This is a page for minimumArea 2.1.0, a droplet for Illustrator that resizes EPS artboard to 4 megapixels or larger for Shutterstock upload. The specification has changed in 3.0.0, so information on the old version is left here.
続きを読む【履歴】minimumArea 2.1.0
Shutterstockアップロードのため,EPSのアートボードのサイズを4メガピクセル以上に拡大するIllustrator用ドロップレットminimumArea 2.1.0のページです。3.0.0で仕様が変わったため,旧バージョンの情報を残しておきます。
【解決】カラーテーマ対応のPhotoshop用UXPプラグイン見本がほしい!
PhotoshopのUIの明るさ(カラーテーマ)に応じてパネルの見た目も変わるReactベースのUXPプラグインを作りたいときは、Spectrum Web Componentsを使ったUXPプラグインの資料ページを見るとサンプルが見つかります。具体的にはGitHubにある swc-uxp-react-starter です。
しかし実際試してみると、エラーでプラグインをビルドできなかったり、読み込みエラーでパネルが空になったりします。調べると、各種設定ファイルを適切に変える必要がありました。
また、パネルUIの明るさを環境設定に追従させる方法もサンプルには含まれていません。全体的に見て、すでに詳しい人でないと最初の一歩を踏み出すのが難しい印象でした。
そこで今回は、Adobe公式サンプルを、ひとまずビルドできてカラーテーマ対応に改造したPhotoshop用UXPプラグイン見本swc-uxp-react-theme を紹介します。
続きを読む【解決】Adobe CommunityのフォーラムにGitHub Gistのコードを埋め込みたい!
Adobe Communityのフォーラムにスクリプトを書き込む際、そのままだと長すぎたり、更新に手間がかかったり、意図しない@アカウントにメンションを送ってしまったりします。そんなときはGitHub Gistにアップしてから共有すると便利です。
しかしEmbed用のURLそのままではAdobe Communityに埋め込めませんし、Share用のURLではコードを見るのにGistのページに移動する必要があります。
調べたところ、少しの工夫で埋め込めるようになりました。
そこで今回は、Adobe CommunityのフォーラムにGitHub Gistのコードを埋め込む方法 を紹介します。
続きを読む【解決】スクリプトで合成フォントの内訳のPostScript名を取得したい!
Illustratorには合成フォント機能があり、漢字・ひらがな・アルファベット・数字などの種類ごとに別々のフォントを指定し合成した単一のフォントを作れます。
単一のフォントになっているため、それをテキストに割り当てるだけで自動的に文字の種類ごとに意図通りの見た目に変わってくれます。自力で個別に指定するよりずっと確実で、ヒューマンエラーを減らすのに効果的です。
Illustratorの合成フォント機能は、残念ながらスクリプトでの操作に対応していません。せめて情報の取得だけでもできればよかったのですが、XMPメタデータを通じて内訳のフォントファイル名を取得するところまでが限界でした。フォントファイル名からPostScript名を求める部分は、外部のデータベースかFont Bookなど外部アプリの機能が必要です。惜しいですね。
調べたところ、合成フォントファイルを読むことで内訳のPostScript名が得られそうでした。
そこで今回は、ExtendScriptでIllustratorの合成フォントの内訳のPostScript名を取得する例 を紹介します。
続きを読む【解決】Figmaにもテキストばらしがほしい!
Figmaでレイアウト・図版・スライドなどを作る際には,1行程度のテキストを大量に用意することになります。
通常ですと,テキストエディタなどで入力した改行区切りのテキストを1行ずつコピペして分割していきます。ただこれはかなり疲弊する作業です。幸いなことに,Figmaではそれを実現するプラグインがすでにいくつか公開されています。
定番なのはNisa Textのようです。しかしスタイルが1文字目で統一されたり,位置が変わったりしてしまうところに改善の余地があります。見つけた中ではSplit textが比較的便利でしたが,完璧ではありません。
しかし,既存の機能やプラグインに満足できなければ自分で作ってしまえばいいのです。
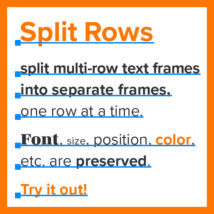
そこで今回は,テキストを行ごと/文字ごとに分割したり,区切り文字で分割・結合するFigma用プラグイン,Split Rows for Figma を紹介します。
続きを読む【解決】Photoshopにアートボード用変形パネルがほしい!
