Shutterstockアップロードのため,EPSのアートボードのサイズを4メガピクセル以上に拡大するIllustrator用ドロップレットminimumArea 1.3.0のページです。2.0.0で仕様が変わったため,旧バージョンの情報を残しておきます。
【解決】Shutterstockの[アートボードを使用]のエラーを回避したい!
ストックイラスト用にIllustratorデータを作るとき,複数アートボード使ってバリエーションを用意することが多いでしょう。別名保存する際,[アートボードごとに作成]にチェックを入れると,アートボードごとに個別のファイルとして書き出せます。スクリプトやプラグインなどを入れなくても自動で分割してくれるので,量産には欠かせない機能ですね。
しかしShutterstockにepsファイルをアップロードするとき,次のようなエラーが出ることがあります。
[アートボードを使用]の設定を使用してベクター画像が保存されています。この設定を使用せずにベクター画像を保存して、アップロードし直してください。詳細はこちらをご覧ください。
2020年4月20日より[アートボードごとに作成]の設定が使用禁止になり,使用を検知されると上記警告とともに不合格になります。人によっては2020年4月20日以降に使用してもエラーがないようですが,原因はよくわかっていません。
調べたところepsのソースコード中に[アートボードを使用]で書き出したかわかる印があるので,アップローダーはそこを調べている可能性が高いと考えています。
詳しい話は省略しますが,自動処理でその印だけを綺麗に削除するのは困難です。書き出した個々のepsファイルをIllustratorで別名保存し直すのが簡単で良いでしょう。
そこで今回はドロップした複数のepsファイルを,Illustrator 10のepsで再保存するスクリプトを紹介します。
続きを読む【解決】文字数を指定してダミーテキストを生成したい!
デザイン・レイアウト作業やテキストエディタでの執筆のとき,「□□□□□□□□□■□□□□□□□□□■」のようなダミー文字を使うことがあります。10文字(または5文字)ごとに見た目が変わるため,文章がどのくらいのスペースを占有するか,指定された文字数はどの程度の長さかを大雑把に測るのに役に立ちます。
かつてはダミーくんというアプリケーションで生成していたそうですが,対応機種がMac PPCとあり今やロストテクノロジーです。
そこで今回はダイアログで文字数を指定してダミーテキストを生成し,クリップボードにコピーするAutomatorサービス(クイックアクション)を紹介します。
【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(3)
CSS Nite LP67「All About XD update 2020」とAdobe MAX Japan 2019のXD Short Sessionsでスピーカーを担当しました。XDプラグインやシステム環境設定・Keyboard Maestroなどの自動化アプリケーションを利用し,2秒かかる手間を0.3秒に縮めるような小さな効率化をする話です。
1回目の記事【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(1)では,macOSの環境設定やXDプラグインの設定ファイルを編集するなどの方法でXDプラグインにショートカットを設定します。
【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(2)は,Keyboard Maestroを使ってXDプラグインを実行する,そして画像認識でAdobe XDのUIを操る,の2つがメインです。
3回目の今回は,Automatorの記録機能を使いAdobe XDのUIを操ったり,XDプラグインに自動化アプリ用の裏口を仕掛けて利用したりします。
【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(2)
CSS Nite LP67「All About XD update 2020」とAdobe MAX Japan 2019のXD Short Sessionsでスピーカーを担当しました。XDプラグインやシステム環境設定・Keyboard Maestroなどの自動化アプリケーションを利用し,2秒かかる手間を0.3秒に縮めるような小さな効率化をする話です。
1回目の記事【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(1)では,いくつかの方法でXDプラグインにショートカットを設定しました。
2回目の今回は,Keyboard Maestroなどの自動化アプリケーションを利用してXDをもっと便利にします。
【解決】スウォッチ名を検索してその色を適用したい!
