
使うアプリが何であれ,レイアウトやデザインを扱っていれば整列は毎日することでしょう。
したたか企画ではこれまで,次のような手段で整列の生産性を向上させてきました。
そして現在Figmaを使うようになり,またしても本体機能として存在しないキーオブジェクトに整列・分布をしたくなっています。
そこでまた丸ごと機能を作りました。最後に選択したアイテムをキーオブジェクトとして扱い,整列や分布を実行するFigma/FigJam用プラグイン,Singari(しんがり) を紹介します。
目次
Singariって何?
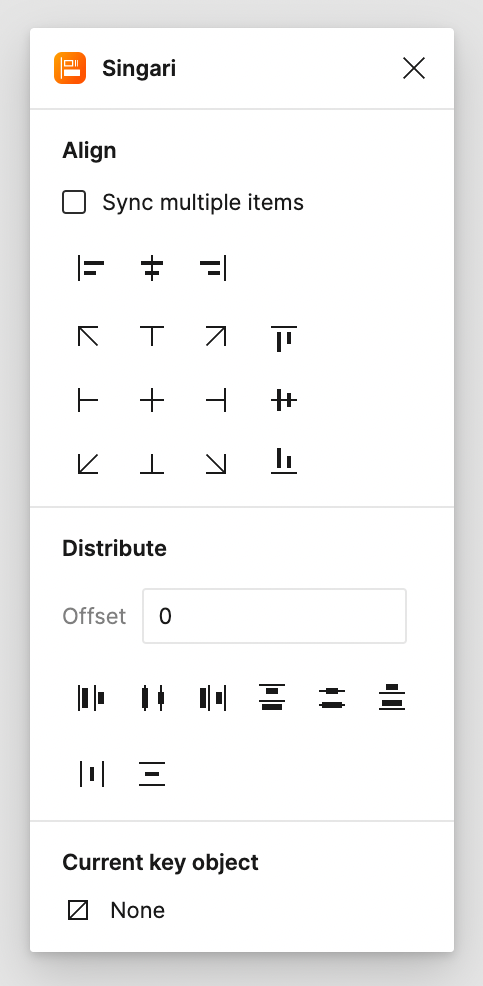
選択したアイテムをキーオブジェクトに合わせて整列・分布するFigma/FigJam用プラグインです。Adobe XD用にも同じ名前・同じ用途のプラグインを公開していますが,そのFigma/FigJam版になっています。
最後に選択したアイテムをキーオブジェクトとして扱います。整列・分布はパネルから実行してください。

ちなみに殿(しんがり)とは,軍事用語で後退する部隊の中で最後尾の箇所を担当する部隊をさし,転じて隊列や順番の最後尾を意味します。最後に選択したアイテムを特別に扱う動作から,この名前をつけました。
どこからインストールできるの?
今回のプラグインはFigmaコミュニティの公開審査をすでに通過しています。Figma/FigJamのプラグインメニューから「Singari」を検索するか,次のリンクからインストールしてください。
使いかたは?
Figma/FigJamのキャンバス上で複数のアイテムを選択し,SingariパネルでAlign Leftなど実行したい項目のボタンを押すだけです。最後に選択された1つのアイテムをキーオブジェクトとして整列・分布が実行されます。
前提として,キーオブジェクトを認識できるのはSingariパネルを表示している間のみです。必ず事前にパネルを表示しておいてください。
キーオブジェクトを指定するには,整列・分布対象のアイテムを選択したあと,明確に時間差をつけてキーオブジェクトにしたい1つを追加選択します。Adobe XD版Singariでは,1回のドラッグで対象すべてを選択しても正しく動きました。Figma/FigJam版では2段階での選択が必須です。ご注意ください。
下記のようにすると楽です。
- 一旦整列・分布対象のアイテムをすべて選択する
- キーオブジェクトにしたいアイテムの選択を外し,もう1度選択する
分布ではパネルで間隔を指定できます。初期設定は間隔0です。
爽快な動作です!
リファレンス

