
You’d be surprised to find that you can’t do things that you would normally do unconsciously. For me, it was the “Align to key object” in Adobe XD, and we’d be happy if XD had that too.
In this article, I’ll introduce Singari, a plugin for Adobe XD that treats the last selection as a key object and performs alignment and distribution.
What is Singari?
This is an Adobe XD plugin that aligns and distributes selected items to a key object. Basically, it treats the last selected item as a key object, but you can choose which one to treat as a key object. The operation is performed from the menu or panel.

By the way, the Japanese word “Singari” means the end of the permutation. Especially important units of samurai who take command in the last row of the withdrawal are called “Singari”.
How to install
Since this plugin has already passed Adobe’s public review, you can install it directly from the following link.
https://adobe.com/go/xd_plugins_discover_plugin?pluginId=6a37e6e3
How to use
Simply select multiple items on XD’s artboard and do what you want, such as Align Left.
To change a key object, you can easily do something like this.
- Select all target items once
- Deselect the item you want to be a key object and select it again
You can specify the distribute offset by dialog or panel. If it is undefined, it is regarded as 0.
It’s an exhilarating move!
Hint
It is convenient to assign keyboard shortcuts using Keyboard Maestro or the macOS system preferences instead of relying on XD’s features. You can use keys that are not yet available in official features, such as arrow keys.
We have prepared a lot of menus so that you can call the plugin function from the menu with Keyboard Maestro. Please try to create your own macro by combining multiple menus.
References
Menu
It has the following features.
| Show Panel | Show align panel |
|---|
| Align Left | Horizontal Align Left |
|---|---|
| Align Horizontal Centers | Horizontal Align Center |
| Align Right | Horizontal Align Right |
| Align Top | Vertical Align Top |
| Align Vertical Centers | Vertical Align Center |
| Align Bottom | Vertical Align Bottom |
| Align Top Left | Vertical Align Top, Horizontal Align Left |
|---|---|
| Align Top Middle | Vertical Align Top, Horizontal Align Center |
| Align Top Right | Vertical Align Top, Horizontal Align Right |
| Align Middle Left | Vertical Align Center, Horizontal Align Left |
| Align Center | Vertical Align Center, Horizontal Align Center |
| Align Middle Right | Vertical Align Center,Horizontal Align Right |
| Align Bottom Left | Vertical Align Bottom, Horizontal Align Left |
| Align Bottom Middle | Vertical Align Bottom, Horizontal Align Center |
| Align Bottom Right | Vertical Align Bottom, Horizontal Align Right |
| Distribute Horizontal Space | Horizontal Distribute Space |
|---|---|
| Distribute Vertical Space | Vertical Distribute Space |
| Distribute Left | Horizontal Distribute Left |
|---|---|
| Distribute Horizontal Centers | Horizontal Distribute Center |
| Distribute Right | Horizontal Distribute Right |
| Distribute Top | Vertical Distribute Top |
| Distribute Vertical Centers | Vertical Distribute Center |
| Distribute Bottom | Vertical Distribute Bottom |
| Relative to Parent | Change align basis to Parent |
|---|---|
| Relative to Selection | Change align basis to Selection |
| Relative to Text | Change align basis to Text |
| Relative to Frontmost Item | Change align basis to Frontmost Item |
| Relative to Backmost Item | Change align basis to Backmost Item |
| Relative to Last Selected Item | Change align basis to Last Selected Item |
| Toggle Sync | Sync multiple items ON / OFF alternately |
| Set Distribute Offset… | Specify the distribute offset in the dialog |
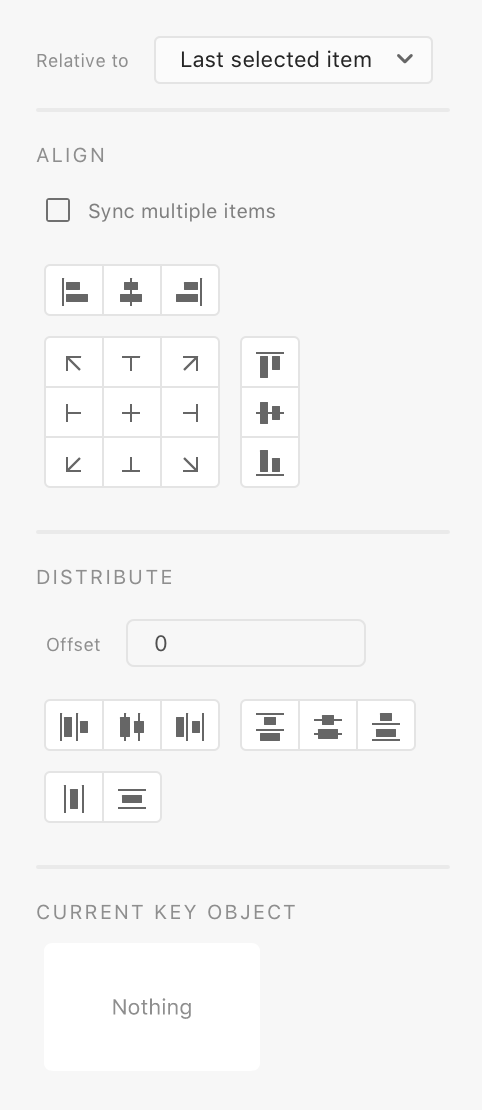
Panel
Everything you can do in the menu can be done in the panel.