Photoshopのアートボードのサイズは,プロパティ(属性)パネルにて数値入力で変更できます。その場合変形基準点は常に左上です。もし中央や右下を基点として拡大・縮小したい場合,バウンディングボックスを手動で動かす必要があります。少々不便ですね。
その問題は以前の記事「基準点を指定してアートボードをリサイズする Photoshop スクリプト」でも取り上げ,スクリプトを使って解決しました。
しかし,このスクリプトは次のような不満が出ていました。
- 使うとき毎回モーダルダイアログが出るのが面倒くさい。その場で画面切り替えなしで操作したい
- そもそもPhotoshopへのインストールが難しい。簡単に使えるようにしたい
そこで今回は,パネルで変形基準点と数値を指定してアートボードをリサイズ・移動するPhotoshop用プラグイン,ArtboardPanel を紹介します。
続きを読む【解決】MoI 3DのショートカットをKeyboard Maestroで管理したい!
MoI 3Dは3D CADモデリングアプリの一種です(モアイMoiであってモルMoLではありません)。
操作性が何となくAdobe Illustratorに似ていて,Illustratorに慣れたかたなら比較的簡単にモデリングできます。あまり絵の才能がなくても,物体や視点を回転したり,パスファインダー的に物体を削ったりできて便利です。
しかもMoI 3DとIllustratorの間では,コピペや書き出し機能を通じてベクターデータのやりとりが可能です。ベクター絵描きにとってはとても頼りになります。ぜひ使ってみてください。
それはそれとして,今回はキーボードショートカットの話です。
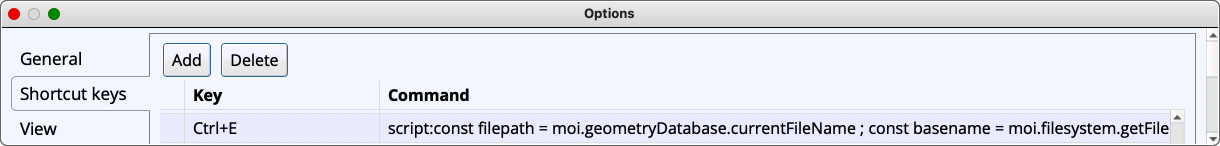
MoI 3Dでは,アプリ内の環境設定でショートカットをカスタマイズできます。しかし次の理由によりKeyboard Maestroで管理したくなりました。
- 現在ほとんどのアプリのショートカットをKeyboard Maestroで管理しているため,MoI 3Dもそうしたい
- スクリプトにショートカットを割り当てるには,スクリプトの内容を強制的に1行に収めて書くか,所定のフォルダにファイルを入れて適切な命名をする必要があり,手間がかかる

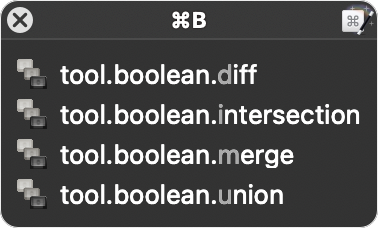
- Boolean(パスファインダー的なもの)など類似する機能のバリエーションが複数ある場合に,同じショートカットを押した後Keyboard Maestroのパレットで分岐したい

そこで今回は,MoI 3DのショートカットをKeyboard Maestroで管理する方法 を紹介します。
