フリーランスにとって請求書を発行することは日常茶飯事ですが,みなさんはどのように作っているでしょうか。
私の場合は表計算ソフトで値段を管理しておいて,最終的に
クラウド請求書・見積書・納品書管理サービス Misoca(みそか)
 で入力して仕上げています。
で入力して仕上げています。
というのもMisocaは本当にシンプルで,請求書作成のルールに疎くてもすぐ実用レベルのものが作成できるからです。
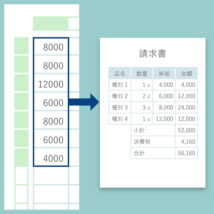
さて具体的な方法ですが,まず表計算ソフトでは下の表のようにファイルパスと値段をセットにしておきます。
| @filepath |
price |
| ~/Desktop/myFolder/fig1.ai |
8000 |
| ~/Desktop/myFolder/fig2.ai |
8000 |
| ~/Desktop/myFolder/fig3.ai |
12000 |
最終的に請求書にするときには,次のように価格ごとに個数を集計して1行ずつ書き込みます。
| 品番・品名 |
数量 |
単位 |
単価 |
| 図版 種類1 |
2 |
点 |
8000 |
| 図版 種類2 |
1 |
点 |
12000 |
表計算ソフトのピボットテーブルを利用して価格ごとの個数を出し,それを見ながらMisocaに手入力をするという流れです。
ただこの方法はピボットテーブルを使うのが大げさで,手入力も無駄に感じ,だんだん面倒くさくなってきました。もう少し手軽なものがほしいです。
幸いなことにMisocaにはCSVから請求書を一括生成する機能があります。そのため値段ごとの個数をスクリプトで集計し,CSVにすればあらかたの作業は終わりそうです。
そこで今回は選択している価格リストをもとに値段ごとの個数を計算し,Misocaインポート用CSVとして保存するAutomatorサービスを紹介します。
続きを読む