
Adobe XDでは,よく使うものの直接取得できない数値があります。例えばline-heightやletter-spacingなどです。インターネットを検索すると,それらの算出方法・式を紹介しているサイトがたくさんヒットします。それだけ困っているかたがいるわけですね。
この問題はExcelやGoogleスプレッドシートなどで関数を作ればある程度解決します。単純な計算ならSpotlightやAlfredに式を入力するのも良いでしょう。
しかし,毎回Adobe XDのプロパティインスペクターから数値をコピーし,別の何かにペーストするのは手間がかかります。次のような流れにできたら最高ですよね。
- Adobe XDの中で式を書いておく
- アイテムを選択したとき,自動でそのアイテムの情報を利用して式が計算される
- 結果がXDのプラグインパネルに表示される
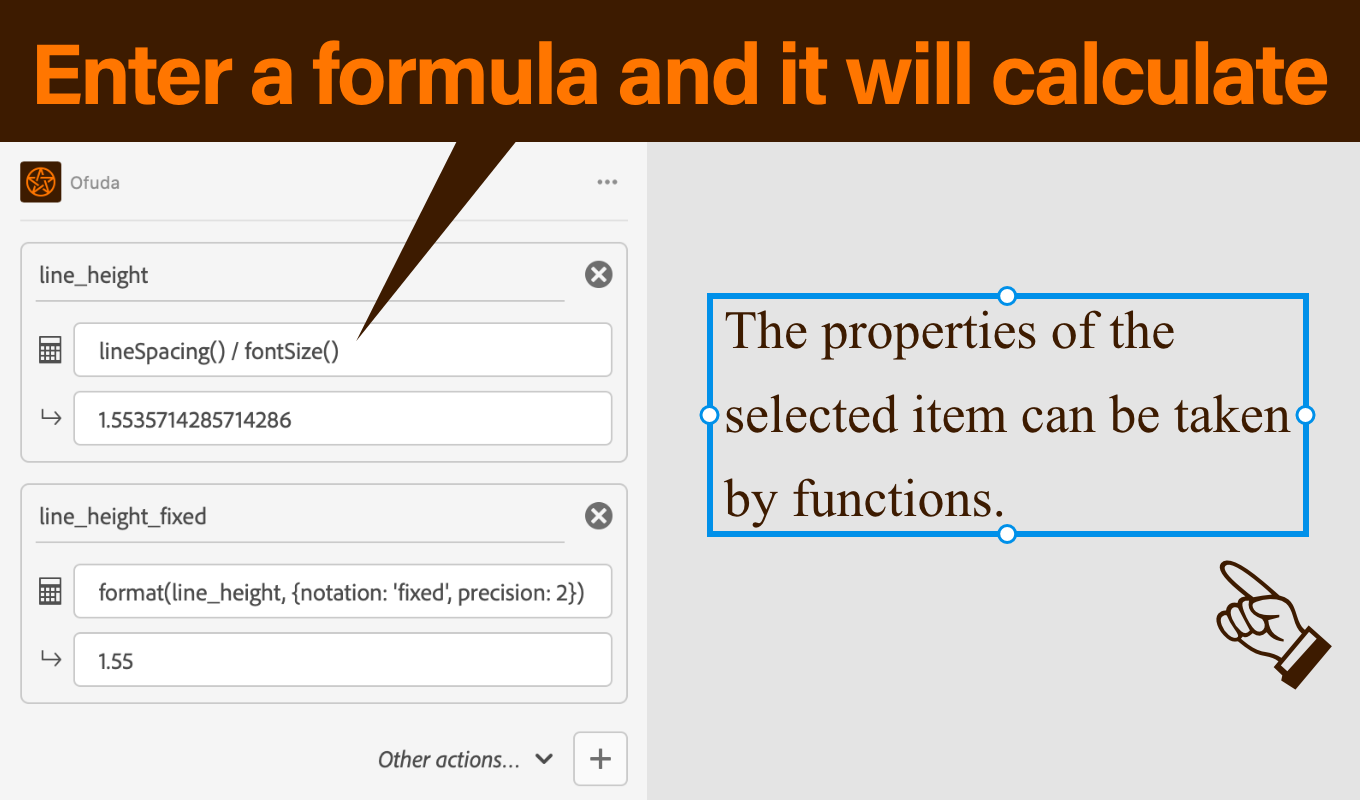
そこで今回は,リアルタイムに式を計算するプロパティパネル的Adobe XD用プラグインOfuda(おふだ) を紹介します。
目次
動画で見たい
Ofudaって何?
Adobe XD用プラグインです。あらかじめ入力しておいた式を計算し,結果をプラグインパネルに表示します。選択アイテムのもつ情報(プロパティ)をリアルタイムに取得できるため,それに算術演算・単位変換などの加工をしたうえで表示できます。いわば,リアルタイムに式計算できるプロパティパネルです。スプレッドシートの関数にも似ていますね。
タイトル・計算式・結果を1セットの項目として,複数の項目を追加/削除して使います。項目は自動的に環境に保存されるので,Adobe XDを再起動したあとも同じように扱えます。