このエントリーは DTP Advent Calendar 2019 10日目の記事です。
前日はMD5500さんによる『Cloud Vision API のOCRを仕事で使ってみた』でした。
DTPの仕事では,フォーマットに使用色のスウォッチがたくさん用意されていることがあります。作業の際は名前とサムネイルを見て目的のスウォッチを探し出し,パネルをクリック・適用する,というのが普通の流れでしょう。
しかし,大量のスウォッチがあるとスクロールするだけで大変です。Illustratorの場合アクションに登録すればキーで呼び出せますが,そんなにたくさんあるなら多分キー割り当てを覚えられません。Spotlightみたいにショートカット1つで呼び出して検索し,その色を適用できたら大分速く楽になりそうなのですが……
調べてみるとHammerspoonというアプリのhs.chooserで作れるようです。
そこで今回は,Hammerspoonでスウォッチ名をインクリメンタルに検索し,選択しているアイテムに適用するIllustrator用スクリプトを紹介します。
【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(1)
このエントリーは Adobe XD プラグイン制作 Advent Calendar 3日目の記事にします。
Adobe MAX Japan 2019で,XD Short Sessionsの1つを担当しました。XDプラグインやシステム環境設定・Keyboard Maestroなどの自動化アプリケーションを利用し,2秒かかる手間を0.3秒に縮めるような小さな効率化をする話です。
当日は実演中心でしたが,文字で伝えたほうがわかりやすい要素が多いため内容を再構成して紹介します。今回はその1回目です。
【解決】XDで線形グラデの角度を確認・指定したい!
このエントリーは Adobe XD プラグイン制作 Advent Calendar 2日目の記事です。
「XDのグラデーションの角度(数値)ってどうやったら分かるの?」というコメントを見かけ,改めて確認しました。この設定は手作業のみだったのですね。90度や45度ならわかりやすいですが,それ以外は大雑把になりそうでした。
@OsatoCom さんによると,開発用に共有を使うと正確な数値を取得できるそうです。ところがこの方法はインターネット接続が必要で,実行には結構な時間がかかります。
せっかく Advent Calendar の季節ですし,XDプラグインを作ってみることにしました。
そこで今回は,線形グラデーションの角度をGet/SetするAdobe XD用プラグインGradientAngleを紹介します。
続きを読む【解決】レイヤーのクリッピングマスクにショートカットを設定したい!
Illustratorにはオブジェクトにクリッピングマスクを適用するショートカット(command+7),解除するショートカット(command+option+7)が最初から設定されています。
それとは別に,レイヤーパネルに[クリッピングマスクを作成 / 解除]のメニューとボタンがあります。こちらはマスクの効果が対象レイヤーのサブレイヤーまで及び,階層構造を保ったまま見た目を切り抜けます。地図を作るときなどに活躍するのですが,ショートカットを設定するにはアクションを経由する必要があるため,使えるキーが少ない状態でした。
そこで今回はレイヤーのクリッピングマスクのON/OFFを切り替えるJavaScriptを紹介します。スクリプトにショートカットを割り当てるアプリとの組み合わせで,キー呼び出しを実現する作戦です。
【解決】XDプラグインの紹介リンクを一瞬で作りたい!
Adobeの審査を通過したXDプラグインなら,自動でプラグインマネージャーのインストール画面を開くリンクを用意できます。ユーザーは情報を見つけたその場で簡単にインストールでき,作者にとっては宣伝しやすくなるというお得な機能です。感謝!
|
1 |
https://adobe.com/go/xd_plugins_discover_plugin?pluginId=e46fe5a4 |
リンクのパスは上のように,https://adobe.com/go/xd_plugins…?name=に続いてe46fe5a4などプラグインIDをつけます。IDはFinderでプラグインのデータがあるフォルダを開き,manifest.json内のnameとid項目を確認するとわかります。しかしそういう手間がかかることはなるべくしたくないですよね。
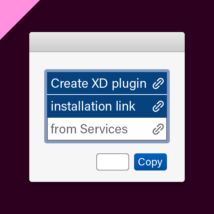
そこで今回は,XDにインストールされているプラグインの名前とインストールリンクをクリップボードにコピーするAutomatorサービス(クイックアクション)を紹介します。Automator用なのでmac専用です。windowsのかたはすみません。
【解決】XDにも選択メニューがほしい!
