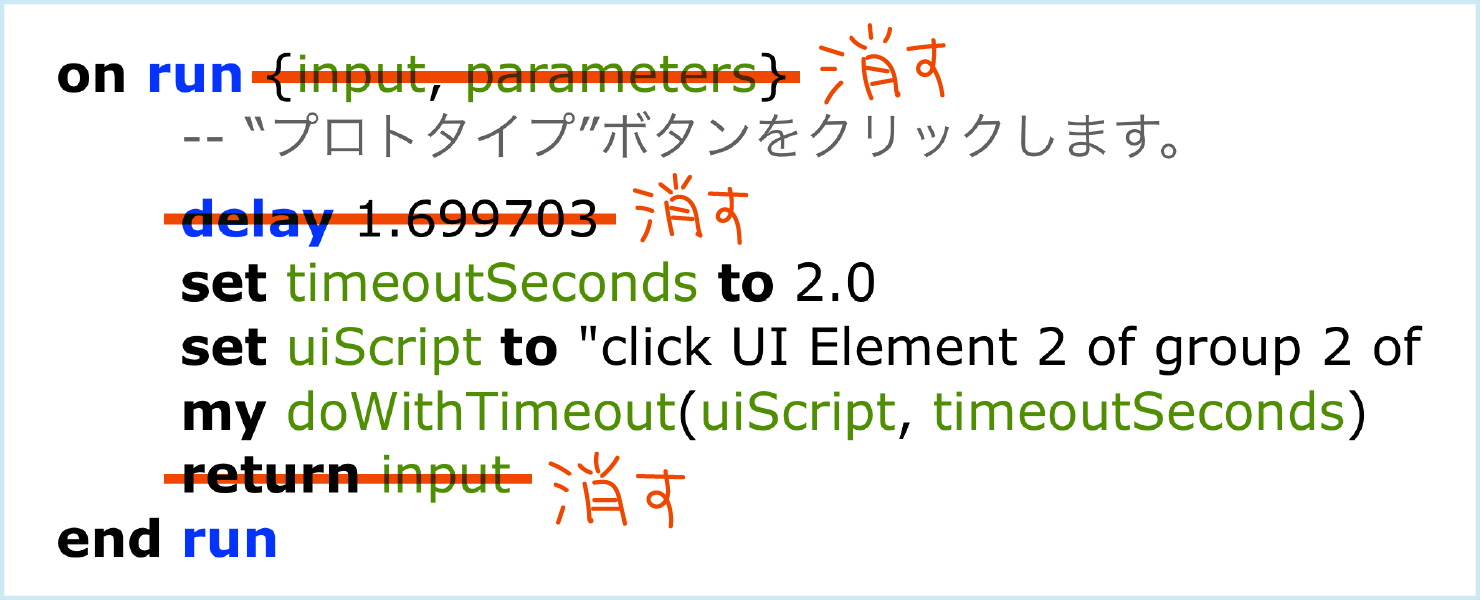
6 AppleScriptの余計な部分を削除する
できたAppleScriptはKeyboard Maestroでエラーが出たり,操作を遅くするパートがあるのでそこを削除します。
打ち消し線部分を削除してください。

AppleScriptの完成形はこうなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
on run -- “プロトタイプ”ボタンをクリックします。 set timeoutSeconds to 2.0 set uiScript to "click UI Element 2 of group 2 of tool bar 1 of window 1 of application process \"XD\"" my doWithTimeout(uiScript, timeoutSeconds) end run on doWithTimeout(uiScript, timeoutSeconds) set endDate to (current date) + timeoutSeconds repeat try run script "tell application \"System Events\" " & uiScript & " end tell" exit repeat on error errorMessage if ((current date) > endDate) then error "Can not " & uiScript end if end try end repeat end doWithTimeout |
ここまでできたら記録パートは完了です。今度はそれをKeyboard Maestroに持っていきます。
AppleScriptを実行するマクロをKeyboard Maestroに追加する
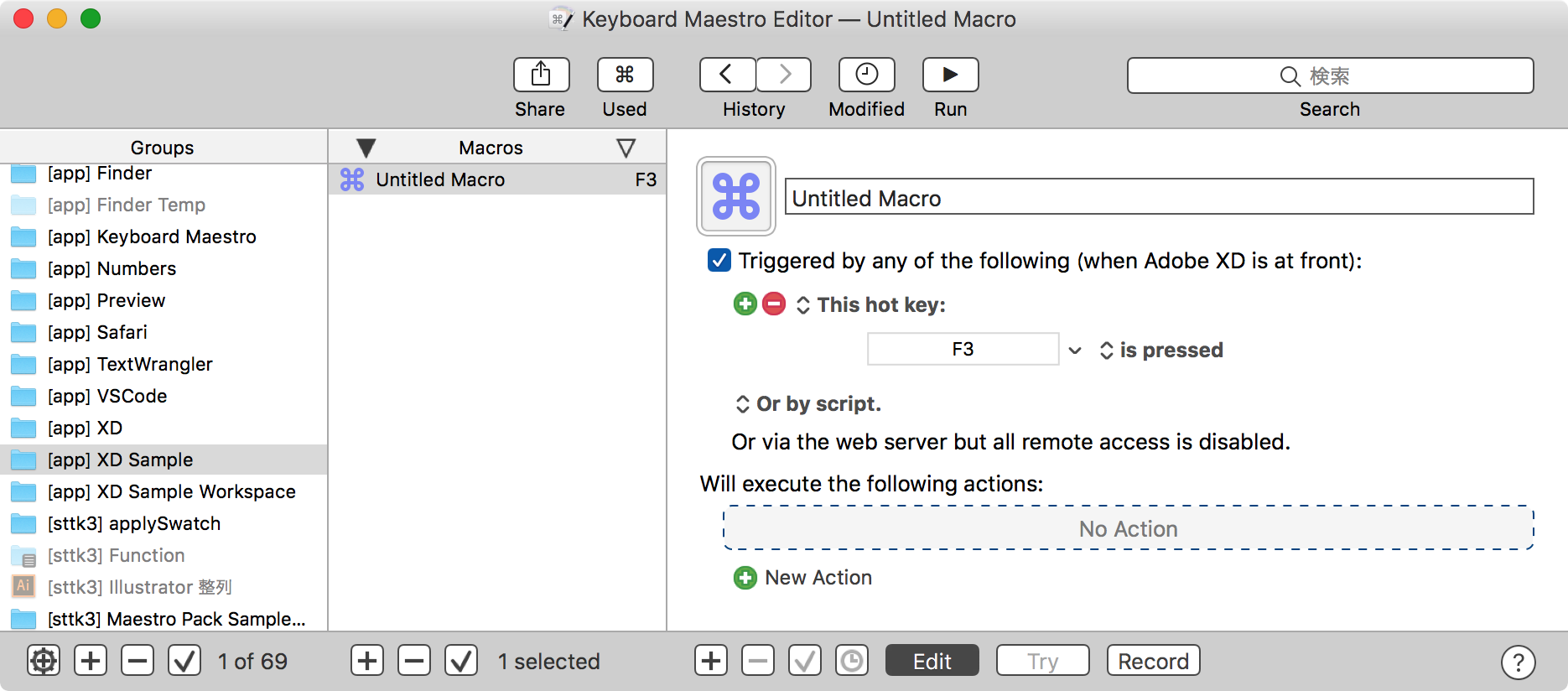
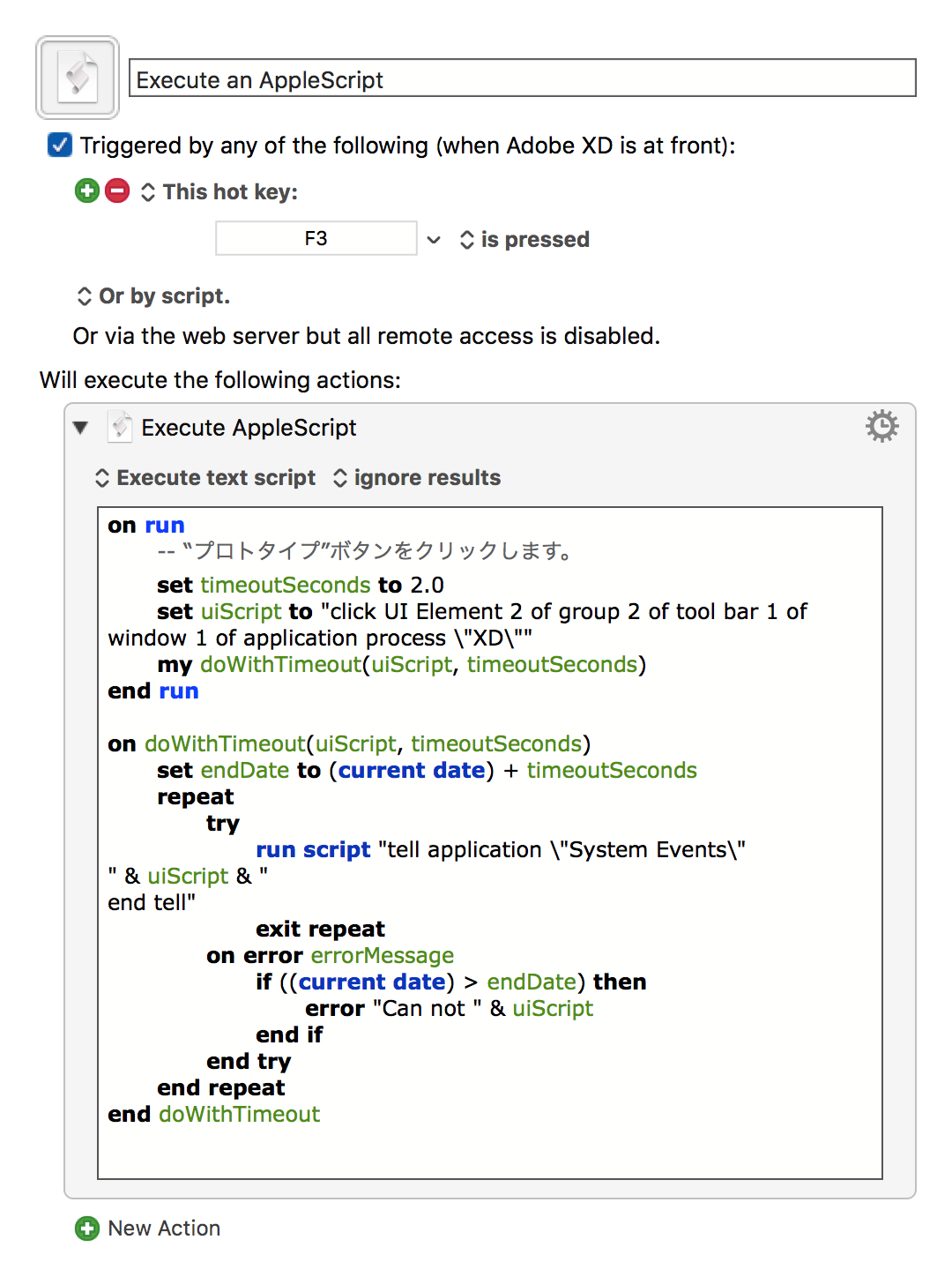
まずは新規マクロを作り,⊕ New Trigger から Hot Key Trigger を選びます。これがショートカット設定なのでF3など,お好みのキーを割り当ててください。

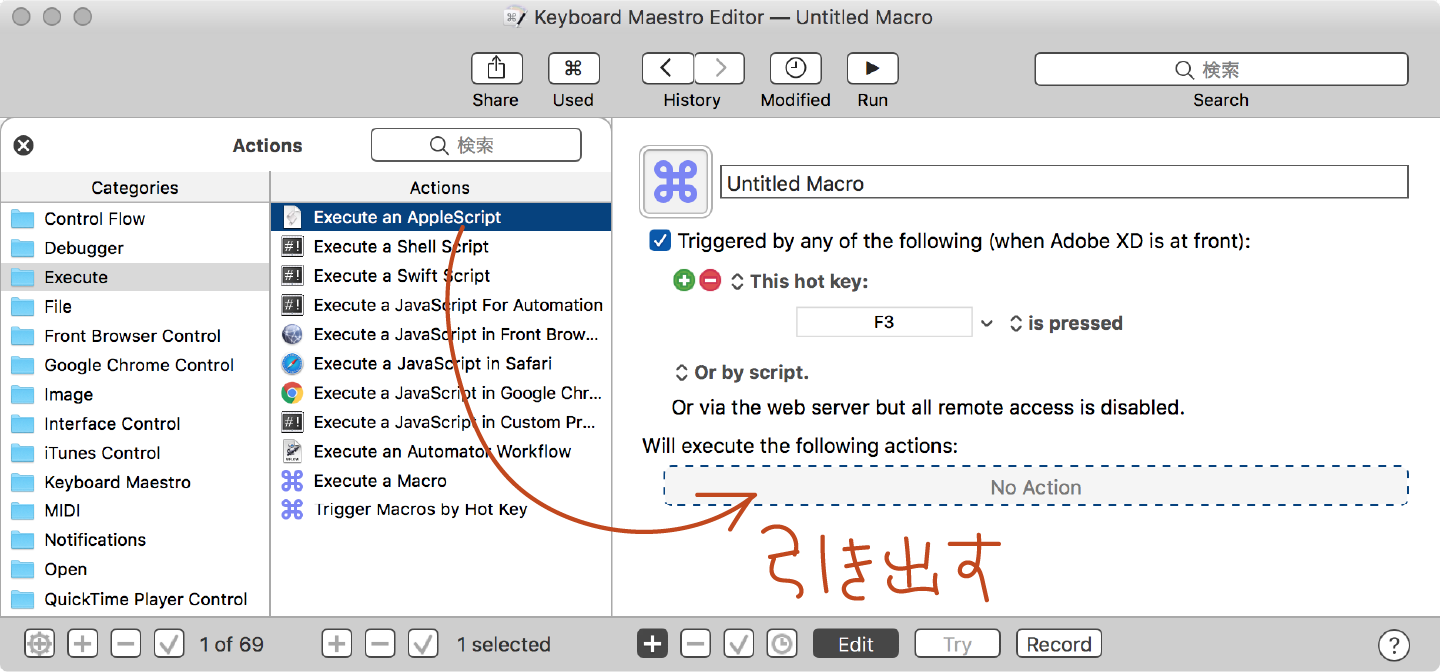
