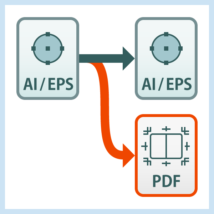
IllustratorファイルのPDF書き出しに[別名で保存]を使用すると,作業中の書類はPDFに変わります。元データがai/epsファイルでもPDFです。
もし書き出しオプションで[Illustrator の編集機能を保持]をOFFにしていた場合,書類を閉じた瞬間に編集可能な元データは消え去ります。大変なことですね。
そんな悲劇を避けるため,次の策が推奨されています。
- [複製を保存]を利用する
- [別名で保存]でPDFを書き出したあと書類を閉じるアクションを利用する
ただこれらは,ファイル名の「のコピー」を毎回削除する必要がある,使用しているIllustratorすべてのバージョンにアクションを設定しておかなければいけない,などいった理由でなかなか自分に定着しません。正しいけど面倒臭いことはすぐやらなくなるのが人間というものです。
そこで今回は,開いている書類と同じフォルダ・名前で,プリセット名を指定してPDFを複製書き出しするIllustratorスクリプトを紹介します。
続きを読む