
IllustratorやPhotoshopなどで使う拡張子jsxのスクリプト,AdobeのExtendScriptの話です。
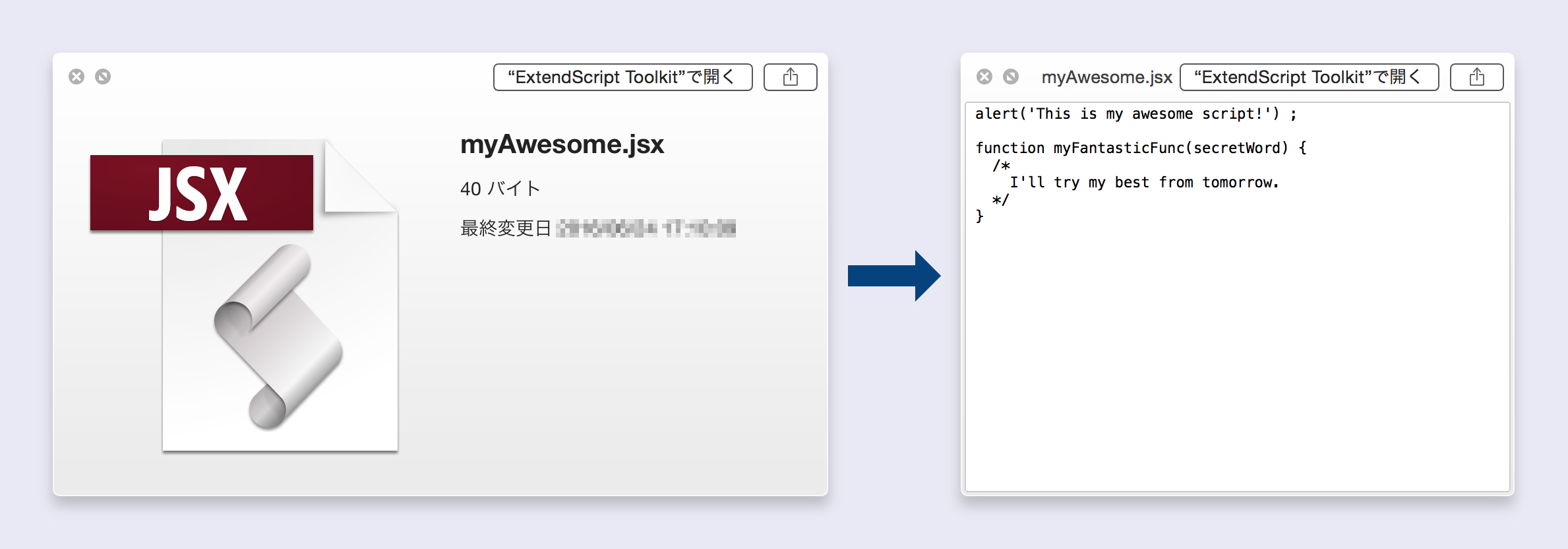
このファイルはQuick Lookを使ってもアイコンが表示されるだけで,中身のテキストを確認することができません。スクリプトを書いていると,「あれ,この処理どっかで書いたな。検索しよ」ってことがよくありますよね。でも検索で出てきたファイルをいちいち開かないといけないのが面倒です。今回はこれを「タイプコード変更」で簡単に解決します。
そもそもなんでそうなるの?単なるテキストは見れるのに
テキストファイルや拡張子jsのファイルは普通に中身を見ることができます。というのも,MacがそれらをUTI(Uniform Type Identifier)という仕組みで「ただのテキストpublic.plain-textの仲間ですよ」ってことを理解しているからなんですね。
一方でjsxのほうはpublic.dataの仲間として扱われます。大雑把に言えば「拡張子なしのデータと同じ,どこの馬の骨ともわからぬやつ」みたいな感じです。
ではUTIを変えればいいんでしょと思うんですが,UTIは拡張子などから間接的に決まるもので,直接変更できないらしい。
じゃあどうやって解決するの?
私はjsxを書くのにTextWranglerというテキストエディタを使っていますが,それで保存するとQuick Lookできるようになります。この仕組みを利用してみましょう。
TextWranglerで保存する前と後を比べてみると,タイプコードという情報が空の状態””から”TEXT”に変わっていました。タイプコード(ファイルタイプとも言う)はおもに昔のMacで使われた,ファイルの種類を示す識別子です。OS 10.6あたりから積極的にサポートされなくなりましたが,今なお影響力を残す生きた化石みたいな存在です。
この情報をAppleScriptを使って変更するアプリケーションを作りました。ダウンロードしたら,目的のjsxファイル(複数可)をアプリケーションにドロップしてください。それだけでタイプコードがTEXTに変更され,Quick Lookできるようになります。処理された場合は通知機能でお知らせし,拡張子jsx以外のファイルは無視する仕様です。
なんと嬉しい追加効果が
さてjsxをQuick Lookできるようになりましたが,他にもこんな効果がありました。
- Spotlightで「書類」扱いされるので,動作の重い「その他」を無効にできる
- Illustratorスクリプトの場合,Illustratorのアプリケーションアイコンにドロップすることで実行できるようになる
2018.01.11追記
ドロップするのが面倒になってきたので,Finderで選択しているjsxファイルを,Quick Lookできるよう設定するKeyboard Maestroマクロを作りました。
選択してショートカットを押すだけで完了します。
ダウンロードして開いてください。Keyboard Maestroがインストールされていればマクロが追加されます。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!




Hazelというユーティリティーで、ターゲットを.jsxのファイルにしてこちらのスクリプトを適用するように設定すると自動でjsxファイルを処理してくれますよ。
フォルダアクションより軽くて早いです。
情報ありがとうございます。極めてますね!