続きを読む【解決】画面にOCRをかけて文字を抽出したい!(3)
前回の記事【解決】画面にOCRをかけて文字を抽出したい!(2)では,スクリーンショットにGoogle Cloud Vision APIのOCRをかけてテキストを取り出しました。もうこの時点で大した手直しが必要ないほど認識精度が高く,日常的なテキスト入力を高速化してくれます。それに最近は,Google レンズのアプリやmacOS自体が画像からテキストを取り出す機能を備えていますね。
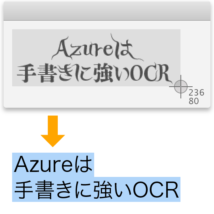
しかし,最近はMicrosoft Azureの画像認識(Computer Vision API)がすごいと噂です。特に日本語の手書き文字認識に強いとか。
せっかくなのでそのすごいAPIを呼び出すものを紹介します。ただし,今回もAPI Key(利用者パスワードみたいなもの)を自力で取れるかたが対象です。我こそはという方は続きをどうぞ。
続きを読む【まとめ】キーオブジェクトに整列・分布を実現するしくみ(Figmaプラグイン)
こちらはFigma 開発 Advent Calendar 2022,23日目の記事です。
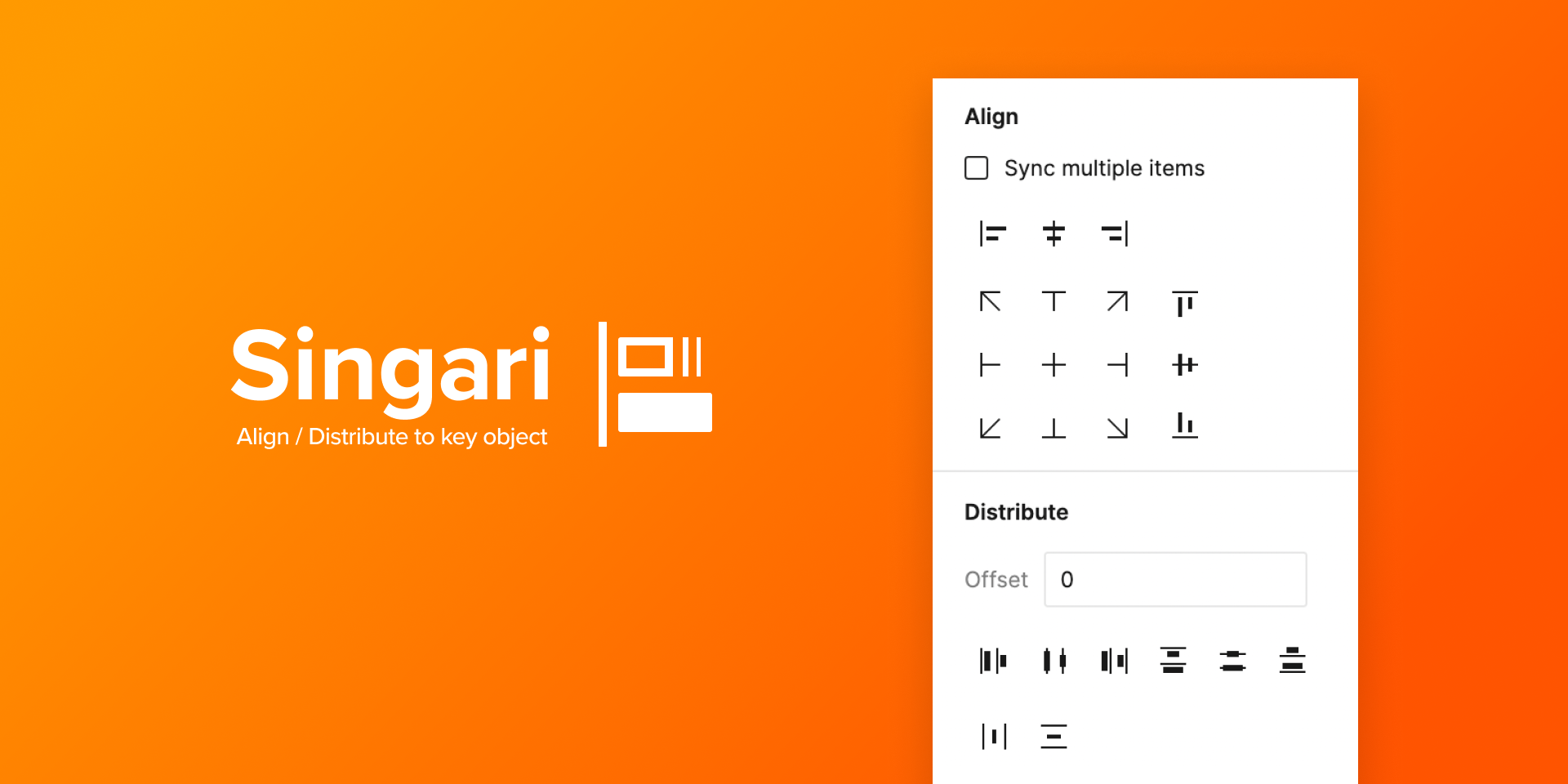
2022年12月に,キーオブジェクトに整列・分布するFigma/FigJam用プラグイン「Singari」を公開しました。すでにFigmaコミュニティの次のページからアクセス可能です。

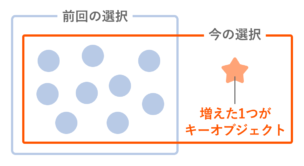
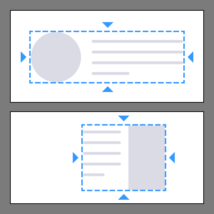
Adobe Illustratorの同機能と似た,キャンバス上で追加選択したアイテムをキーオブジェクトとして扱う操作にこだわって開発しています。ぜひ使ってみてください。
使用方法など詳細は,別記事【解決】Figmaでもキーオブジェクトに整列・分布したい!にまとめました。興味があるかたはそちらをどうぞ。
今回の記事では開発者向けに,プラグインAPIでは不可能に見える 「キャンバス上で追加選択したアイテムをキーオブジェクトとして扱う操作」を実現した,そのしくみを解説します。
というのも,Figmaでは「こう考えて,こう開発しました」という内容の記事が公開されていて面白いのです。それに倣ってみようと思います。
- Behind the feature: find and replace
- Getting to the bottom of line height in Figma
- Realtime Editing of Ordered Sequences
【解決】Figmaでもキーオブジェクトに整列・分布したい!