Relative to…
Specifies the rule for determining which item is to be treated as a key object.


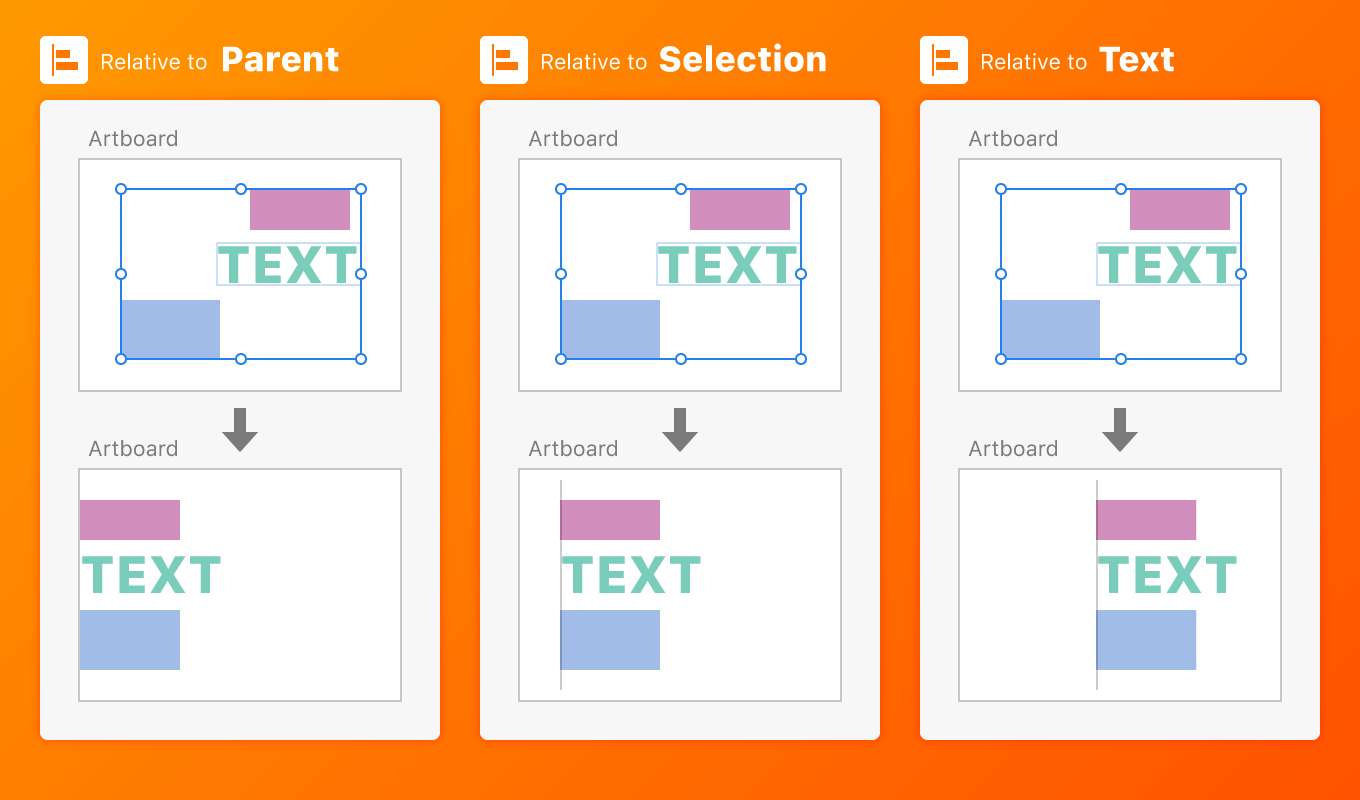
| Parent | Considers the parent of the selected items as a key object. This is convenient for aligning or distributing according to areas such as artboards, groups, and components. |
|---|---|
| Selection | Align or distribute according to the whole area of the selected item without specifying a key object. |
| Text | The text in the foreground of the selected items is considered the key object. This is useful, for example, to center the background rectangle to match the button text. |