Ofuda(おふだ)という名前は,家内安全・商売繁盛など目的別にご利益のあるおふだをイメージしてつけました。「文字サイズを表示するおふだ」「直線の向き(度数)を表示するおふだ」などを使ったり作ったりするさまを想像しています。
例えばどんなことができるの?
概要を見ても何に役立つかピンとこないかもしれません。いくつか例を挙げます。
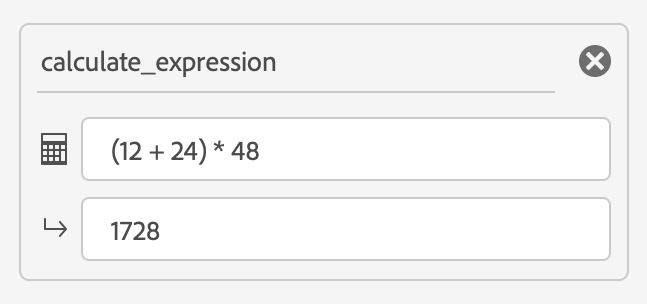
キーボードで入力した式を計算する
「(12 + 24) * 48」のような式を計算し,結果を表示・利用できます。

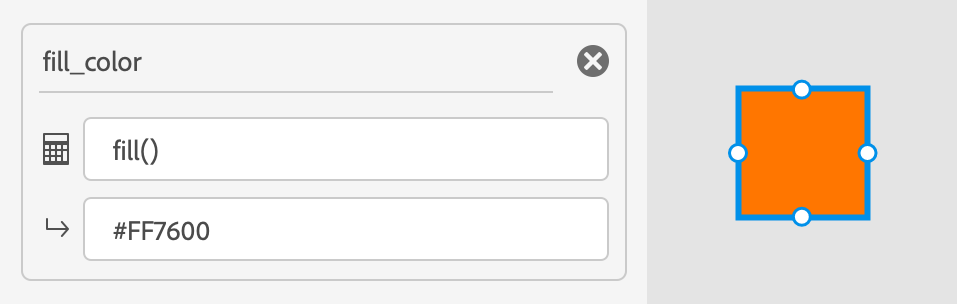
塗り色など選択アイテムの情報(プロパティ)をパネルに表示する
「fill()」と入力しておくと,選択しているアイテムの塗り色をHexコードとして表示できます。選択アイテムが変われば結果も変わります。コピペに便利です。

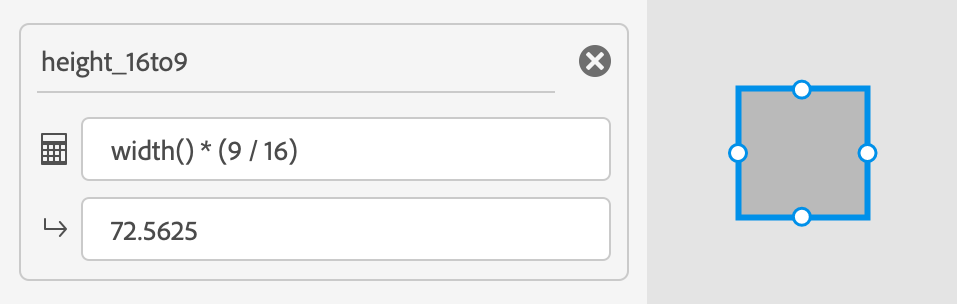
16:9の比率になるよう高さを求める
「width() * (9 / 16)」と入力すると,選択アイテムの現在の幅を基準に,アスペクト比が16:9になる高さを算出します。

