
Illustratorのアピアランス機能は,修正しやすく再利用も簡単なデータを作るのに欠かせないものになっています。
あまり詳しくない方でも,文字に白フチをつけたり,線路の点線を作ったりするのに使ったことがあるのではないでしょうか。
そんな当たり前のように使うアピアランス機能ですが,残念ながら基本的にはスクリプトで操作することができません。
一応applyEffect()というメソッドを使えば,スクリプトによってアピアランス効果を追加できるものの,その効果はオブジェクトの末尾に加わるだけの素朴な結果になります。
きっと塗りや線の効果を使いこなしているあなたには不満が残りますよね。
そこで今回は,FXGファイルを使ってアピアランスを操作する方法を紹介します。
ただしこの方法はあまり実用性がないので,あくまでもお遊びとして見てみてください。
FXGファイルって何?
FXGファイルとは,XMLをベースとした文法で記述する,画像ファイルフォーマットの1つです。
FlashやFireworksからIllustratorにデータを移行するのに使われたりしていましたが,Illustrator CC以降はサポートが打ち切られ,開くことができなくなっています。結果的にはCS5~CS6だけ対応している状態です。
喜ばしいことに,このファイル形式ではIllustratorのオブジェクトやアピアランスを単なるテキストで表現できるので,FXGのソースコードを生成すればスクリプトでアピアランスのコントロールができるというわけです。
アピアランス生成の手順
生成のワークフローは以下のようになります。
- アピアランスを適用したオブジェクトを,FXGのソースコード(プレーンテキスト)として記述する
- 記述したFXGをファイルとして書き出す
- 書き出したFXGファイルをIllustratorで開き,中身のオブジェクトをもとに新規グラフィックスタイルを作成する
あとはそのスタイルを,アピアランスを適用したいオブジェクトに割り当てれば完了です。
サンプルのJavaScript
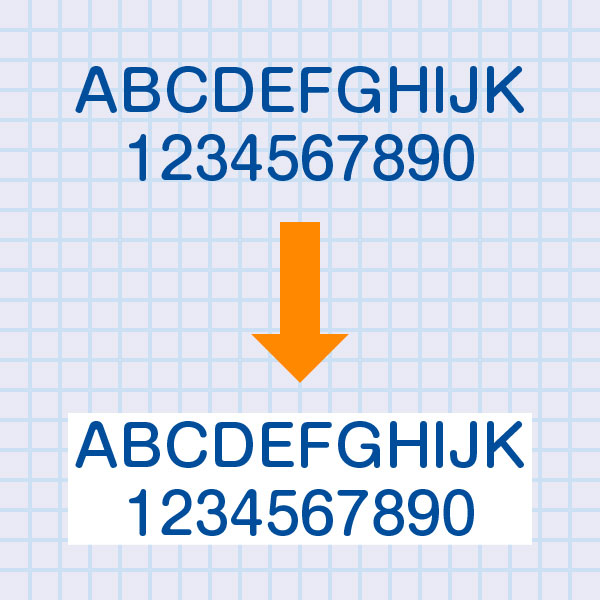
それではサンプルとして,文字の背面に白枠の塗りアピアランスを追加するスクリプトを紹介します。以下のファイルをダウンロードしてください。
文字を選択してスクリプトを実行すると,文字から枠へのマージンを指定するダイアログが出ますので,数値を入力してください。
そうすると選択した文字に,マージンが追加された白枠がつきます。


注意点
今回紹介した方法には以下のような,実用性がイマイチと思われるだけのデメリットがあります。
- FXGの読み込みとアクションの即時生成を使うので,Illustrator CS6でしか動かない
- FXGは基本的にRGBカラーなので,CMYKカラーは色化けする(線1つ,塗り1つまでならIllustratorで開いたとき通常の方法でCMYKに変更できる)
-
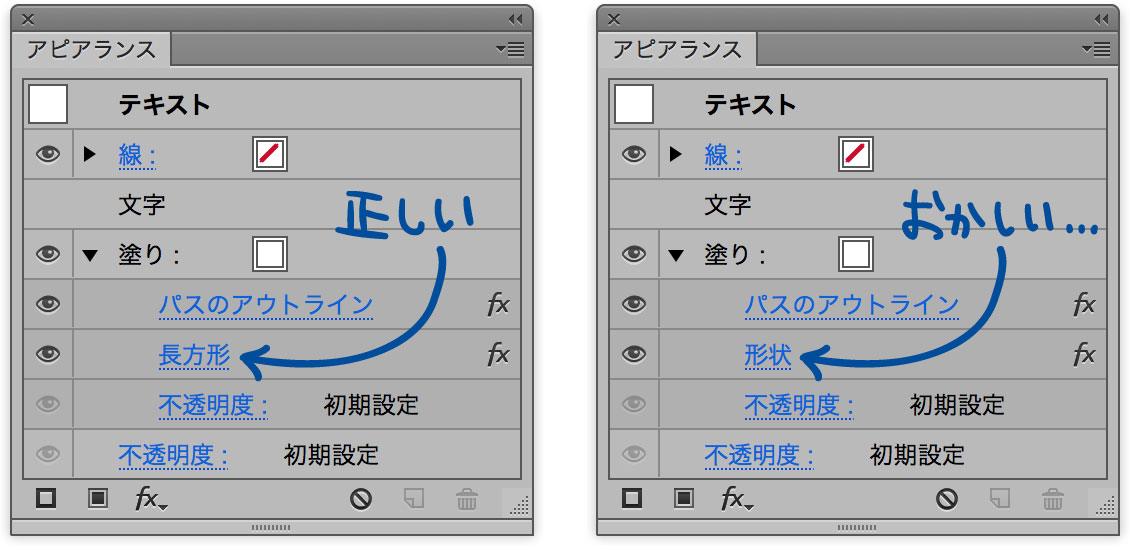
アピアランスパネルに表示される文字が普通と違う


- UNDOしたいとき,何回も実行しないともとに戻らない(一時的に生成したグラフィックスタイルとレイヤーの削除処理が履歴に含まれるので)
終わりに
いかがでしたでしょうか。今回は実用性のないお遊びでしたが,原理がわかっていれば応用の可能性も無限大です。自分自身のワークフローに合わせて新しい使いかたを開発してみてください。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
コードはこちら。ハイライトの部分がアピアランスのソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 |
/** * @fileOverview 選択した文字の背面に白い四角のアピアランスを追加する * @author sttk3.com */ #target 'illustrator' (function() { $.localize = true ; // fxgの読み込みとアクションの即時生成が必要なため,Illustrator CS6のみで処理可能 if(appVersion()[0] != 16) { var msg = {en : 'This script requires Illustrator CS6.', ja : 'このスクリプトは Illustrator CS6 のみに対応しています。'} ; alert(msg) ; return ; } if(app.documents.length <= 0) {return ;} var doc = app.documents[0] ; // 選択しているテキストを取得 var sel = allPageItemOfSelection(doc.selection) ; if(sel.length <= 0) {return ;} sel = filterItems(function(aItem) {return /^TextFrame/.test(aItem.constructor.name) ;}, sel) ; if(sel.length <= 0) {return ;} // 文字と枠のマージンを指定 var unitList = ['inch', 'mm', 'pt', 'pica', 'cm', 'Q', 'px'] ; var defaultUnit = unitList[app.preferences.getIntegerPreference('strokeUnits')] ; var msg = {en : 'Margin width', ja : 'マージンを指定'} ; var res = prompt(msg, '0.5' + ' ' + defaultUnit) ; if(res == null) {return ;} var matchObj = res.match(/(\d*\.?