やることは AppleScriptの実行 です。⊕ New Action を選び,ウインドウ左側に出てきたアクション一覧から Execute an AppleScript を引き出します。Executeカテゴリです。

その枠内に記録したAppleScriptをペーストしたら,ようやくマクロの完成です。F3を押すと,どのモードになっていても常にプロトタイプモードに切り替えられます。

デザインモード・共有モードへの切り替え機能も同じ方法で作れますので,必要に応じてアレンジしてください。
余談ですが,記録で生成されるAppleScriptは,GUI Scripting(UI Element Scripting)と呼ばれる手法でAdobe XDのウインドウ上にあるボタンをクリックしています。XDはGUI Scriptingでコントロールしやすい構造になっているため,パネルで表示されている数値を打ち変えるなど普段手動でする操作をプログラム化できます。
例えばこちらのスクリプトでは,パネルの操作でパディングをONにし,上右下左の各数値に事前に指定した値をセットしています。
操作の記録とそのプログラム化をすると,Windowに表示されているボタンやテキストフィールドなどGUI要素を自動で操作できるというサンプルでした。
XDプラグインに自動化アプリ用裏口を用意しておく
これはどちらかというとXDプラグインを自分で開発できる方向けの情報です。
XDプラグインは安全性の都合により,基本的にプラグインAPIの外部から干渉できません。しかしもし自動化アプリからプラグインにデータを送ることができれば,例えば文字を検索・置換するプリセットを自動化アプリで管理し,プラグインが実際にそれを実行するような連携ができるようになります。
例として,公開中のプラグインと事前に仕掛けてある裏口を利用し,選択アイテム同士を上下にピッタリつけるマクロを作ります。
選択アイテムを上下にピッタリつける
現在したたか企画では,オブジェクトの配置間隔を指定してキーオブジェクトに整列・分布するプラグインSingariを公開しています。
プラグインパネルかダイアログで配置間隔を指定し,Distribute Vertical Space(垂直方向等間隔に分布)などを実行するとその通りに分布するというプラグインです。自動化アプリ用裏口として設定ファイル(settings.json)を用意してあり,それを編集すると配置間隔を指定できます。いつもの間隔プリセットで分布するような自分専用機能を作るのに便利です。
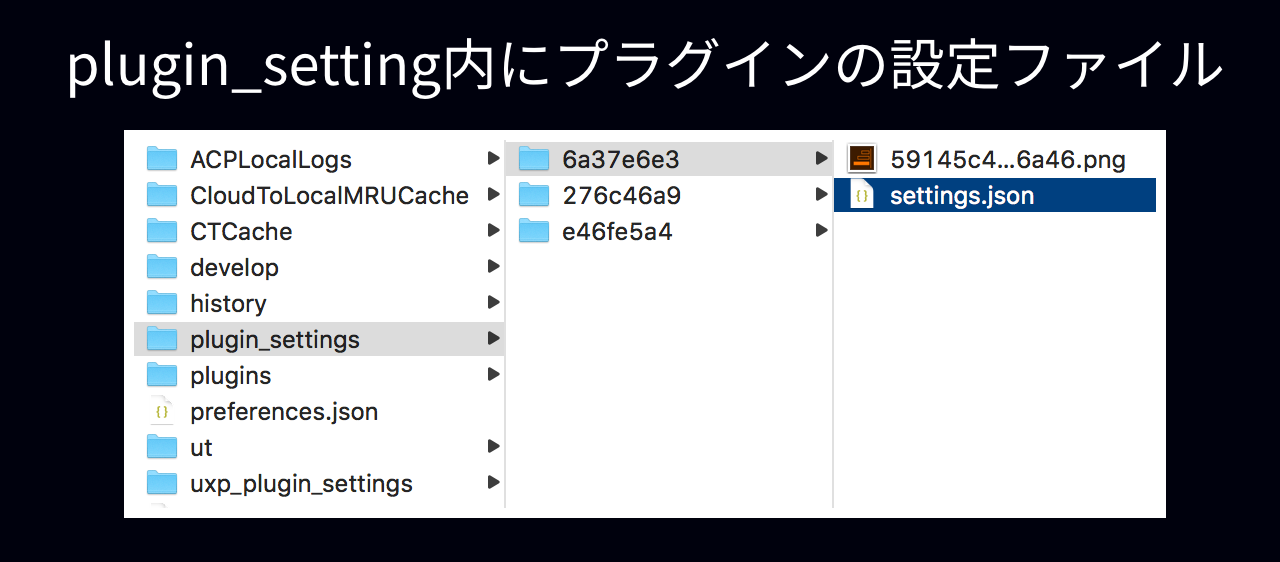
