Illustratorで表やグラフを作っていると,縦線だけ削除したり横線だけ破線にするなど,縦横で別々の処理をする状況があります。
この場合は大抵邪魔な線を一旦隠したり,シフトを押しながら1つずつ選択を追加していくといった手間をかけなければなりません。
「そんなの機械がやればいいじゃない。幅も高さも知ってるでしょ?」なんて言いたくなってしまいますね。
そこで今回は,Illustratorで縦線・横線だけを選択するスクリプトを紹介します。
Illustratorで表やグラフを作っていると,縦線だけ削除したり横線だけ破線にするなど,縦横で別々の処理をする状況があります。
この場合は大抵邪魔な線を一旦隠したり,シフトを押しながら1つずつ選択を追加していくといった手間をかけなければなりません。
「そんなの機械がやればいいじゃない。幅も高さも知ってるでしょ?」なんて言いたくなってしまいますね。
そこで今回は,Illustratorで縦線・横線だけを選択するスクリプトを紹介します。
Illustratorのスクリプトで,条件に当てはまるオブジェクトをすべて選択するという処理をしたいことがよくあります。でも,普通にやるとIllustratorがクラッシュしたり,動作が遅すぎて固まることがしばしば。撃墜王の称号をつけたくなりますね。
そこで今回は,Illustratorスクリプトでオブジェクトの選択を速くする方法を紹介します。スクリプトを書かない人には何の役にも立たないのでご注意ください。
Illustratorで作業をしていると,適当に傾いたオブジェクトを水平または垂直にするとか,そのための角度を調べる,ということがよくあります。
やりかたを検索すると「水平垂直のガイドを作ってスナップさせながら回転するとできる」や「ものさしツールを使うと角度が情報パネルに出る」などの情報が見つかりました。
しかしそれらは結局手作業で,正しい角度がうまく取れないことが多いです。特にものさしツールは線やアンカーポイントにスナップしないので,ちゃんとできているかどうか不安になります。
一方でPhotoshopの場合は,ものさしツールで角度を計ると,カンバスの回転:角度入力 にその角度を水平垂直にする数値がセットされます(最近はもっと進化しているようですが)。Illustratorもこんなふうに動いてもらえたらありがたいですね。
そこで今回は,選択したパスを水平垂直にするための角度を,クリップボードにコピーするスクリプトを紹介します。
Illustratorでモノクロの世界地図などを作っていると,塗りに斜め線のパターンを使うことがよくあります。
そんなときは,水平に並んだ線でパターンを作り「パターンのみ変形」の設定で回転して角度をつけるというのが常套手段です。
ただこれだと毎回設定するのが面倒です。また,選択:共通:カラー(塗り) ではパターンの変形が考慮されないので,もとが同じパターンなら45度回転していても50%に縮小していても同じ塗りとして選択されてしまいます。ちょっと不便ですね。
そこで今回は,Illustratorで最初から斜めになっている線のパターンを作る方法をいくつか紹介します。
Illustratorでグラフを作っていると,縦軸中の数字や単位などを縦中横にすることがよくあります。
通常なら文字パネルのメニューから縦中横をクリックして適用するのですが,毎回言っている通りとても鬱陶しいことです。
こんなの誰かがスクリプトを作っているだろうと思って探してみると,意外にも「選択している文字を縦中横にするだけ」のものが見つかりません(半角数字に自動的に適用するものならありました)。
そこで今回は,【解決】文字スタイルを使わずにまとめて文字属性を変えたい!で作ったエアスタイルを利用してスクリプトを作りました。スクリプトにショートカットを割り当てるソフトとの組み合わせで,キー呼び出しを実現する作戦です。
Illustratorで袋文字を作るとき,アピアランスを使うのがもはや常識になっています。
アイテムの移動や文字の編集をしても,特に自分が努力することなく追従してくれます。頼りになりますね。
でも,その凝ったアピアランスを解除して初期状態に戻したいと思ったら以外と手間がかかります。というのも「アピアランスを消去」はキーボードショートカットを割り当てできないからです。
通常はアピアランスパネルのメニューを開いて項目をクリックすることになります。一応アクションには登録できるので,ファンクションキーとコマンドなど修飾キーの組み合わせによりキーボードから呼び出すことができます。
ただ,このページを見てるってことはそれよりもっと楽にしたいということですよね。
そこで今回は,アピアランスを消去を実行するJavaScriptを紹介します。スクリプトにショートカットを割り当てるソフトとの組み合わせで,キー呼び出しを実現する作戦です。
Illustratorでレイヤーを作るとき,自動的に固有のカラーが割り当てられます。