使うアプリが何であれ,レイアウトやデザインを扱っていれば整列は毎日することでしょう。
したたか企画ではこれまで,次のような手段で整列の生産性を向上させてきました。
そして現在Figmaを使うようになり,またしても本体機能として存在しないキーオブジェクトに整列・分布をしたくなっています。
そこでまた丸ごと機能を作りました。最後に選択したアイテムをキーオブジェクトとして扱い,整列や分布を実行するFigma/FigJam用プラグイン,Singari(しんがり) を紹介します。
続きを読む【解決】全アートボードを中身に合わせてフィットさせたい!
Illustratorで作業していると,中身にぴったり合うようアートボードの寸法を変えたくなるときがあります。その際は[オブジェクト > アートボード > 選択オブジェクトに合わせる]などを使うと実現可能です。
この機能は,1つ2つくらいのアートボードをフィットさせるのに向いています。書類上のアートボードすべてに適用するには,それらすべてに対して実行を繰り返さなくてはいけません。一括で処理したくなりますね。
そこで今回は,全アートボードを中身に合わせてフィットさせるIllustrator用スクリプト を紹介します。
続きを読む【解決】XDにも文字の検索・置換がほしい!
Adobe XDにはテキストの検索・置換機能がありません。FigmaやSketchにも本体には文字列検索・置換機能は見当たりませんね。プロトタイピングツールには存在しないのが当たり前なのでしょうか(追記:Figmaは2022/10/07に公式の検索・置換機能がつきました)。
ではどうするかと言うと,ユーザーの誰かが開発したプラグインを入れて解決します。例えばFigmaにはFind and Replaceのような名前のツールがいくつか公開されていて,実際に使えます。ありがたいですね。
Adobe XDでは次のプラグインが近い機能を持っています(ほかにもあるかもしれません)。
ただ全般的に,スタイルをキープしたまま置換すること,テキストフレーム内の一部分を置換すること,ドキュメント全体で検索・置換することなどが苦手です。これはAdobe XDプラグインの仕組み上,そういった機能を作るのがとてもとても難しいから仕方ありません。
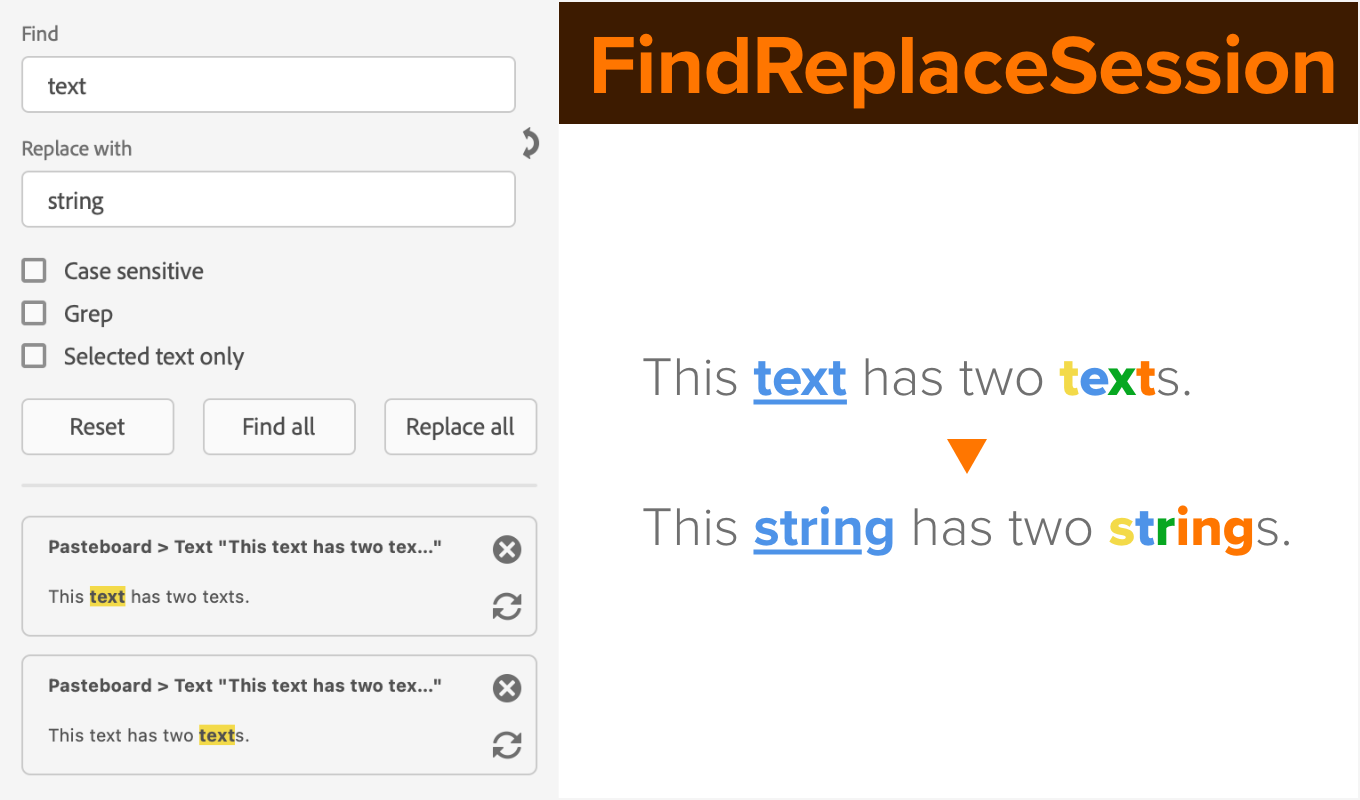
