
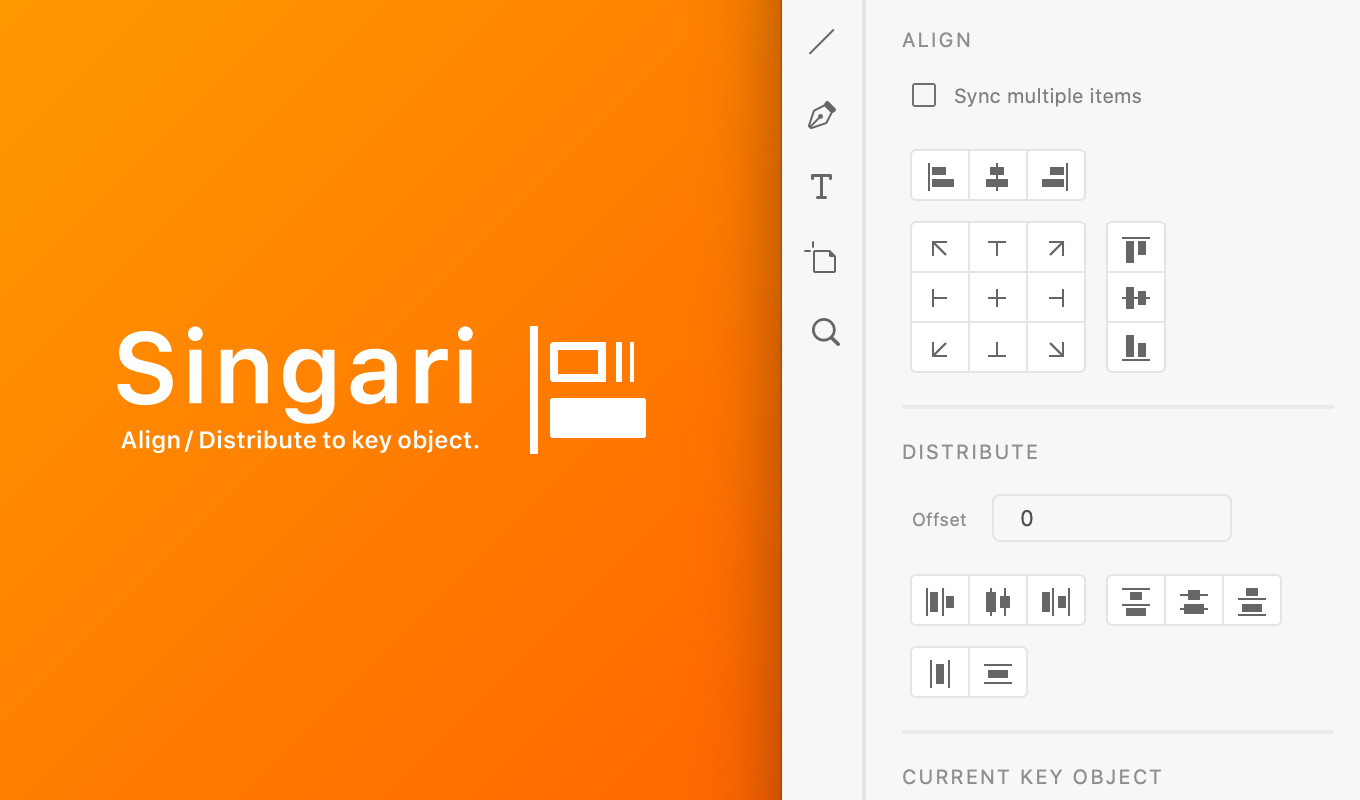
普段無意識でやっているようなものは,できないことに気づくと驚きますよね。私にとってはAdobe XDの「キーオブジェクトに整列」がそうでした。XDにもあったら嬉しいですね。
そこで今回は,最後に選択したものをキーオブジェクトとして扱い,整列や分布を実行するXD用プラグイン Singari(しんがり)を紹介します。
Singariって何?
