リアルファブリックは,オリジナルの布をデザインしたり販売したりできるサービスです。パターンデザインをIllustratorで制作しているかたも多いでしょう。
過去の記事「アートボードとパターンのタイルをフィットさせるリアルファブリック用 Illustrator スクリプト」により,Illustratorのパターンデザインをアートボードに揃える工程が素早く正確になりました。しかし,最も面倒なのは画像書き出しです。
リアルファブリックのデザイン登録には,次の2種類の画像がいります。
- デザイン提出用画像(以降,デザイン用画像と呼ぶ)
- サムネイル用画像(希望者のみ。なくても可)
デザイン用画像の決まりはこちらのようになっています。
形式:JPEG
カラーモード:RGB
解像度:200ppi
サムネイル用画像は特に指定がありませんが,常識的に考えるとこんなところでしょう。
形式:JPEG
カラーモード:RGB
解像度:72ppi
もうこの時点で大変そうですね。Illustratorファイルの中にデザイン用とサムネイル用アートボードが混在する場合,それぞれ解像度を変えて書き出す必要があります。
さらに言えば,デザイン用画像の解像度200ppiがくせ者です。Illustratorで普通に書き出すだけだと,パターンの継ぎ目に白い隙間ができてしまうことが多いのです。
そのため一旦隙間が出にくい解像度で書き出し,規定通りに200ppiに変更,その後Photoshopでパターンに登録して目視確認する,といった複雑な手順を辿ることになります。
つまり,リアルファブリックの決まりに基づいた形式・解像度で,白い隙間ができないよう画像を書き出し,実際隙間ができるか確認するための画像も追加で生成しなければいけません。
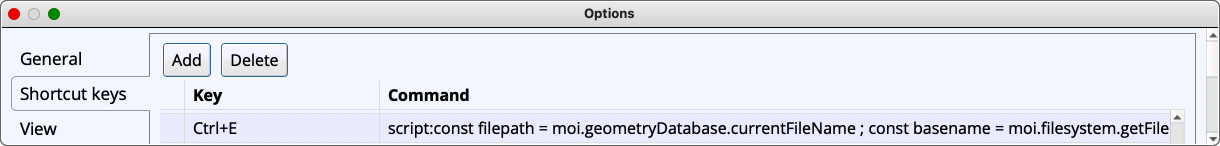
今回紹介するのはまさにそのためのPhotoshop & Illustrator用スクリプト, Fabricant(ファブリカント) です。
続きを読む