今回はそれらの問題を解決したプラグインを開発しました。テキストを検索・置換するAdobe XD用プラグイン,FindReplaceSession を紹介します。

【履歴】infoVector 2.3
特定の形式のテキストを,日本語/英語でXMP(IPTC)メタデータに書き込み,ai・eps・jpg・pngファイルとして書き出すIllustrator用ドロップレットinfoVector 2.3のページです。3.0.0で仕様が変わったため,旧バージョンの情報を残しておきます。
続きを読む【まとめ】infoVectorでICC プロファイルを扱う
infoVectorは,各ストックイラストサイト用に日本語/英語のIPTC情報を埋め込んで画像を書き出す Illustrator&Photoshopスクリプト(アプリ) です。バージョン3.0.0から,書き出す画像にICC プロファイル(カラープロファイル)を埋め込めるようになりました。
ただ残念ながら「infoVectorでICC プロファイルを埋め込む設定にすれば,あとはすべてお任せ」という訳にはいきません。あなた自身が,複数の場所で適切な指定をする必要があります。
そこで今回は,infoVectorで書き出す画像にICC プロファイルを埋め込みたいときの設定方法を紹介します。
続きを読む【解決】Photoshopにも移動ダイアログがほしい!
Photoshopでレイアウト作業をしていると,指定したピクセル数だけ選択レイヤーを移動することがよくあります。そんなときは次のようにするでしょう。
- プロパティパネルにて,XやY座標に移動したい距離の分だけ数値を足す(引く)
- メニューの編集 > 自由変形にて,XやY座標に移動したい距離の分だけ数値を足す(引く)
ただ,毎回X座標などのテキストフィールドをクリックして+や-などを入力するのは無駄に感じます。Illustratorのようにダイアログで移動距離を入力し,returnキーで移動・option(Alt)+returnキーで複製移動,の流れにしたくなりますね。
そこで今回は,ダイアログで距離を指定して選択レイヤーを移動するPhotoshop用プラグイン,TranslateLayers を紹介します。
続きを読む【解決】Illustratorでもテキストを行ごとに分割したい!