選択したアイテムをキーオブジェクトに合わせて整列・分布するAdobe XD用プラグインです。基本的には最後に選択したアイテムをキーオブジェクトとして扱いますが,どのアイテムをキーオブジェクトとして扱うかは設定で変更できます。操作はメニューまたはパネルから実行可能です。

ちなみに殿(しんがり)とは,軍事用語で後退する部隊の中で最後尾の箇所を担当する部隊をさし,転じて隊列や順番の最後尾を意味します。
インストール方法
今回のXDのプラグインはAdobeの審査をすでに通過しているので,次のリンクから直接インストールできます。
https://adobe.com/go/xd_plugins_discover_plugin?pluginId=6a37e6e3
使いかた
XDのアートボード上で複数のアイテムを選択し,Align Left など目的の項目を実行するだけです。
キーオブジェクトを指定・変更するには,下記のようにすると楽です。
- 一旦整列・分布対象のアイテムをすべて選択する
- キーオブジェクトにしたいアイテムの選択を外し,もう1度選択する
分布では,ダイアログかパネルで間隔を指定できます。未指定のときは間隔0と解釈します。
爽快な動作です!
応用
キーボードショートカットはXDに備わっている機能に頼らず,Keyboard MaestroやMacのシステム環境設定で割り当てるのが便利です。まだ公式の機能では指定できないキー(矢印キーなど)が使えます。
Keyboard Maestroなどでメニューからプラグインの機能を呼び出すことができるよう,たくさんのメニューを用意しました。ぜひ複数のメニューを組み合わせ,オリジナルのマクロを作成してみてください。
リファレンス
メニュー
下記の機能があります。
| Show Panel | 整列パネルを開く |
|---|
| Align Left | 水平方向左へ整列 |
|---|---|