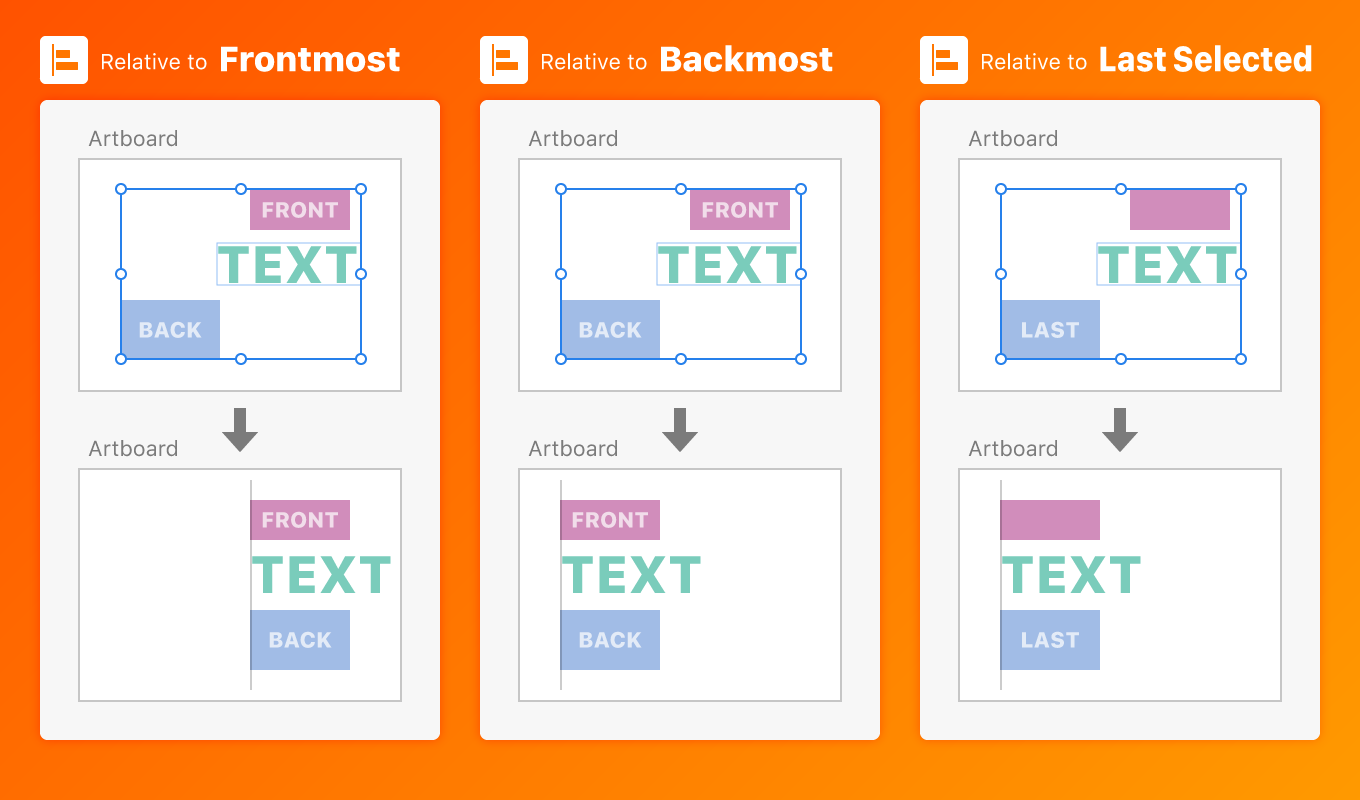
| Frontmost item | The frontmost selected item is considered a key object. |
| Backmost item | The backmost selected item is considered a key object. This is useful, for example, to center the text to fit the rectangle in the background of the button. |
| Last selected item | Considers the last selected item as a key object. It is the most versatile, so it is usually recommended to select this. |
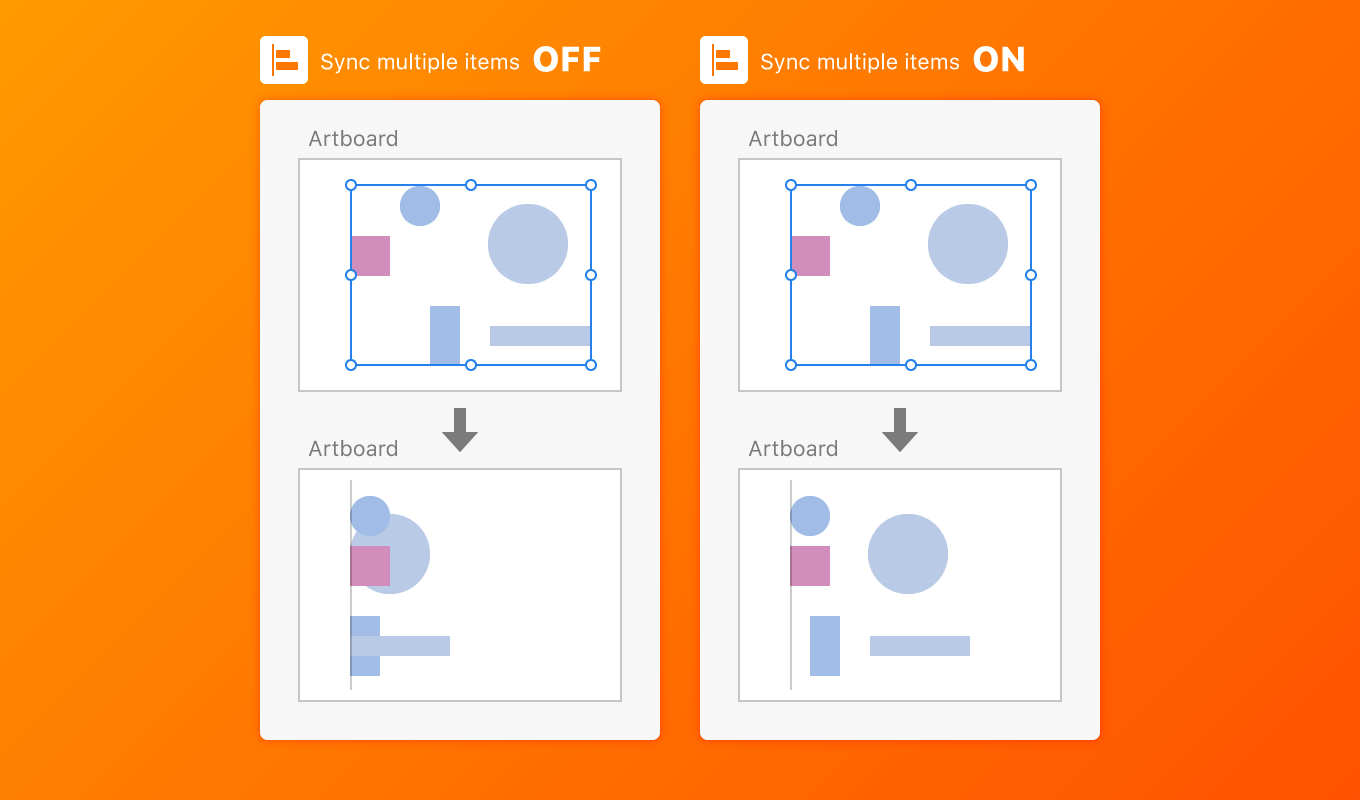
Sync multiple items
When it is turned on, the items will be aligned while keeping the spacing between them. This setting affects only alignment.

Offset
Specify the Distribute Offset. This setting affects only destribution.
CURRENT KEY OBJECT
Shows a preview of which items are currently being used as key objects. This plugin changes the key object depending on the number of selected items, “Relative to” setting and “Sync multiple items” setting.
Thanks
- @onthehead | Seiji Miyazawa helped design the icon, screenshot, panel for the plugin. Thank you very much.
- This article introduced us to the plugin and its usage arrangement. Thank you. デザイナーTantanのポートフォリオサイト|ウェブデザイン 印刷物 イラスト【広島】
Now you are working a little faster than before. Get away from work today and do whatever you want!