設定ファイルはこちらにあります。plugin_settingsフォルダの中に個々のプラグインに用意された領域があり,プラグインからアクセスできます。plugin_settingsフォルダは,XDのメニューから プラグイン->開発版->開発フォルダーを表示 と選んで出てきたフォルダの近辺です。
macOSの場合
~/Library/Application Support/Adobe/Adobe XD/plugin_settings/6a37e6e3/settings.json

分布間隔は次のように表します。例えば300というのが適用する数値です。テキストエディタなどでファイルを開き,ここを0にして保存するとSingariは分布間隔0と認識します。そしてDistribute Vertical Space(垂直方向等間隔に分布)を実行すると間隔0で分布され,選択アイテム同士が上下にピッタリつきます。
|
1 |
{"distributeOffset": 300} |
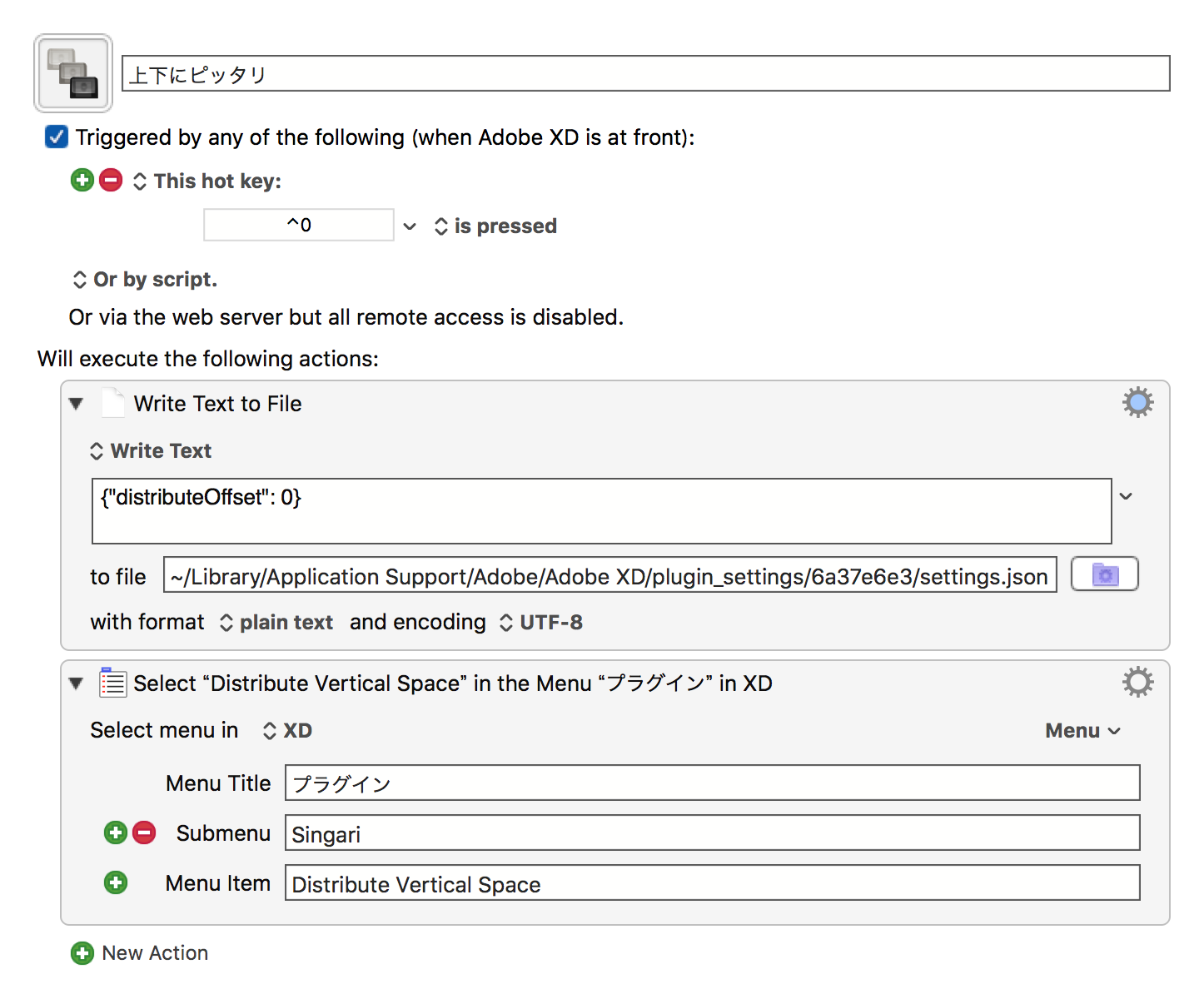
それをマクロにしたのがこちらです。ファイルを{“distributeOffset”: 0}で上書きし,Distribute Vertical Spaceを実行しています。

実行すると,最初の分布間隔が何になっていても間隔0で分布され,選択アイテム同士が上下にピッタリつきます。
XDプラグインに自動化アプリ用裏口を用意しておくと,自分専用機能を作るのに最適というサンプルでした。
まとめ
2秒を0.3秒に変えるくらいのささやかな効率化を紹介してきました。これらの時短効果は少ないですが,しておけばそれだけ思考の速さでデザインする領域に近づいていきます。
いる作業といらない作業を見極める目が発達し,いらない作業を削減する手が増えれば,もっと大きな自動化で一気に0秒に縮めることも可能です。ぜひプラグインとカスタマイズで自分だけのXDを作り上げてください。
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。
シリーズ記事:
- 【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(1)
- 【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(2)
- 【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(3)



