This is a page for minimumArea 3.0.0, a droplet for Illustrator that resizes EPS artboard to 4 megapixels or larger for Shutterstock upload. The specification has changed in 4.0.0, so information on the old version is left here.
See [Solution] I want to resize Ai/EPS for large vector images for microstock illustrations! for the latest information.
[Solution] I want to scale EPS to 4 MP for Shutterstock!
On May 13, 2019, the process of contributing vector images (EPS) to the stock photo service Shutterstock has been changed.
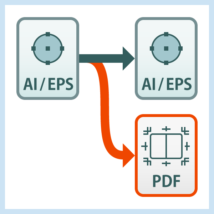
Previously, JPEG images for preview and EPS files were uploaded together, but JPEG images are not required at now. The preview is automatically generated when you upload the EPS. It is more comfortable for contributors, as there is no need to convert EPS to JPEG.
The problem is the dimensions. In the new process, a condition was added that only EPS files of at least 4 MP (megapixel) in size were accepted. Although it is a unit that is not familiar, megapixels indicate dimensions that can be obtained by width * height. For example, width 2000px * height 2000px is 4,000,000 = 4 MP. Files of this size will pass the examination because the conditions of at least 4 MP are cleared.
However, there are few people who draw a vector image for stock illustration so large. If you think A4 is 841px * 595px and A3 is 1190px * 841px, you can see how big it is.
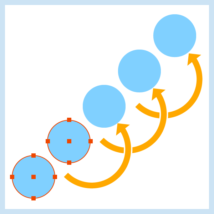
In other words, in order to upload vector images to Shutterstock, the work of calculating the enlargement ratio at which the size of each EPS data is 4 MP or more, actually scaling and then saving will occur like a mountain. Furthermore, the size limit is 25 MP, so you need to make sure you don’t exceed it. This is unreasonable.
Therefore, this time, we will propose a script for Illustrator that resizes the EPS artboard size to 4 megapixels to less than 25 megapixels for Shutterstock upload.
続きを読む