「コンポーネントって一括削除できないのかなぁ」というコメントを見かけ,そういえばXDにはIllustratorの自動選択ツールや選択メニューのような類似したアイテムを選択する機能ってないよねと気づきました。
塗り色や線の色が共通なアイテムを選択するプラグインSelectionは見つかりましたが,共通コンポーネントはないようです。
そこで今回は,名前/種類/コンポーネントのインスタンス/座標など属性が共通するアイテムを選択するAdobe XD用プラグインSelectMenuを紹介します。
続きを読む【解決】選択アイテムを長辺に合わせてリサイズしたい!
Illustratorで配置した写真の大きさを統一したいときがあります。調べてみると,幅か高さのどちらかに揃えてリサイズするスクリプトがあるようです。Illustratorでオブジェクトの大きさを揃えるには – DTP Transit
それはそれで便利なのですが,この方式だと写真の大きさの比率がバラバラになってしまいます。意図通りにするには,横長のときは幅を,縦長のときは高さを変えなければいけません。
そこで今回はキーオブジェクトの長辺の長さに合わせて,選択しているアイテムをリサイズするIllustrator用JavaScriptを紹介します。
【解決】複合パスのままPIXTA用NGチェックしたい!
ストックフォトサービスのPIXTAは,EPSベクターイラストのリジェクト項目を検索して選択するIllustrator用スクリプトを公開しています(【ベクター素材制作用】リジェクト項目の自動チェックスクリプトを公開しました | PIXTA Channel)。
リジェクト項目とは,例えば孤立点や塗りだけのオープンパス・非表示のオブジェクトなどです。どれも目視で見つけるのは難しいので,内部データを使って探してくれるのはありがたいですね。
ところがこのスクリプトは,複合パスの中にあるリジェクト項目を検出できないことがあります。これは複合パスの配下にグループが存在するのに気づかないのが原因のようです。現状では複合パスを解除してからスクリプトを実行する決まりになっていますが,できればそんなことはせずに検出してほしいですよね。
そこで今回は複合パスのままPIXTA用ベクターイラストのNGチェックをするIllustrator用JavaScriptを紹介します。ついでなので,レイヤーロック解除を自動にしたり高速化したりもっと便利にします。
【解決】Pr6などの文字セットをどれかに統一したい!
フォントには同じ名前でバリエーションがいくつか存在するものがあります。例えば中ゴシックBBBは Pro/Pr5/Pr6/Pr6N/Upr/NewCID のバージョンに別れ,さらに学参,学参 常改などの種類も用意されています。ややこしいですね。
FontExplorer X ProやNexusFontなどのフォント管理アプリで使うものだけ有効にしておけば選び間違いは減りますが,それを使わないかたのデータを受け取ると統一されていないことがしばしば。
もし制作業務を引き継ぐ場合は安全のために気持ち悪さをこらえ,そのまま進めるでしょう。しかし,支給されたデータをこれから改造するときは1種類に揃えたいのではないでしょうか。
そこで今回は開いている書類のフォントを,ProやPr6など指定した文字セットの書体に置換するIllustrator用JavaScriptを紹介します。
続きを読む【解決】線幅プロファイルにショートカットを設定したい!
Illustratorの[線幅ツール]は線を部分的に太くまたは細くし,強弱をつける機能です。線幅ツールで作成した強弱の設定は[線幅プロファイル]として保存したり,それを呼び出したりできます。
[線幅プロファイル]は自分で作らなくても,最初からいつくか用意されています。中でも両端が細くなった[線幅プロファイル 1]や片側に向かってだんだん細くなる[線幅プロファイル 4]は汎用性が高いため,使う機会が多いのではないでしょうか。
しかしこの設定,適用するのに[線パネル][アプリケーションバー][プロパティパネル]などの該当部分を押すしかありません。
アクションやグラフィックスタイルに登録しようにも[線幅プロファイル]だけを記録することはできないようです。線の色や太さなど色々な情報が一緒についてきてしまいます。うまくいきませんね。
そこで今回はファイル名を利用して指定した線幅プロファイルを適用するJavaScriptを紹介します。スクリプトにショートカットを割り当てるソフトとの組み合わせで,キー呼び出しを実現する作戦です。
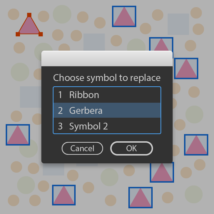
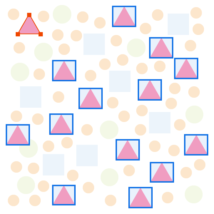
【解決】グローバル編集の選択対象をシンボルで置換したい!