したたか企画では,テキストを行ごとに分割する機能をAdobe XD用・Photoshop用にそれぞれ公開しています。しかしIllustrator用はまだでした。というのも,テキストばらしやテキストばらしAIなど実用的な定番スクリプトがすでにあるからです。
ただもうXDとPhotoshop用とFigma用に3つも提供しましたし,せっかくなのでIllustrator用も公開するしかないでしょう。それが今回紹介する 複数行のテキストを1行ごとに分割するIllustrator用スクリプト,Split Rows for Illustrator.jsx です。※都合によりSplit Rows for Ai.jsxから名前を変更しました。
既存スクリプトでも特に困っていないと思いますが,Split Rows for Illustrator.jsxのいいところは次の通りです。ぜひお試しください。
- もとのフォントやサイズ,色などを保持
- 横書き・縦書き両方に対応
- 自動行送りや段落前後のアキありでも見た目をキープ
- エリア内文字にも対応
- 選択したのがグループでも,配下のテキストを自動取得して実行
- テキストの中身を編集状態のときは,その親のテキストフレームに対して実行
【解決】Figmaでも⌘+spaceで範囲ズームしたい!
macOS版のFigmaデスクトップアプリでは,command+space+スクロールで画面表示の拡大・縮小ができます。しかし普段からAdobeアプリを使用しているかたは,command+space+範囲ドラッグで指定位置を拡大するくせがついていることでしょう。
Figmaでも一応その操作でズームできるときもあるのですが,タイミングがずれると発動しなかったり,何か別の機能になっていたりします。不安定で頼れません。
幸いなことに,Zキーを押しながらドラッグをすると安定して範囲ズームが可能です。つまり,Karabiner-Elementsなどのアプリを使ってcommand+spaceをZキーに変換すれば,目的の動作を実現できるわけです。
そこで今回は Karabiner-Elementsを使い,Figmaデスクトップアプリでcommand+space+ドラッグの範囲ズームを使えるようにする方法 を紹介します。
続きを読む【解決】Photoshopでテキストを分割・結合したい!
Photoshopでは大抵レイヤースタイルを使って見た目のデザインを指定します。そのためテロップを作るときなどは,テキストを行ごとにバラしたり,デザインの変わり目でレイヤーを分けたりします。
また1文字ずつ順番に動くアニメーションを作るため,各文字ごとに分解したい状況もあるでしょう。しかし,それを手動でやろうと思うとあまりにも手間がかかります。レイヤーを複製し,関係ない部分を削除,その後位置を揃えるという動作を延々とすることになります。
分割したあとやっぱり繋げようと思っても,複数のテキストを選択してカット&ペーストでは済みません。1つずつ中身をコピーしてペースト,いらなくなったレイヤーは削除,という流れの繰り返しです。このような作業はぜひ機械に代行してもらいたいですね。
そこで今回は,テキストを行ごと/文字ごとに分割したり,区切り文字で分割・結合するPhotoshop用プラグイン,Split Rows for PS Pro を紹介します。
続きを読む【解決】Photoshopでもテキストを行ごとに分割したい!
Photoshopでテロップなどを作る際,1行程度のテキストレイヤーが多く必要になります。その場合テキストエディタで入力した改行区切りのテキストを,コピペして1行ずつに分割することになるでしょう。
ただこれはかなり疲弊する作業です。Photoshopではcommand(Ctrl)+Jでレイヤーの位置はそのままに複製できますが,いったい何回繰り返せばいいのか途方に暮れます。
もしIllustratorでする場合には,テキストばらしという定番スクリプトがあります。名前の通りテキストを一瞬で1行ずつにばらしてくれます。Adobe XDならプラグインSplit Rows(【解決】XDにもテキストばらしがほしい!)が定番です。
Photoshopにもこんな機能があったら嬉しいですね。
そこで今回は,複数行のテキストレイヤーを1行ごとに分割するPhotoshop用プラグイン,Split Rows for PS を紹介します。
続きを読む