アイテムを選択した際にはパスやアンカーポイントがその色で表示され,どこのレイヤーに入っているのかひと目で判断できるようになっています。親切ですね。
でもその色が黄色だった場合は,目がチカチカするだけでほとんど何も見えなくなります。おそらくすぐオプションで変更する方が多いでしょう。
問題は黄色がレイヤー5や7に割り当てられていることです。レイヤーを5個作る機会なんていくらでもあり,その度にオプションを設定させられると時間や精神力を無駄に消費してしまいます。
同じように黒(レイヤー9)・グレー(レイヤー8)・ダークグリーン(レイヤー11)なども生産性に悪影響があります。
そこで今回は,Illustratorを常時監視し,黄色・黒・グレー・ダークグリーンのレイヤーを見つけたらすぐ別の色に変更するAppleScriptアプリケーションを紹介します。
ただしあまり実用性はないので,あくまでもお遊びとして見てみてください。
学習参考書や問題集などを扱っていると,連番をたくさん使います。問題番号123・選択肢アイウ・三角形ABCなど,枚挙にいとまがありません。
Illustratorでそれらを作るときには,
みたいに進めることが多いと思います。
ほか,過去の制作物があって番号だけ新しいものに打ちかえるケースもよくあります。
でもこの作業ってすごくちまちましていて面倒です。それに世界一連番の打ちかえが速い人間になったとしても,きっと誰も評価してはくれません。
そこで今回は,選択したテキストフレームの1文字目を連番とみなし,座標順で番号をふり直すJavaScriptを紹介します。
Illustratorに慣れていない方の作ったデータを見ると、大抵ほぼすべてのテキストが左揃えになっています。これだと文字が増えたり、大きさが変わったりするたびに位置を直さないといけないケースが多いですね。
しっかり者の皆さんは、きっと毎日毎日適切な行揃えに直す日々を送っていることでしょう。お疲れさまです。
幸いにもこの問題にはすでにたくさんの解決策が公開されています。
ただどれも一長一短だったので、今回は以下のような私のおすすめ仕様で書いたJavaScriptを紹介します。
以前書いた記事【解決】スタイルにショートカットを割り当てたい!により,文字スタイルをショートカットで適用できるようになりました。
でもIllustratorの文字スタイルは以下のように癖が強く,慣れていない人は使いこなすのが難しい面があります。
例えば「太字」と「赤文字」の2つの文字スタイルを作ったとしても,両方適用した状態にするには,現実的でないほど繊細な管理が必要になります。
かと言って,いちいち文字パネルをクリックしたり,カラーパネルで値を打ち込んだりするのも面倒です。
そこで今回は,まるで文字スタイルのようにまとめて文字属性を変更するJavaScriptを紹介します。
Illustrator標準の整列・分布機能は,整列基準(アートボード・選択範囲など)を変更するのにいちいちパネルをクリックしなくてはいけません。
これが面倒で何とかしたかったのですが,整列基準はスクリプトやアクションでは変更できませんでした。
標準機能ではどうにもならないようなので,JavaScriptを使って整列と分布そのものを丸ごと作ることにしました。作ったスクリプトにショートカットキーを割り当てることで,キーボード操作を実現する作戦です。
ついでなので以下のような不満も一緒に解決してしまいます。
Illustrator使用歴が長い方でも,本当に細か~い技だと知らなかったりするものです。
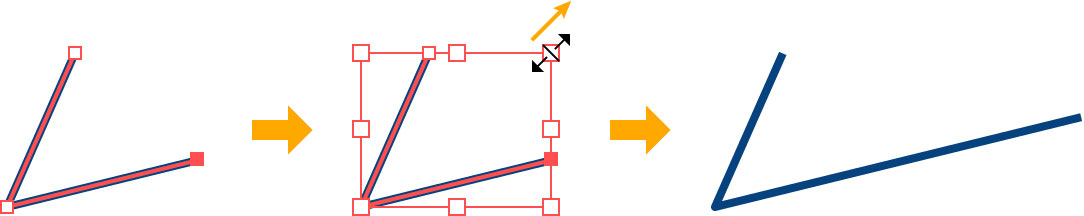
今回はそんな地味で便利なパス操作の小技を紹介します。
この手順で実現できます。縮小すれば同じ角度で線を縮めることも可能です。

Illustratorで複数のレイヤーを使っていると,レイヤー構造をキープしたままコピー&ペーストしたくなるときがあります。
そんなときはレイヤーパネルのメニューからコピー元のレイヤーにペーストを選択すれば,元の階層にペーストする設定になります。
でも,パネルのメニューを開いたりクリックしたりするのは面倒です。設定を戻し忘れて後で警告が出た方も多いのではないでしょうか。
思わず「気がきかないな!」と悪態をついてしまいますね。
そこで今回は,コピー元のレイヤーにペーストに設定し,ペーストしたあと元の設定に戻すJavaScriptを紹介します。
続きを読むIllustratorのテキストは,メニューの 書式:組み方向 で縦組み/横組みを変更することができます。
初期設定ではこの機能にキーボードショートカットが割り当てられていませんが,編集:キーボードショートカット で新たなキーを設定すれば一瞬で呼び出せるようになります。とっても簡単ですね。
でもこれだと,縦組みと横組みでそれぞれ1つずつキー割当が必要です。ショートカットを山ほど作っている皆さんならきっと,打ちやすく覚えやすいキーが枯渇して悩んでいることでしょう。