以前の記事【解決】グローバル編集の選択対象をシンボルに変えたい!により,グローバル編集の選択対象を一括で新規シンボルに登録できるようになりました。
しかし実際にこういう状況になった場合,まずシンボルを作ってから置き換えることが多いのではないでしょうか。
そこで今回はグローバル編集(オブジェクトを一括選択)で選択されているアイテムを,ダイアログで指定した既存のシンボルで置換するJavaScriptを紹介します。
【解決】グローバル編集の選択対象をシンボルに変えたい!
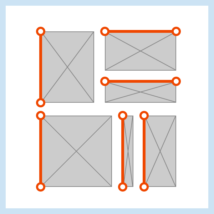
Illustrator 2019に[オブジェクトを一括選択]が追加されました。こちらは形状やアピアランス・構成の似たアイテムを自動で検索し,一括で編集する機能です。英語版ではGlobal Editと言い,グローバル編集とも呼ばれます。
正式名称は[オブジェクトを一括選択]のようですが,実際にする内容はあくまでも一括編集なので,編集モードの1種ととらえてもいいかもしれません。個人的には[グローバル編集]と翻訳するほうがしっくりきます。
それはそれとして,グローバル編集で類似するアイテムを自動で選択したら「ついでにそのままシンボルに変換してくれたら便利なのにな」と感じるのではないでしょうか。
そこで今回はグローバル編集(オブジェクトを一括選択)で選択されているアイテムをシンボルに変換するJavaScriptを紹介します。
[Solution] I want to resize Ai/EPS for large vector images for microstock illustrations!
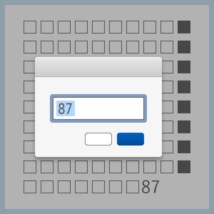
Shutterstock’s vector image contribution uploads have only accepted EPS files with object dimensions of at least 4MP (megapixels) in size.
Although it is a unit that is not familiar, megapixels indicate dimensions that can be obtained by width * height. For example, width 2000px * height 2000px is 4,000,000 = 4 MP. Files of this size will pass the examination because the conditions of at least 4 MP are cleared. However, there are few people who draw a vector image for stock illustration so large. If you think A4 is 841px * 595px and A3 is 1190px * 841px, you can see how big it is.
With the advent of minimumArea, an application that resizes EPS for Shutterstock, it is now possible to automatically export EPS files at 4 MP or larger without having to repeatedly save the file yourself.
But then Requirements for contributing vector art to Adobe Stock changed and Adobe Stock started recommending vector images over 15 MP.

Until then, it was only necessary to increase the size of the preview raster image that was attached with the vector image, so the magnification was simply increased when the preview image was exported from the Illustrator document. After the rule change, the vector image must be uploaded as a single file, and as a result, the vector image must be enlarged.
To be precise, 15MP is recommended, and it is possible to upload vector images larger or smaller than that as long as they are in Ai format, and the raster image will be generated at around 15MP. However, if you proceed without following the recommendation and the reactions are not good, you may be left with some regrets that this may be the reason.
This means that in order to upload vector images to Shutterstock and Adobe Stock with the recommended settings, you will have a mountain of work to do, as follows
- For Shutterstock, Calculate a scaling factor that makes Illustrator data larger than 4 MP, actually resize it, and save it as EPS
- For Adobe Stock, calculate a scaling factor that makes Illustrator data larger than 15 MP, actually resize it, and save it as Ai or EPS
Furthermore, Shutterstock’s maximum size limit is 25MP, so you need to make sure it does not exceed that. This is unreasonable.