\d+)[\s ]*(inch|pica|mm|cm|pt|px|q)?/i) ; if(!matchObj) {return ;} var srcUnit ; if(matchObj[2]) { srcUnit = matchObj[2] ; } else { srcUnit = defaultUnit ; } marginWidth = convertUnit(matchObj[1], srcUnit, 'pt') ; // アピアランスを適用した状態のオブジェクトをfxgで記述 var fxgString = template(function(expr) {/* <?xml version="1.0" encoding="utf-8" ?> <Graphic version="2.0" viewHeight="2" viewWidth="2" ai:appVersion="16.0.4.691" ATE:version="1.0.0" flm:version="1.0.0" d:id="1" d:using="" xmlns="http://ns.adobe.com/fxg/2008" xmlns:ATE="http://ns.adobe.com/ate/2009" xmlns:ai="http://ns.adobe.com/ai/2009" xmlns:d="http://ns.adobe.com/fxg/2008/dt" xmlns:flm="http://ns.adobe.com/flame/2008"> <Library/> <Group blendMode="normal" ai:artboardActive="1" ai:artboardIndex="0" d:layerType="page" d:pageHeight="2" d:pageWidth="2" d:type="layer" d:userLabel="a1"> <Group ai:objID="109e35700" d:id="2" d:type="layer" d:userLabel="obj"> <Group x="-1" y="-1" ai:objID="109e38700" ai:seqID="1" d:id="3"> <Rect width="4" height="4" ai:objID="109e37500" ai:seqID="2"> <fill> <SolidColor color="#FFFFFF"/> </fill> </Rect> </Group> </Group> </Group> <Private> <ai:PrivateElement d:ref="#1"> <ai:SaveOptions> <ai:Dict data="B aiEditCap 1 B includeSymbol 0 I versionKey 2 B includeXMP 0 B writeImages 1 I preserveGradientPolicy 4 I preserveFilterPolicy 3 I preserveTextPolicy 4 I expandBlendsOption 5 B includeObjectOutsideArtboard 0 I rasterizeResolution 72 B downsampleLinkedImages 0 "/> </ai:SaveOptions> <ai:DocData base="fxg2.assets/images" rulerCanvasDiffH="1.5" rulerCanvasDiffV="1.5"> <ai:DocRasterSettings> <ai:Dict data="R padd 36 B mask 0 B spot 0 B alis 0 I dpi. 72 I colr 4 "/> </ai:DocRasterSettings> </ai:DocData> </ai:PrivateElement> <ai:PrivateElement flm:hashcode="ECC9ACCF1ED82443B4C39A65F213CA41" d:ref="#2"> <ai:LayerOptions color="5 79.31 257 128.502"/> </ai:PrivateElement> <ai:PrivateElement alternate="1" flm:hashcode="98B0BAB2A75282780E94228334297DB2" d:ref="#3"> <ai:Group x="-1" y="-1"> <ai:Rect height="2" knockout="0" width="2" x="1" y="1"/> <ai:ArtStyle> <ai:PaintFields> <ai:Stroke focus="1" miterLimit="4" weight="1"/> <ai:Fill color="5 1 1 1" focus="1"> <ai:LiveEffects> <ai:LiveEffect index="0" major="1" minor="0" name="Adobe Outline Stroke"> <ai:Dict/> </ai:LiveEffect> <ai:LiveEffect index="1" major="1" minor="0" name="Adobe Shape Effects"> <ai:Dict data="R Absolute 0 R RelWidth ${ marginWidth } R RelHeight ${ marginWidth } I Shape 0 R CornerRadius 9 R AbsWidth 36 R AbsHeight 36"> <ai:Entry name="DisplayString" value="" valueType="S"/> </ai:Dict> </ai:LiveEffect> </ai:LiveEffects> </ai:Fill> <ai:GroupContent