| Align Horizontal Centers | 水平方向中央へ整列 |
| Align Right | 水平方向右へ整列 |
| Align Top | 垂直方向上へ整列 |
| Align Vertical Centers | 垂直方向中央へ整列 |
| Align Bottom | 垂直方向下へ整列 |
| Align Top Left | 垂直方向上,水平方向左へ整列 |
|---|---|
| Align Top Middle | 垂直方向上,水平方向中央へ整列 |
| Align Top Right | 垂直方向上,水平方向右へ整列 |
| Align Middle Left | 垂直方向中央,水平方向左へ整列 |
| Align Center | 垂直方向中央,水平方向中央へ整列 |
| Align Middle Right | 垂直方向中央,水平方向右へ整列 |
| Align Bottom Left | 垂直方向下,水平方向左へ整列 |
| Align Bottom Middle | 垂直方向下,水平方向中央へ整列 |
| Align Bottom Right | 垂直方向下,水平方向右へ整列 |
| Distribute Horizontal Space | 水平方向等間隔に分布 |
|---|---|
| Distribute Vertical Space | 垂直方向等間隔に分布 |
| Distribute Left | 水平方向左に分布 |
|---|---|
| Distribute Horizontal Centers | 水平方向中央に分布 |
| Distribute Right | 水平方向右に分布 |
| Distribute Top | 垂直方向上に分布 |
| Distribute Vertical Centers | 垂直方向中央に分布 |
| Distribute Bottom | 垂直方向下に分布 |