パネルには次のような機能があります。
基本の整列
| Align Left | 水平方向左へ整列 |
|---|---|
| Align Horizontal Centers | 水平方向中央へ整列 |
| Align Right | 水平方向右へ整列 |
| Align Top | 垂直方向上へ整列 |
| Align Vertical Centers | 垂直方向中央へ整列 |
| Align Bottom | 垂直方向下へ整列 |
2段階整列
1回の実行で縦横両方指定できます。
| Align Top Left | 垂直方向上,水平方向左へ整列 |
|---|---|
| Align Top Middle | 垂直方向上,水平方向中央へ整列 |
| Align Top Right | 垂直方向上,水平方向右へ整列 |
| Align Middle Left | 垂直方向中央,水平方向左へ整列 |
| Align Center | 垂直方向中央,水平方向中央へ整列 |
| Align Middle Right | 垂直方向中央,水平方向右へ整列 |
| Align Bottom Left | 垂直方向下,水平方向左へ整列 |
| Align Bottom Middle | 垂直方向下,水平方向中央へ整列 |
| Align Bottom Right | 垂直方向下,水平方向右へ整列 |
オブジェクトの分布
| Distribute Left | 水平方向左に分布 |
|---|---|
| Distribute Horizontal Centers | 水平方向中央に分布 |
| Distribute Right | 水平方向右に分布 |
| Distribute Top | 垂直方向上に分布 |
| Distribute Vertical Centers | 垂直方向中央に分布 |
| Distribute Bottom | 垂直方向下に分布 |
等間隔に分布
| Distribute Horizontal Space | 水平方向等間隔に分布 |
|---|---|
| Distribute Vertical Space | 垂直方向等間隔に分布 |
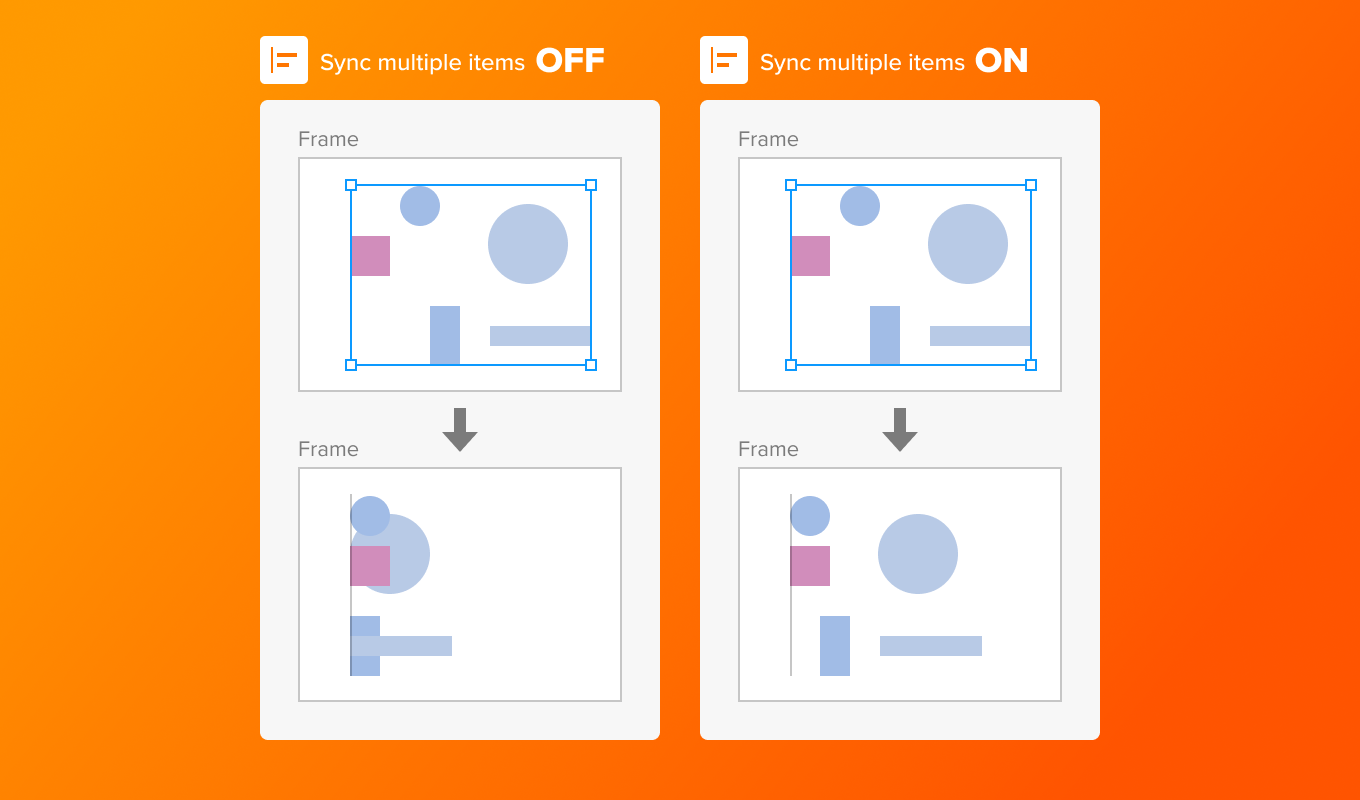
Sync multiple items (Align)
ONにすると,アイテム同士の間隔を保ったまま整列します。この設定は整列だけに影響します。

Offset (Distribute)
分布間隔を指定します。この設定は分布のみに影響します。
Current key object
現在どのアイテムをキーオブジェクトとみなしているか,名前を表示します。このプラグインでは選択アイテムの数や[Sync multiple items]の設定に応じてキーオブジェクトが自動で変更され,動作も変わります。
作者に感謝を伝えたい!
Buy me a coffeeは、クレジットカード払いなどでクリエイターにコーヒーをおごれるサービスです。ツール・情報が役に立った! 感謝の気持ちを表現したい! というかた、おごっていただけましたら嬉しいです☕️
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