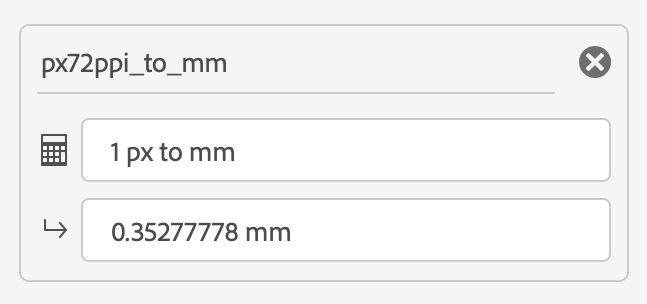
px(72ppi)からmmに換算する
「1 px to mm」と入力すると,1ピクセルをミリメートルに換算します。

どうインストールするの?
OfudaはAdobeの公開審査をすでに通過しているので,次のリンクから直接インストールします。
Ofuda | https://adobe.com/go/xd_plugins_discover_plugin?pluginId=23af6dc4
「このページで“Adobe XD.app”を開くことを許可しますか?」と出たら許可してください。Creative Cloudアプリが自動で開きます。その右のほうにあるインストールボタンを押せばインストールは完了です。
使いかたは?
まず説明をわかりやすくするため,次のように用語を定義します。
用語
| 用語 | 定義 |
|---|---|
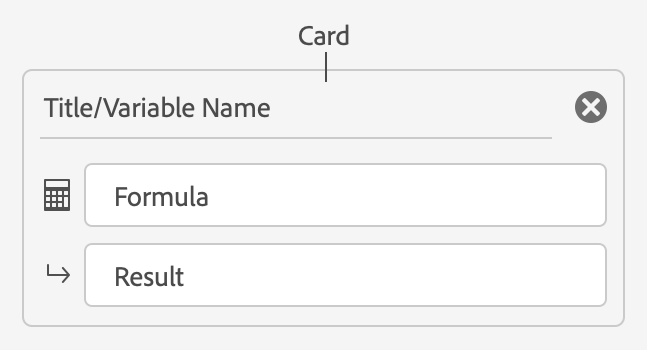
| カード(Card) | タイトル・計算式・結果を1セットとしたOfudaパネルのカード状の項目。複数表示可能です |
| タイトル入力欄 (Title/Variable Name) | カードの上段のテキスト入力欄。計算式が何を表すかなどを,あなたが自由に決めて入力します |
| 式入力欄(Formula) | カードの中段,計算機マークのテキスト入力欄。計算式を入力します |
| 結果表示欄(Result) | カードの下段,矢印マークのテキスト欄。計算結果が表示されます。値をコピペしたり目視して使います |
| 関数(Function) | 式の中で呼び出す特殊機能。sqrt(2)やwidth()のようにプログラムに似た書きかたをします |

計算する
- プラグインメニューからOfudaを選び,パネルを表示します
- カードの中段,式入力欄にお好きなように計算式を入力してください
- 計算結果はカードの下段,結果表示欄に出ます。式の入力後またはアートボード上の選択を変更した際に値が更新されます
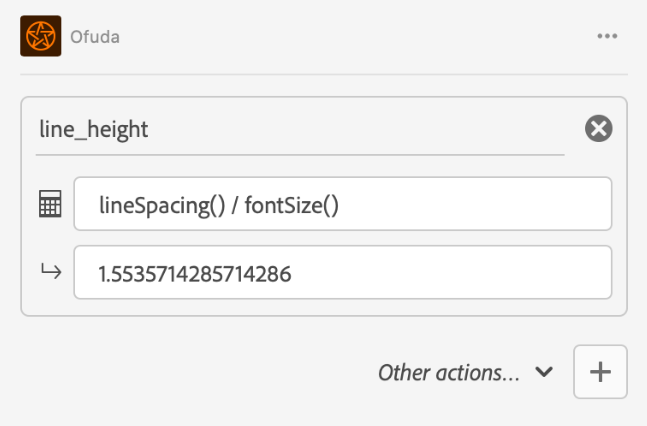
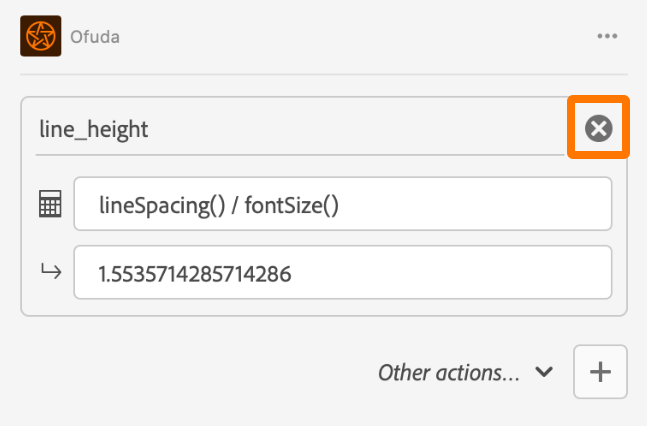
例えば式入力欄に「lineSpacing() / fontSize()」と入力すると,選択テキストについての「行送り÷フォントサイズ」の計算結果がリアルタイムに表示されます(出ない場合は行送りが自動になっているかもしれないので,テキストの行送りに何か新しい数値を指定してください)。