そこで今回は,選択しているテキストの組み方向を交互に切り替えるJavaScriptを紹介します。
Illustratorの過去のバージョンでは,確定済みの文字を選択してかなキーを素早く2回打つと再変換できました(Macの標準文字入力機能の場合)。
しかしいつの間にか(おそらくCS6から)それができなくなり,Adobe社も「現時点では,この問題を解決する方法はありません」とのコメントを出しています。
ただこれはCS6の話なので,後のバージョンでは直っているだろうと思っていたのですが,CCを使ってみたらまだそのままでしたね。
そこで今回は,AppleScriptとKarabinerの組み合わせで,かなキー2回打ちの再変換を使えるようにします。なお,この記事は以下の条件にあてはまる方が対象です。
ATOKの場合は特別なことをしなくてもショートカットによる再変換ができるので,何も工夫はいりません。
Illustratorには文字スタイル・段落スタイル・グラフィックスタイルという3つのスタイル機能があります。
それぞれあらかじめ書式や色などを定義しておいて,それをオブジェクトに適用すると決めた通りの設定に変わるというものです。
ただ単に見た目を楽に統一できるだけではありません。スタイルの設定を上書きすれば,そのスタイルが割り当てられているすべてのオブジェクトで同じように変更されるという特徴もあり,後からの修正にとても強くなります。
そんな強力なスタイル機能ですが,Illustratorではキーボードショートカットを割り当てることができません。「InDesignならできるんだからIllustratorもがんばってよ」と言いたくなってしまいますよね。
そこで今回は,JavaScriptとスクリプトにショートカットを割り当てるソフトの組み合わせで,文字・段落・グラフィックスタイルのショートカットを使えるようにします。
Illustratorのアピアランス機能は,修正しやすく再利用も簡単なデータを作るのに欠かせないものになっています。
あまり詳しくない方でも,文字に白フチをつけたり,線路の点線を作ったりするのに使ったことがあるのではないでしょうか。
そんな当たり前のように使うアピアランス機能ですが,残念ながら基本的にはスクリプトで操作することができません。
一応applyEffect()というメソッドを使えば,スクリプトによってアピアランス効果を追加できるものの,その効果はオブジェクトの末尾に加わるだけの素朴な結果になります。
きっと塗りや線の効果を使いこなしているあなたには不満が残りますよね。
そこで今回は,FXGファイルを使ってアピアランスを操作する方法を紹介します。
ただしこの方法はあまり実用性がないので,あくまでもお遊びとして見てみてください。
近年ではAdobe Creative Cloudが普及し,Illustratorも毎年のように更新されています。
そんな中でも印刷物を扱っている方は,お客様の要望でCS6が現役だったり,パッケージ版を使い続けていたりすることが多いのではないでしょうか。私もそんなイラストレーターの1人で,ほぼ毎日Illustrator CS6で作業しています。
ところがこのCS6,過去バージョンで可能だったF7キーによるカタカナ変換ができません。CC以降は使えるようになったもののCS6はできないままで,文字入力にとても手間どります。
やはり1日に何回もすることだけに,慣れた操作で進めたいですよね。
そこで今回は,KarabinerというMac用アプリケーションを使い,F7にカタカナ変換を設定する方法を紹介します。
前の記事【解決】Illustratorのグラフを正確なサイズで作りたい!によって,グラフを思った通りの大きさで作れるようになりました。
やりかたを簡単に要約すると次のようになります。
しかしこれは,言うは易く行うは難しというものです。線幅がmm単位の場合は毎回“2pt”と入力しなければいけませんし,サイズは式を入力して値を算出する必要があります。こんなことでは文字を打つだけで日が暮れてしまいますね。
そこで今回は,AppleScriptでこの動作を簡単にする方法を紹介します。Windowsを使っている方は直接同じことはできませんが,似たような方法で実現できると思いますので参考にしてみてください。
Illustratorはフラットで無機質な表現を得意とする一方,何も工夫しなければ平板で面白みのない絵になりがちです。そのため媒体によっては,読者の興味を引くようにアナログ的表現が必要になることも多いでしょう。
ただ往々にしてそういうタッチは修正が難しかったり,同じものを2度と再現できなかったりして苦労することになります。思わず依頼を断ってしまおうかなんて考えてしまいますね。
そこで今回は使い回しのしやすい手描き表現の例として,色鉛筆風タッチの作り方を解説していきます。