index="1"/> </ai:PaintFields> </ai:ArtStyle> </ai:Group> </ai:PrivateElement> </Private> </Graphic> */ return eval(expr) ;}) ; // fxgファイルとして書き出し var failed = false ; var fxgFile = new File(Folder.temp + '/tempFxgFile.fxg') ; try { fxgFile.open('w') ; fxgFile.write(fxgString) ; } catch(e) { failed = true ; alert(e) ; return ; } finally { fxgFile.close() ; if(failed) {try {fxgFile.remove() ;} catch(e) {}} } try { // fxgファイルを開く app.open(fxgFile, DocumentColorSpace.CMYK) ; var fxgClosed = false ; var fxgDoc = app.documents[0] ; var origDoc = app.documents[1] ; // fxgファイルの中身を対象ドキュメントに複製 var tempLayer = origDoc.layers.add() ; fxgDoc.pageItems[0].duplicate(tempLayer, ElementPlacement.PLACEATEND) ; fxgDoc.close(SaveOptions.DONOTSAVECHANGES) ; fxgClosed = true ; // 複製したpageItemからグラフィックスタイルを作成 var srcItem = tempLayer.pageItems[0] ; var newStyle = createGraphicStyle(srcItem) ; // 対象の文字に作ったスタイルを適用 for(var i = 0, len = sel.length ; i < len ; i++) { newStyle.mergeTo(sel[i]) ; } // もとの範囲を選択 doc.selection = sel ; } catch(e) { if(!fxgClosed) {fxgDoc.close(SaveOptions.DONOTSAVECHANGES) ;} alert(e) ; return ; } finally { if(tempLayer) {tempLayer.remove() ;} if(newStyle) {newStyle.remove() ;} try {fxgFile.remove() ;} catch(e) {} } })() ; /** * スクリプト実行元アプリケーションのバージョンを取得して数値の配列にする。16.0.4の場合[16, 0, 4] * @return {Array of numbers} */ function appVersion() { var tmp = app.version.toString().split('.') ; var res = [] ; for(var i = 0, len = tmp.length ; i < len ; i++) { res.push(Number(tmp[i])) ; } return res ; } /** * selectionからgroupItemの中身を含めたすべてのpageItemを返す * @param {Array} sel selection * @return {Array} */ function allPageItemOfSelection(sel) { var res = [] ; for(var i = 0, len = sel.length ; i < len ; i++) { var currentItem = sel[i] ; switch(currentItem.constructor.name) { case 'GroupItem' : res.push(currentItem) ; res = res.concat(arguments.callee(currentItem.pageItems)) ; break ; default : res.push(currentItem) ; break ; } } return res ; } /** * Array.filterみたいなもの * @param {Function} func 条件式 * @param {Array} targetItems 対象のArrayかcollection。lengthとindexがあれば何でもいい * @return {Array} */ function filterItems(func, targetItems) { var res = [] ; for(var i = 0, len = targetItems.length ; i < len ; i++) { if(i in targetItems) { var val = targetItems[i] ; if(func.call(targetItems, val, i)) {res.push(val) ;} } } return res ; } /** * 数値の単位を変換する * @param {Number} value 数値 * @param {String} srcUnit 元の単位 * @param {String} destUnit 変換先の単位 * @return {Number} */ function convertUnit(value, srcUnit, destUnit) { var qReg = new RegExp('^[hq]$', 'i') ; var mmUnit = 'mm' ; if(qReg.test(srcUnit)) { value = Number(value) * 0.25 ; srcUnit = mmUnit ; } if(qReg.test(destUnit)) { value = Number(value) * 4 ; destUnit = mmUnit ; } var res ; try { res = UnitValue(value, srcUnit).as(destUnit) ; } catch(e) { // skip } return res ; } /** * 複数行の文字を簡単に記述するための機能。