この式の意味はline-heightです。何の式か忘れないよう,タイトル入力欄にline_heightなどと入れておきましょう。日本語も使えますが,タイトルを英字・数字と_アンダースコアだけにしておけば,別のカードの式からこのカードの計算結果を利用できます。
説明のために計算式を紹介しましたが,実は「lineHeight()」だけでも同じ結果を得られます。よく使いそうなので専用の関数を用意しておきました。ぜひご利用ください。
ちなみにletter-spacingは「letterSpacing()」です。
カードを追加する
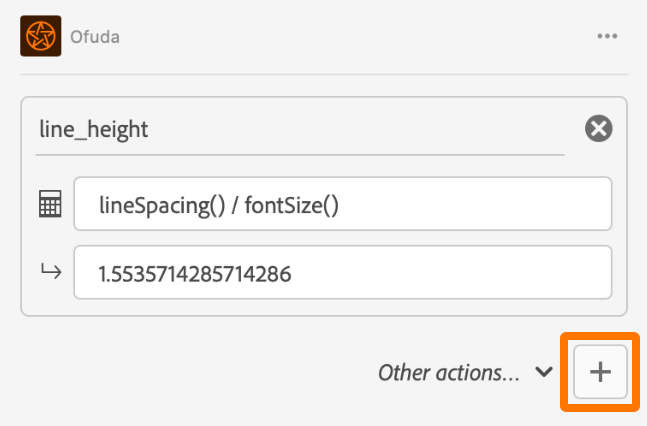
カードは複数表示できます。パネルの下のほうにある[ + ]ボタンを押してください。末尾に新しいカードが現れます。

カードを削除する
カードの右上にある( × )ボタンを押してください。そのカードが削除されます。取り消せないので要注意です。

プリセットを保存する
カードの表示状態をプリセットファイルとして保存すると,好きなタイミング・組み合わせでカードをパネルに表示できます。
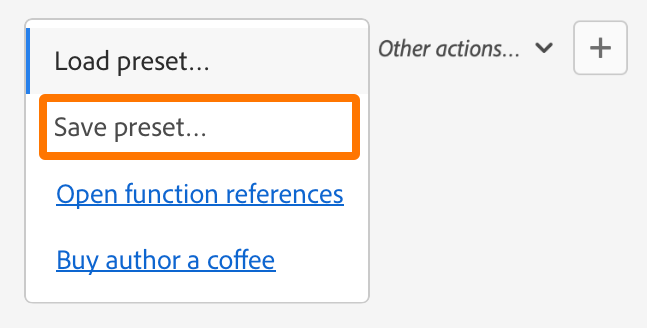
- Other actions… > Save preset… を選ぶ
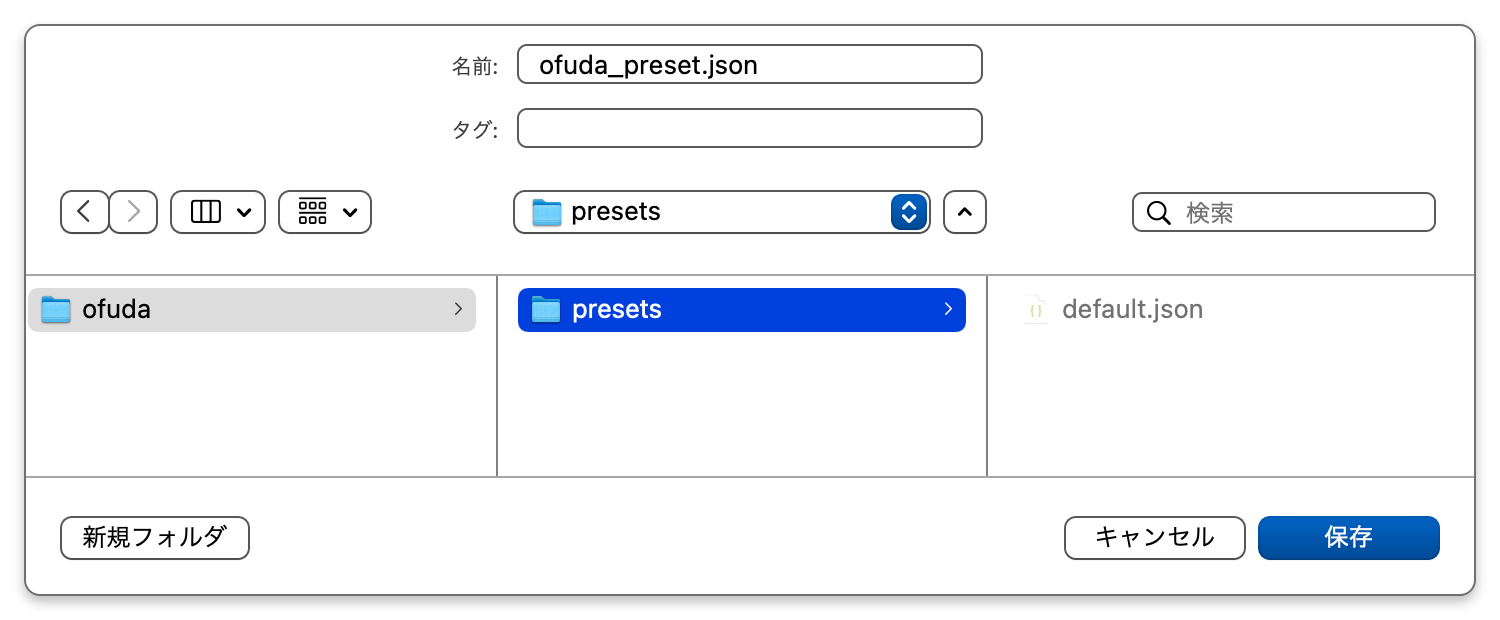
- ダイアログで保存先と名前を指定する