Therefore, this time, we will propose an application minimumArea 4 for Illustrator that exports Ai/EPS in multiple sizes for large vector images of microstock illustrations.
続きを読む【解決】ストックイラストの大型ベクター画像用にAi・EPSをリサイズしたい!
以前よりShutterstockのベクター画像寄稿アップロードは、オブジェクトの寸法が最低4MP(メガピクセル)以上の大きさのEPSファイルのみ受け付けていました。
あまりなじみのない単位ですが、メガピクセルとは幅×高さで求められる寸法のことを示します。例えば幅2000px × 高さ2000pxは4,000,000=4MPです。このサイズであれば大きさ的には審査に通ります。ただストックイラスト用ベクター画像をそこまで大きく描く人は少ないでしょう。A4が841px × 595px、A3が1190px × 841pxだと考えると、どれくらい大きいかがわかります。
それについては Shutterstock用にEPSをリサイズするアプリminimumArea(旧版)の登場により、自分で保存を繰り返さなくても自動的に4MP以上で書き出せるようになりました。
しかしその後の2024年3月、Adobe Stock にベクターアートを寄稿するための要件が変わり、Adobe Stockが15MP以上のベクター画像の推奨を始めました。

それまではベクター画像と一緒につけるプレビュー用ラスター画像を大きくすればよかったため、単にIllustrator書類からプレビュー用画像を書き出すとき倍率を上げるだけで済んでいました。ルール変更後はベクター画像単体でアップロードする必要があり、結果的にベクター画像自体を大きくすることになります。
正確に言えば15MPは推奨であり、ベクター画像がAiであればそれより大きくても小さくてもアップロードはできるし、ラスター画像は15MPくらいで生成されるようです。ただ、もし推奨を守らずに進めて反応がいまいちだったら、それが原因かも? と後悔が残るかもしれません。
つまり推奨通りの設定でShutterstockとAdobe Stockにベクター画像をアップロードするためには、次のような作業が山のように発生するということです。
- Shutterstock用に、各Illustratorデータの大きさが4MP以上になる拡大率を計算し、実際に拡大したあとEPS保存する
- Adobe Stock用に、各Illustratorデータの大きさが15MP以上になる拡大率を計算し、実際に拡大したあとAiまたはEPSで保存する
さらに言えばShutterstockの大きさ上限は25MPなので、それを超えないようにする必要があります。途方もないですね。
そこで今回は ストックイラストの大型ベクター画像用に、Ai/EPSを複数サイズで書き出すIllustrator用アプリminimumArea 4 を紹介します。
続きを読む【解決】デフォルトでスタティックシンボルを作りたい!
Illustratorにはシンボルという機能があります。書類の中で何回も使うオブジェクトをシンボルとして登録しておくとリンクのように扱われ,後から変更しやすくなる便利な機能です。
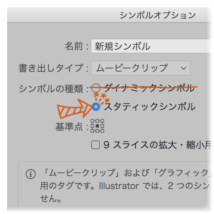
Illustrator CC 2015からは従来のシンボル(スタティックシンボル)に加え,ダイナミックシンボルという形式が追加されました。スタティックでは配置したシンボルの色を部分的に変えられませんが,ダイナミックにするとできるようになります。
ではいつもダイナミックシンボルにすればいいかと言うと,そうではありません。スタティックシンボルの静的で変更できない特性もまた長所なので,状況によって使い分けたいところです。個人的にはスタティックシンボルのほうが活躍の機会が多いと感じます。
問題は新しくシンボルを作るとき,初期設定ではダイナミックシンボルになることです。スタティックシンボルにしたい場合は毎回ラジオボタンを押す動作をしなければいけません。結構面倒ですね。
そこで今回は選択したアイテムをスタティックシンボルとして登録するJavaScriptを紹介します。