func内のコメントで囲まれた部分の文字を取り出す<br /> * ${ 式 } という形で式展開できる。\} とエスケープすれば } という文字も使える * @param {Function} func テキストを記入するFunction * @return {String} */ function template(func) { var interpolate = function(str) { // 正規表現のループ展開で,式展開の中身をキャプチャするモデル // Prefix Start Space ( Normal* (?: Escape Normal* )* ) Space End // 例えば ${ expression } の場合 // /\$\{\s*([^\}\\]*(?:\\}[^\}\\]*)*)\s*\}/g // 変更可能な設定。#{ } でも %r| | でも好きなのを書けば良し。 // 目的の文字が正規表現のメタキャラクタの場合はエスケープが必要 var strPrefix = '\\$' ; var strStart = '\\{' ; // 1文字限定 var strEnd = '\\}' ; // 1文字限定 // 変更しない設定 var strBS = String.fromCharCode(92) ; // backslash var strSpace = strBS + 's*' ; var strNormal = '[^' + strBS + strEnd + strBS + strBS + ']' ; var strEscape = strBS + strBS + strEnd ; var strWhole = strPrefix + strStart + strSpace + '(' + strNormal + '*(?:' + strEscape + strNormal + '*)*)' + strSpace + strEnd ; var reg = new RegExp(strWhole, 'g') ; return str.replace(reg, function(m0, m1) { var v = '' ; try { v = func(m1) ; } catch(e) { v = e ; } return v ; }) ; } ; var outgoingStr = func.toString().match(/\/\*\s*([^]+?)\s*\*\//)[1] ; outgoingStr = interpolate(outgoingStr) ; return outgoingStr ; } /** * アクションを文字列から生成し実行するブロック構文。終了時・エラー発生時の後片付けは自動 * @param {String} actionCode アクションのソースコード * @param {Function} func ブロック内処理をここに記述する * @return なし */ function tempAction(actionCode, func) { // utf8の16進数文字コードをJavaScript内部で扱える文字列に変換する var hexToString = function(hex) { var res = decodeURIComponent(hex.replace(/(.{2})/g, '%$1')) ; return res ; } ; // ActionItemのconstructor。ActionItem.exec()を使えばわざわざ名前を直接指定しなくても実行できる var ActionItem = function ActionItem(index, name, parent) { this.index = index ; this.name = name ; // actionName this.parent = parent ; // setName } ; ActionItem.prototype.exec = function(showDialog) { doScript(this.name, this.parent, showDialog) ; } ; // ActionItemsのconstructor。 // ActionItems['actionName'], ActionItems.getByName('actionName'), // ActionItems[0], ActionItems.index(-1) // などの形式で中身のアクションを取得できる var ActionItems = function ActionItems() { this.length = 0 ; } ; ActionItems.prototype.getByName = function(nameStr) { for(var i = 0, len = this.length ; i < len ; i++) { if(this[i].name == nameStr) {return this[i] ;} } } ; ActionItems.prototype.index = function(keyNumber) { var res ; if(keyNumber >= 0) { res = this[keyNumber] ; } else { res = this[this.length + keyNumber] ; } return res ; } ; // アクションセット名を取得 var regExpSetName = /^\/name\s+\[\s+\d+\s+([^\]]+?)