プリセットを読み込んで表示する
保存したプリセットファイルをパネルに表示します。プリセットとして読み込めない形式だった場合,パネルは変化しません。
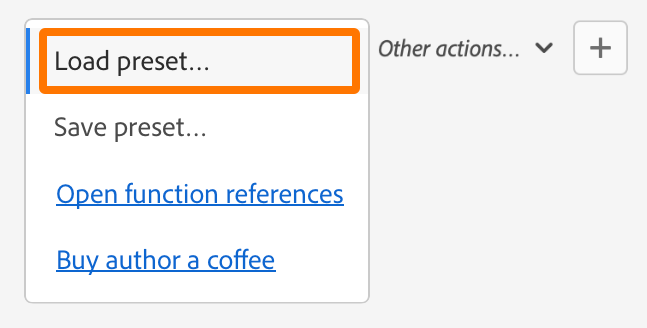
- Other actions… > Load preset… を選ぶ
- ダイアログで対象のプリセットファイル(json)を指定する


式の書きかたはどういうルール?
Math.js の式パーサー(expression parser)に基づいています。+-*/の演算子はもちろん,sqrt(2)のような算術関数,[0, 100]のような配列の処理,pxからmmへの変換などが可能です。
JavaScriptに似ていますが,いくつか違いがあります。
- Mathやmath.evaluateなどの接頭辞がいらない
- 配列などのindexは0からでなく,1から始まる
- いくつかの演算子が異なる。例えば^はべき乗として扱う
基本的な文法について,より詳しい内容は Math.js のサイトをご参照ください。
式の構文(Expression syntax)
関数リファレンス(Function reference)
Adobe XDのプロパティを取得する関数などのOfuda固有機能は,Functionsデータベースをご参照ください。プラグインパネルの下のほうにあるリンク,Other actions… > Open function references からも同じページにアクセスできます。
Ofuda Formula References > Functions | Notion

作者に感謝を伝えたい!
Buy me a coffeeは,クレジットカード払いなどでクリエイターにコーヒーをおごれるサービスです。プラグインが役に立った! 感謝の気持ちを表現したい! というかた,おごっていただけましたら嬉しいです☕️
プラグインパネルの下のほうにあるリンク,Other actions… > Buy author a coffeeからも同じページにアクセスできます。ぜひ。

これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードは長いので,ダウンロードして見てください。
このサイトで配布しているスクリプトやその他のファイルを,無断で転載・配布・販売することを禁じます。
それらの使用により生じたあらゆる損害について,私どもは責任を負いません。
スクリプトやファイルのダウンロードを行った時点で,上記の規定に同意したとみなします。