| Relative to Parent | 整列基準をParentに変更する |
|---|---|
| Relative to Selection | 整列基準をSelectionに変更する |
| Relative to Text | 整列基準をTextに変更する |
| Relative to Frontmost Item | 整列基準をFrontmost Itemに変更する |
| Relative to Backmost Item | 整列基準をBackmost Itemに変更する |
| Relative to Last Selected Item | 整列基準をLast Selected Itemに変更する |
| Toggle Sync | Sync multiple itemsのON/OFFを交互に切り替える |
| Set Distribute Offset… | ダイアログで分布の間隔を指定する |
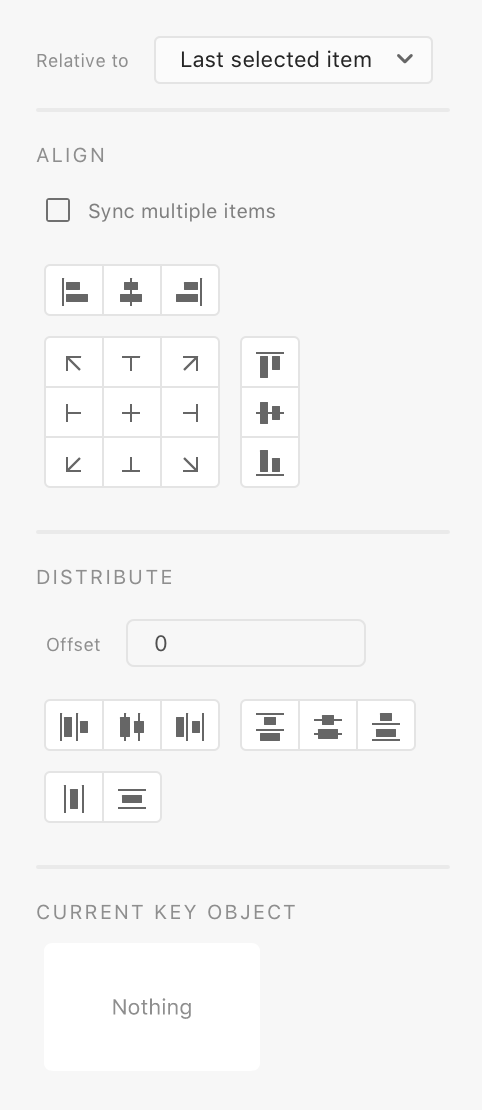
パネル
メニューでできることは,すべてパネルでもできます。

Relative to…
どれをキーオブジェクトとして扱うか決定するルールを指定します。


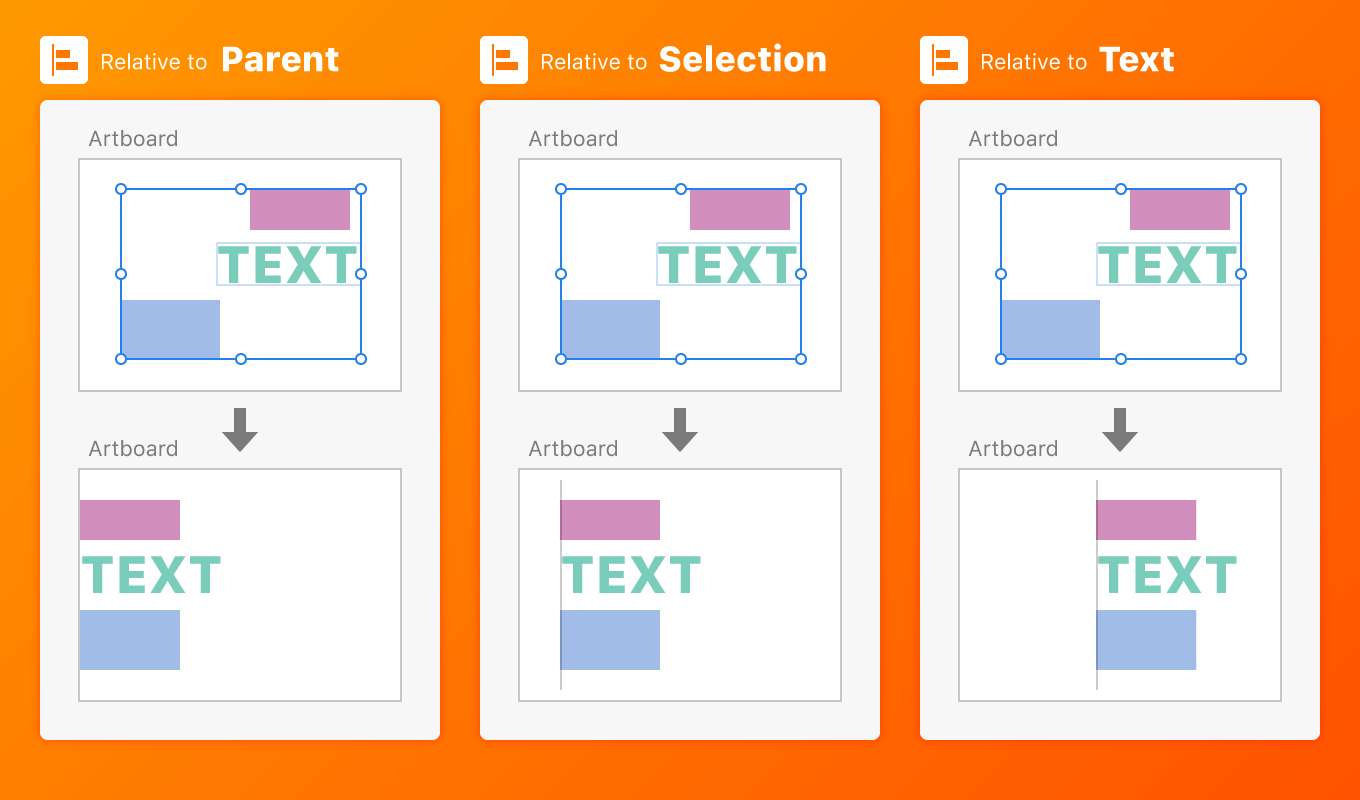
| Parent | 選択アイテムの親をキーオブジェクトとします。アートボードやグループ,コンポーネントなどの領域に合わせて整列・分布するのに便利です。 |
|---|---|
| Selection | キーオブジェクトを指定せず,選択アイテム全体の領域に合わせて整列・分布します。 |
| Text | 選択アイテムの中で最も前面にあるテキストをキーオブジェクトとみなします。例えばボタンのテキストに合わせて背景の長方形をセンターに揃えるなどの用途に役立ちます。 |
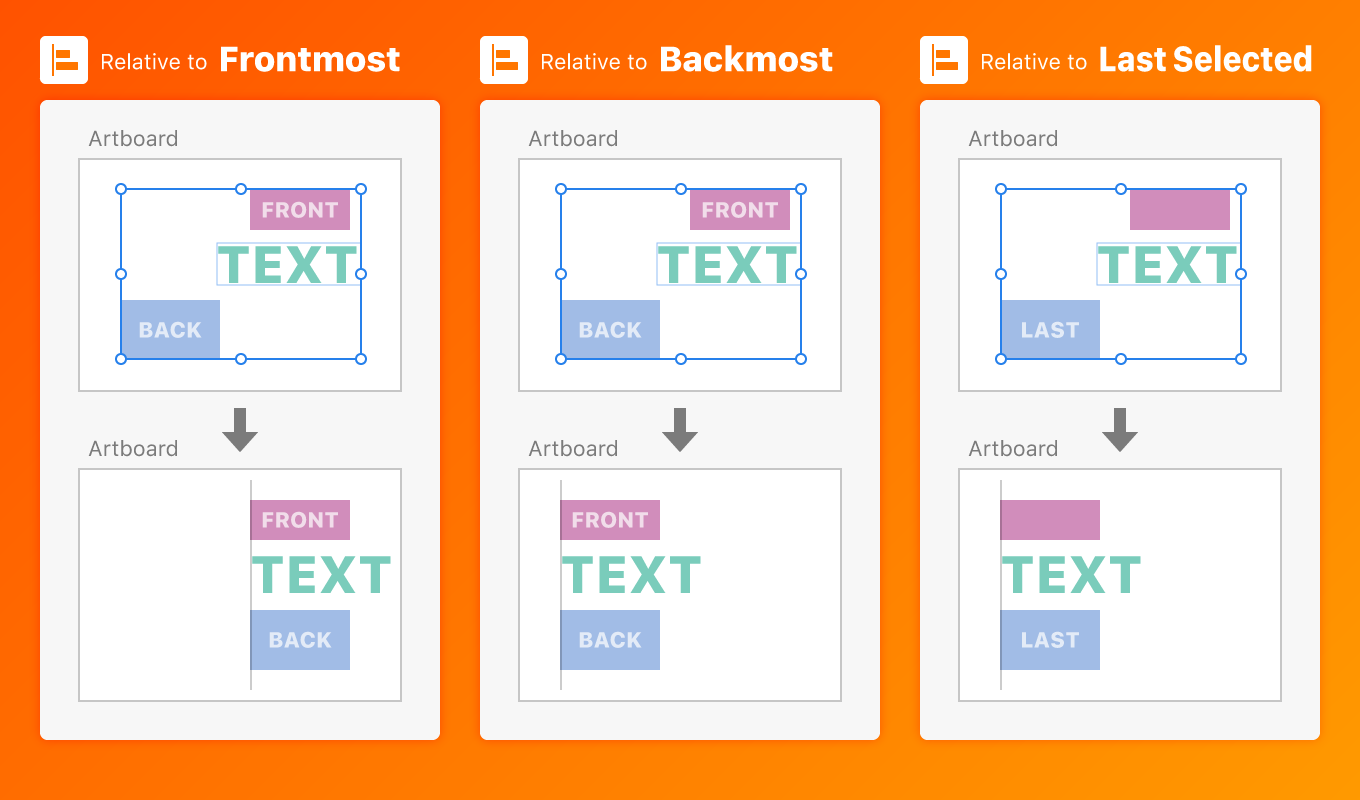