\s+\]/m ; var setName = hexToString(actionCode.match(regExpSetName)[1].replace(/\s+/g, '')) ; // セット内のアクションを取得 var regExpActionNames = /^\/action-\d+\s+\{\s+\/name\s+\[\s+\d+\s+([^\]]+?)\s+\]/mg ; var actionItemsObj = new ActionItems() ; var i = 0 ; var matchObj ; while(matchObj = regExpActionNames.exec(actionCode)) { var actionName = hexToString(matchObj[1].replace(/\s+/g, '')) ; var actionObj = new ActionItem(i, actionName, setName) ; actionItemsObj[actionName] = actionObj ; actionItemsObj[i] = actionObj ; i++ ; if(i > 1000) {break ;} // limiter } actionItemsObj.length = i ; // aiaファイルとして書き出し var failed = false ; var aiaFileObj = new File(Folder.temp + '/tempActionSet.aia') ; try { aiaFileObj.open('w') ; aiaFileObj.write(actionCode) ; } catch(e) { failed = true ; alert(e) ; return ; } finally { aiaFileObj.close() ; if(failed) {try {aiaFileObj.remove() ;} catch(e) {}} } // 同名アクションセットがあったらunloadする。これは余計なお世話かもしれない try {app.unloadAction(setName, '') ;} catch(e) {} // アクションを読み込み実行する var actionLoaded = false ; try { app.loadAction(aiaFileObj) ; actionLoaded = true ; func.call(func, actionItemsObj) ; } catch(e) { alert(e) ; } finally { // 読み込んだアクションと,そのaiaファイルを削除 if(actionLoaded) {app.unloadAction(setName, '') ;} aiaFileObj.remove() ; } } /** * ダイアログなしでグラフィックスタイルを作る * @param {PageItem | Array} srcItem スタイル取得対象のpageItem * @param {String} [styleName] スタイル名。省略すると適当な名前が設定される * @return {GraphicStyle} 生成されたグラフィックスタイル */ function createGraphicStyle(srcItem, styleName) { var actionCode = template(function(expr) {/* /version 3 /name [ 12 477261706869635374796c65 ] /isOpen 1 /actionCount 1 /action-1 { /name [ 6 637265617465 ] /keyIndex 0 /colorIndex 0 /isOpen 0 /eventCount 1 /event-1 { /useRulersIn1stQuadrant 0 /internalName (ai_plugin_styles) /localizedName [ 30 e382b0e383a9e38395e382a3e38383e382afe382b9e382bfe382a4e383ab ] /isOpen 1 /isOn 1 /hasDialog 1 /showDialog 0 /parameterCount 1 /parameter-1 { /key 1835363957 /showInPalette 4294967295 /type (enumerated) /name [ 36 e696b0e8a68fe382b0e383a9e38395e382a3e38383e382afe382b9e382bfe382 a4e383ab ] /value 1 } } } */ return eval(expr) ;}) ; if(srcItem.constructor.name == 'Array') { app.selection = srcItem ; } else { app.selection = [srcItem] ; } tempAction(actionCode, function(actionItems) { actionItems[0].exec(false) ; }) ; app.selection = [] ; var gStyles = app.documents[0].graphicStyles ; var destStyle = gStyles[gStyles.length - 1] ; if(styleName) destStyle.name = styleName ; return destStyle ; } |