| Frontmost item | 選択アイテムの中で最も前面にあるものをキーオブジェクトとみなします。 |
| Backmost item | 選択アイテムの中で最も背面にあるものをキーオブジェクトとみなします。例えばボタンの背景の長方形に合わせてテキストをセンターに揃えるなどの用途に役立ちます。 |
| Last selected item | 最後に選択したアイテムをキーオブジェクトとみなします。最も汎用性が高いため,普段はこれを選んでおくのがおすすめです。 |
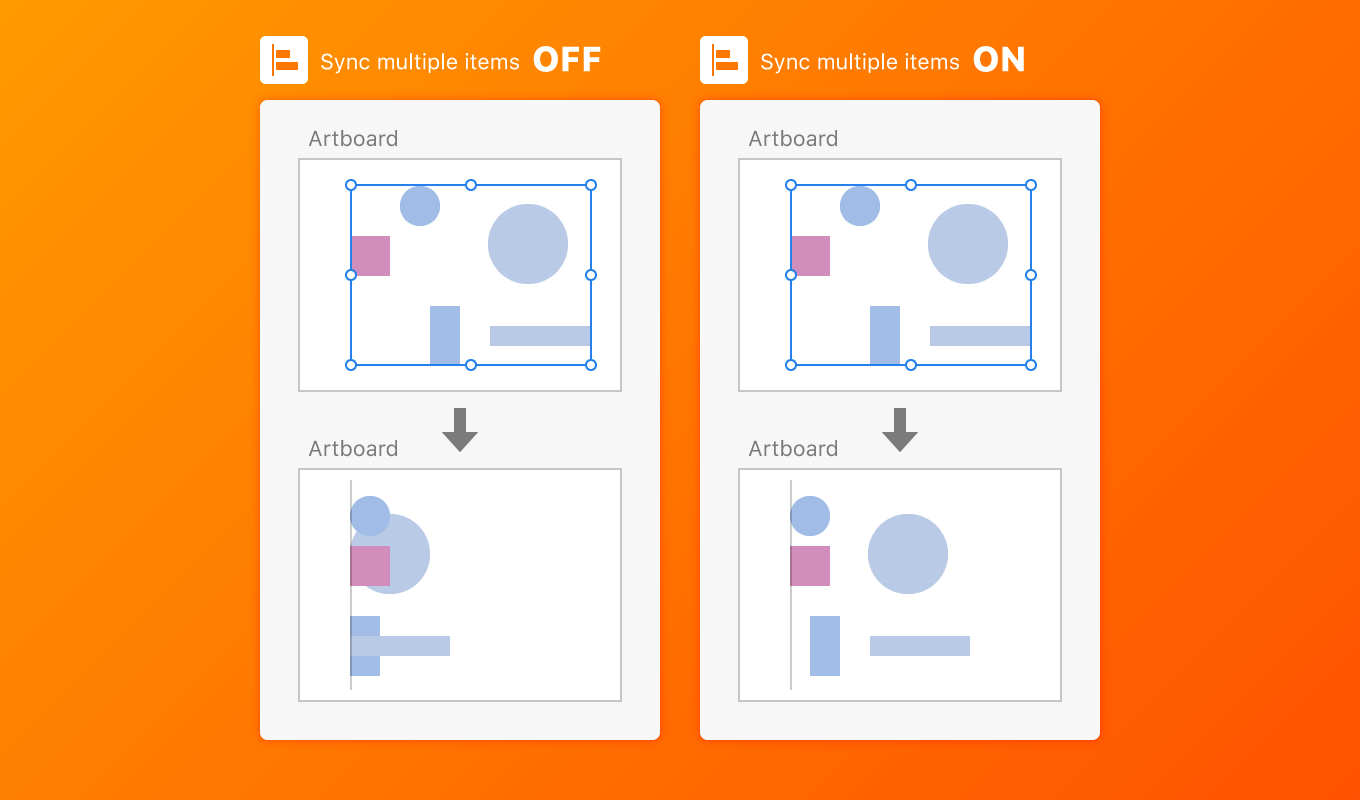
Sync multiple items
ONにすると,アイテム同士の間隔を保ったまま整列します。この設定は整列だけに影響します。

Offset
分布間隔を指定します。この設定は分布のみに影響します。
CURRENT KEY OBJECT
現在どのアイテムがキーオブジェクトとみなされているかをプレビューで表示します。このプラグインは,選択アイテムの数,[Relative to]の設定,[Sync multiple items]の設定に応じてキーオブジェクトを自動変更し,動作も変わります。
謝辞
- プラグインのアイコン・スクリーンショット・パネルのデザインは @onthehead | Seiji Miyazawa さんにお手伝いいただきました。ありがとうございます。
- プラグインとその用法アレンジを紹介していただきました。ありがとうございます。デザイナーTantanのポートフォリオサイト|ウェブデザイン 印刷物 イラスト【広島】
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードは長いので,ダウンロードして見てください。
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



